As we already know, Guvnor provides a set of editors to author rules in different ways. According to rule’s format a specialized editor is used. Some of the supported formats are: brl (guided editor), drl (plain editor), dsl (dsl editor), template (guided editor) and decision table (decision table editor).
One of the features introduced in Guvnor 5.2 was the ability to embed Guvnor's editor in you own (Web) Applications. So, if you want to edit rules, processes, decision tables, etc. In you applications without switch to Guvnor, you can.
This section covers all the steps you need to follow to embed Guvnor's editors in your Web Application
The Embedded Version of Guvnor’s Editors lets you to use just the editor window inside your applications. So, basically what you need to do to is to embed just the editor you want to use in your web application using an iframe. In order to be able to invoke an Editor instance from an external application, Guvnor must be running: Standalone Editor is just a part of Guvnor and not a different application. The first step is to have Guvnor deployed and running in a web/application server.
Using the Embedded version of Guvnor’s Editor you can create or edit assets only inside existing categories and packages. You must configure at least one category and package with a valid model inside Guvnor to start working with this feature.
Guvnor defines a single entry-point to embed any of its editors in a web application: StandaloneEditorServlet. This servlet is found in /standaloneEditorServlet URL, and according to the parameters you pass to it (parameters names and possible values are going to be explained later), you can open the editor in 3 different modes: BRL Edition Mode, Edition of Existing Assets Mode and Create New Asset Mode. So, if you want to embed a Guvnor Editor in your application you will need to perform a request to /standaloneEditorServlet URL. Once opened, you can interact with the editor using JavaScript.
Important
Because you need to invoke JavaScript in order to interact with the editor, Guvnor and your application must be running in the same server. Otherwise you will find cross-domain JavaScript invocation problems.
Depending on the parameters used to invoke the Editor, you can use it in 3 different ways: BRL Edition Mode, Edition of Existing Assets Mode and Create New Asset Mode.
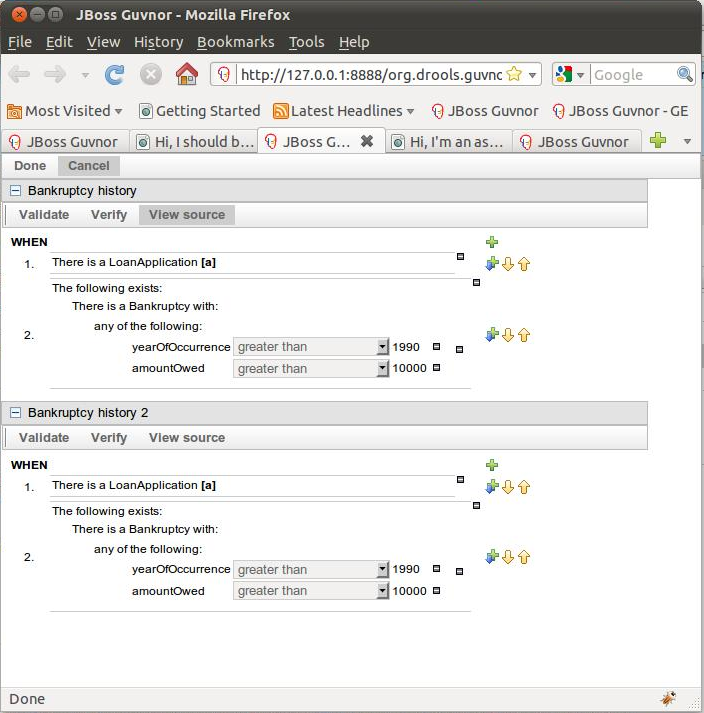
BRL Edition Mode is used if you want to use BRL code in your application. You can provide multiple BRL sources to the Editor, each of them will be converted to a temporal RuleAsset (a Guvnor’s internal representation) and displayed in a separate editor.
