This section shows you how to create a basic CKEditor plugin.
Assuming that you will develop a timestamp plugin that inserts the current date and time into the editing area of CKEditor. The timestamp will be added after a user clicks a dedicated toolbar button. The implementation makes use of the insertHtml function which can be also easily adjusted to insert any other HTML elements into CKEditor.
1. Create a directory inside the eXoPlugins directory for CKEditor with the timestamp plugin.
2. Place the plugin.js file that contains the plugin logic inside the newly created timestamp folder. Also, you will need a toolbar icon for the plugin by adding an images folder and subsequently placing the timestamp.png file inside it.
3. Modify the plugin.js file in which you will write the behavior.
The following is the code used to create a simple plugin named timestamp:
CKEDITOR.plugins.add( 'timestamp',
{
init: function( editor )
{
editor.addCommand( 'insertTimestamp',
{
exec : function( editor )
{
var timestamp = new Date();
editor.insertHtml( 'The current date and time is: <em>' + timestamp.toString() + '</em>' );
}
});
editor.ui.addButton( 'Timestamp',
{
label: 'Insert Timestamp',
command: 'insertTimestamp',
icon: this.path + 'images/timestamp.png'
} );
}
} );
To use the created plugin, plug it to CKEditor by using the following code:
(function() {CKEDITOR.plugins.addExternal('timestamp',CKEDITOR.eXoPath+'eXoPlugins/timestamp/','plugin.js');})();
....
config.extraPlugins = 'content,insertGadget,insertPortalLink,timestamp';
....
config.toolbar_MyToolbar =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About','Timestamp']
];
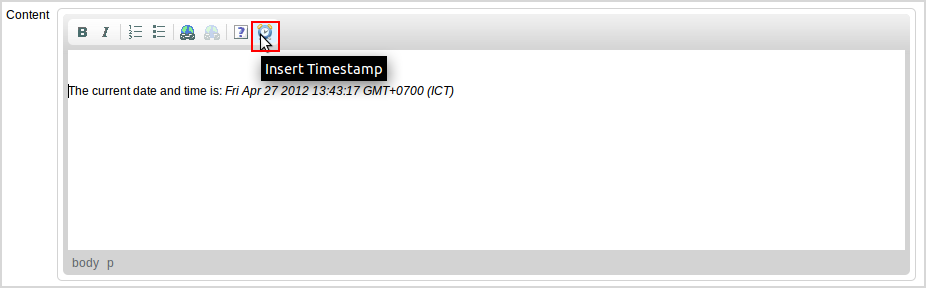
The following is the illustration about the Timestamp plugin added to the CKEditor.