<web-app>
<display-name>eXoGadgets</display-name>
<servlet>
<servlet-name>GateInServlet</servlet-name>
<servlet-class>org.gatein.wci.api.GateInServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>GateInServlet</servlet-name>
<url-pattern>/gateinservlet</url-pattern>
</servlet-mapping>
</web-app>
A gadget is a mini web application, embedded in a web page and running on an application server platform. These small applications help users perform various tasks.
GateIn 3.2 supports gadgets, such as Todo, Calendar, Calculator, Weather Forecasts and RSS Reader.
Default Gadgets:
-
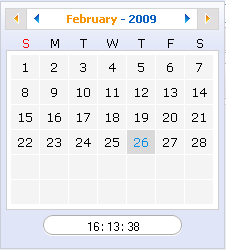
Calendar
The calendar gadget allows you to switch easily between daily, monthly and yearly views. Also, this gadget is customizable to match your portal's theme.

-
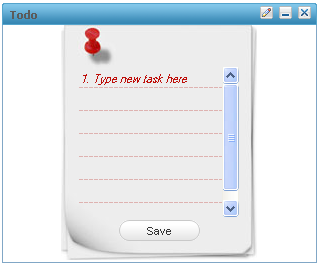
ToDo
This application helps you organize your day and work group. It is designed to keep track of your tasks in a convenient and transparent way. Tasks can be highlighted with different colors.

-
Calculator
This mini-application lets you perform the most basic arithmetic operations and can be themed to match the rest of your portal.

-
RSS Reader
An RSS reader, or aggregator collects content from various, user-specified feed sources and displays them in one location. This content can include, but is not limited to, news headlines, blog posts or email. The RSS Reader gadget displays this content in a single window on your Portal page.
-
More Gadgets
Further gadgets can be obtained from the Google Gadget site. GateIn 3.2 is compatible with most of the gadgets available here.
The following sections require more textual information.
Existing Gadgets

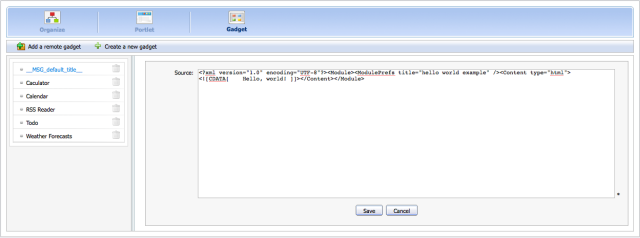
Create a new Gadget

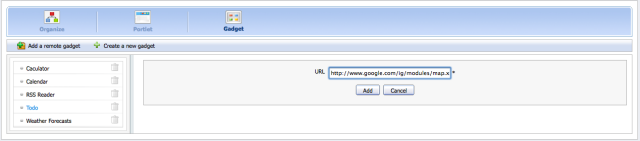
Remote Gadget
This is the reference to a remote gadget (stock one).

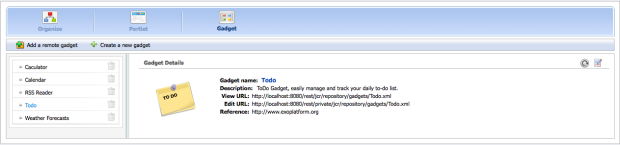
Gadget Importing
After referencing the gadget successfully, you can import it into the local repository.

Gadget Web Editing
Modify it from the Web where the Gadget was imported:

Gadget IDE Editing
Edit it from your IDE thanks to the WebDAV protocol:

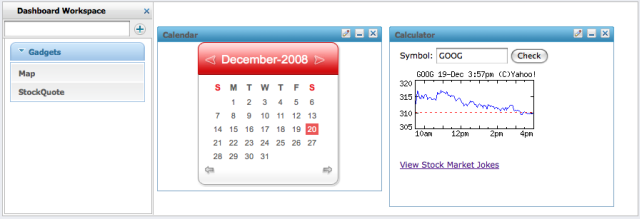
Dashboard Viewing
View it from the Dashboard when you drag and drop the Gadget from listing to the dashboard.

Standard WebApp for Gadget importer
In GateIn 3.2, you can create a WebApp folder to contain the configuration of the list of gadgets which are automatically added to the Application Registry.
This section shows you how to create a WebApp which has a standard structure processed by the Gadget importer.
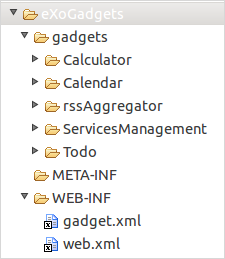
Structure of WebApp
A WebApp should be organized as the following structure:

Necessary files
The WebApp structure consists of 2 necessary files: web.xml and gadget.xml.
In the web.xml file, you need to add org.gatein.wci.api.GateInServlet to help to register this WebApp to GateIn.
The gadget.xml file is used to locate the configuration of gadgets that you want to add to the Application Registry.
<gadgets
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.gatein.org/xml/ns/gatein_objects_1_0 http://www.gatein.org/xml/ns/gadgets_1_0"
xmlns="http://www.gatein.org/xml/ns/gadgets_1_0">
<gadget name="To-do">
<path>/gadgets/Todo/Todo.xml</path>
</gadget>
<gadget name="Calendar">
<path>/gadgets/Calendar/Calendar.xml</path>
</gadget>
<gadget name="Calculator">
<path>/gadgets/Calculator/Calculator.xml</path>
</gadget>
<gadget name="rssAggregator">
<path>/gadgets/rssAggregator/rssAggregator.xml</path>
</gadget>
<gadget name="Currency">
<url>http://www.donalobrien.net/apps/google/currency.xml</url>
</gadget>
<gadget name="ServicesManagement">
<path>/gadgets/ServicesManagement/ServicesManagement.xml</path>
</gadget>
</gadgets>
This file has 3 important tags:
-
<gadget>: Every gadget will be configured in the <gadget> tag which has a "name" attribute to indicate the gadget name that Application Registry manages. The <gadget> tag can contain a child tag, either <path>, or <url>.
-
<path>: This tag is the child of the <gadget> tag. It indicates the path to the gadget and helps the Gadget service find exactly where the gadget source and resources are located. It is known as the local path of the server.
-
<url>: if the gadget source is located from the external server, the <url> tag should be configured to indicate the URL of the gadget.
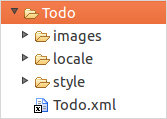
Local gadget resources
For local gadgets, their source and resources should be located in the same folder.
See the example about the To-do gadget:

The Gadget importer service will find a folder that contains the gadget source, then find all resources in the folder and store them into JCR as the resources of the gadget. Therefore, putting the gadget resources in the folder different from the gadget source can cause many unnecessary files to be stored as the resource files of the gadget.