These are the parameters you must use in the invocation of StandaloneEditorServlet to open Guvnor's Editor in BRL Edition Mode:
Table 10.1. BRL Edition Mode HTTP parameters:
| Parameter Name | Explanation | Allow multiple values | Example |
|---|---|---|---|
| client | Defines the menu of the editor. The only supported value right now is oryx | false | oryx |
| packageName | The name of the package used to hold the created assets. The package must exist in Guvnor. | false | mortgages |
| categoryName | Each rule must have at least one category. The created rules will belong to this category. The category must exist in Guvnor | false | Home Mortgage |
| brlSource | The BRL source used by the editor. You can pass multiple brlSource parameters for multiple rules. | true |
<rule>
<name>
Bankruptcy history
</name>
<modelVersion>
1.0
</modelVersion>
<attributes>
…
</attributes>
<lhs>
…
</lhs>
<rhs>
…
</rhs>
</rule>
|
All the assets created when using this mode are temporal. They are never going to be persisted in Guvnor. The purpose of this mode is to use just the Guided Editor and not Guvnor persistence layer. You can provide one or more initial brls, work on them using the Guided Editor and then retrieve the modified source from your application using javascript. Every time you want to edit a rule, you must provide its brl code.
Warning
BRL syntax is an internal format used by Guvnor. It is not supposed to be used in external applications, so drastic changes in its syntax can occur without any advise.
You can use this mode if you want to use the Standalone Editor for edit assets that already exist inside Guvnor. When editing existing assets, you will be able to save the changes in Guvnor as well as get the DRL and BRL code of them in your application.
The HTTP parameters involved in this mode are:
Table 10.2. HTTP parameters for Edition of Existing Assets Mode:
| Parameter Name | Explanation | Allow multiple values | Example |
|---|---|---|---|
| client | Defines the menu of the editor. The only supported value right now is oryx | false | oryx |
| assetsUUIDs | The asset’s UUID. Use multiple parameters for specify multiple assets. | true | 968c9b3c-bc19-40ba-bb38-44435956ccee |
Note
The asset’s UUID could be found in Guvnor's UI or through REST-API.
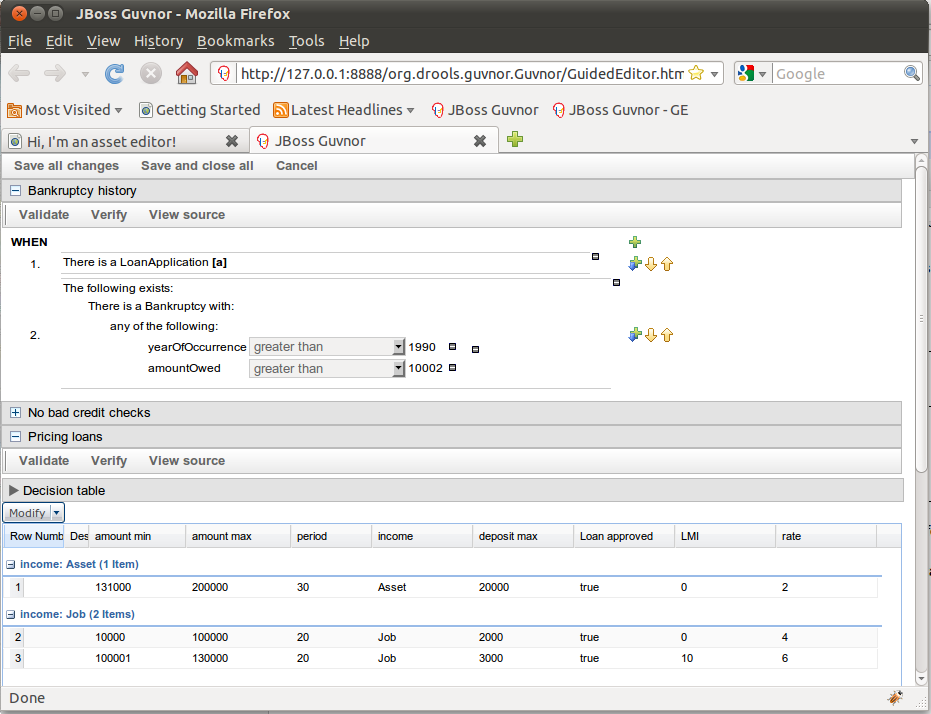
When using this mode, you can edit assets from different types: like rules and decision tables.
