Visual Page Editor
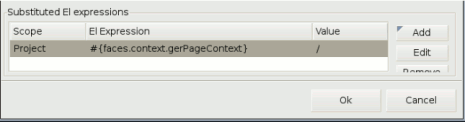
There are now an a section in "Page Design Options" for Visual Page Editor that allows user to configure values to substitute with when the editor encounter an EL expression.
This is very usefull if you have custom skins or image resources that you refer to by EL which value are normally only known at runtime. By setting up the values in the Page Design Options the visual editor will "resolve" the EL and be able to locate the resources and provide a closer to real life visualization.

The variables can be set at Project, folder and page level allowing for flexible overrides in custom project layouts.
CSS Editor
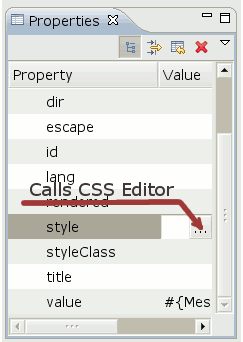
An CSS Editor was added for editing inline styles for elements that has a style attribute. It is started by selecting an element in VPE and then via the properties view find the style attribute and click ... to start the dialog.

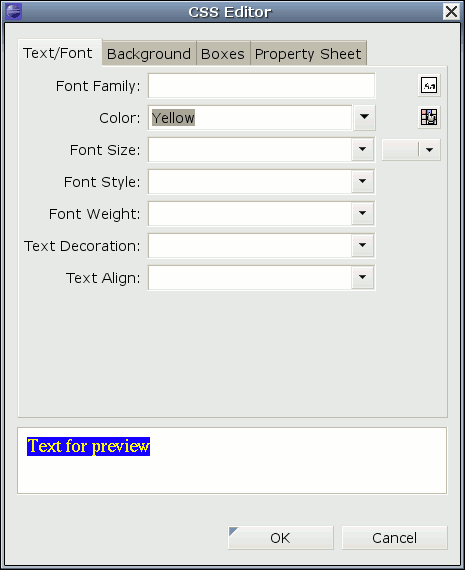
The editor dialog has four tabs where CSS properties for text, color, position and others can be specified and adjusted. The quick edit tab shows just the edited properties, removing the need to browse multiple tabs to adjust an existing styling.
The bottom of dialog a preview is continously updated while the styling are adjusted.

Update of visual editor preview on change source code was made in separate thread, and now it does not cause eclipse to 'sleep' when we edit something in source part of visual editor for large files.
The visual editor now has a visible caret for editing and we also made the update mechanism run in the background so Eclipse should no longer 'pause' when updating the visual preview plus we started waiting for the user to stop typing before actually doing the update.
The preview also now obeys the used doctype in the HTML source to provide better and more consistent preview via Mozilla.
All-in-all improvements that should make the editing process faster and give a better editing flow.