You can use this mode if you want to start a new asset from scratch. Assets created using this mode can be persisted inside Guvnor using the “Save all Changes” button. At this moment, you can only create one asset at a time using this mode.
The HTTP parameters involved in this mode are:
Table 10.3. HTTP parameters for New Asset Mode:
| Parameter Name | Explanation | Allow multiple values | Example |
|---|---|---|---|
| client | Defines the menu of the editor. The only supported value right now is oryx | false | oryx |
| packageName | The name of the package used to hold the created assets. The package must exist in Guvnor. | false | mortgages |
| categoryName | Each rule must have at least one category. The created rules will belong to this category. The category must exist in Guvnor | false | Home Mortgage |
| createNewAsset | Flag indicating that we want to start a new rule from the scratch. Must be true | false | true |
| assetName | The name for the asset to be created | false | New Rule |
| assetFormat | The format of the asset to be created. The format identifies the editor to be used. | false |
|
We already covered all the HTTP parameters that must be used for each Edition Mode. You can combine these parameters with some others to customize the appearance and behavior of the editor.
When you edit or create rules using the Rule Guided Editor, you can choose which part of the rules would be visible (LHS, RHS and Attributes). By default, all these sections are visible in the editor.
You can specify which sections should be hidden using 3 different HTTP parameters:
Table 10.4. HTTP parameters for Rule's Sections Visibility:
| Parameter Name | Explanation | Allow multiple values | Example |
|---|---|---|---|
| hideRuleLHS | Should the LHS of the rules be hidden? | false | true / false |
| hideRuleRHS | Should the RHS of the rules be hidden? | false | true / false |
| hideRuleAttributes | Should the Attributes of the rules be hidden? | false | true / false |
When you edit or create rules in BRL format (using the Guided Editor), you can define a subset of the Fact Types defined in the rule’s package. When authoring the rule, you will only see the Fact Types defined in that subset. This is the same concept as Working-Sets. In fact, a Working-Set will be created and applied on-the-fly using the provided subset.
If you want to define this set of Fact Types you could use this parameter:
Table 10.5. HTTP parameters for Fact Types Constraints:
| Parameter Name | Explanation | Allow multiple values | Example |
|---|---|---|---|
| validFactType | The name of a valid Fact Type. This is just the class name and not the fqn. | true | Bankruptcy |
When you edit or create rules in BRL format (using the Guided Editor), you can define which working-sets must be activated in the editor. In order to do this you must provide one or more UUID of existing working-sets. If you want to use this feature when editing multiple rules, all of them must belong to the same package where the working-sets you specify are defined.
In order to you want to define this set of Fact Types you could use this parameter:
Table 10.6. HTTP parameters to specify the Working-Sets to be applied:
| Parameter Name | Explanation | Allow multiple values | Example |
|---|---|---|---|
| activeWorkingSetUUIDs | The UUID of an existing Working-Set | true | 968c9b3c-bc19-40ba-bb38-44435956ccab |
Note
The asset’s UUID could be found in Guvnor's UI or through REST-API.
After the Editor is open, you can interact with it using JavaScript. The Editor defines a JavaScript object in the Window element where it is rendered. This object looks like this:
The window.guvnorEditorObject defines 5 functions that you can use to interact with it. getDRL() and getBRL() receive a callback function as parameter. This function will receive a String containing the DRL or BRL of the rules you are editing.
var guvnorEditorObject = {
getDRL: function (callbackFunction),
getBRL: function (callbackFunction),
registerAfterSaveAndCloseButtonCallbackFunction: function (callbackFunction),
registerAfterCancelButtonCallbackFunction: function (callbackFunction),
getAssetsUUIDs: function()
}
The next 2 functions are for register callbacks for “Save”, “Done” and “Cancel” buttons. These callback functions don’t accept any parameter. The last function is used to retrieve the UUIDs of the assets you are editing. This is very useful when you are creating a new rule asset and you don’t know the UUID of it.