Each portlet in the portal page can be interacted with individually. Let's interact with a couple of portlets, and see the results. Click on the minimize icon on the "Select a Portal Theme" portlet. The portlet is then minimized (Figure 5):
 |
Figure 5. Default page with portlet minimized.
Click on the maximize button for that same portlet, and it now takes the entire page (Figure 6). Click on the "resize" icon to return the portlet to its starting size.
 |
Figure 6. Portal with portlet maximized.
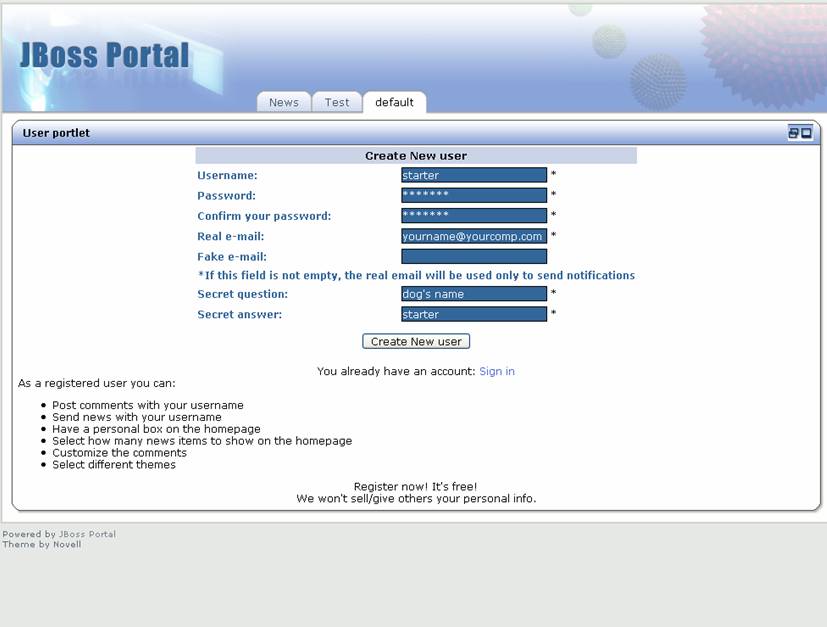
Let's create a user for the portal. Click on the "create one" link in the user portlet. The create user view now shows in the user portlet. Enter the information as shown in Figure 10 (password is starter). Once you have clicked "create new user", the default view will show (Figure 11).
 |
Figure 10. The Create user view in the user portlet.
 |
Figure 11. The default view in the user portlet maximized.
Click on the resize button to make the user portlet shrink back to normal size. Now, click "Standard login". The login page will show (Figure 12). Log in with username and password of "admin"
 |
Figure 12. Portal login page.
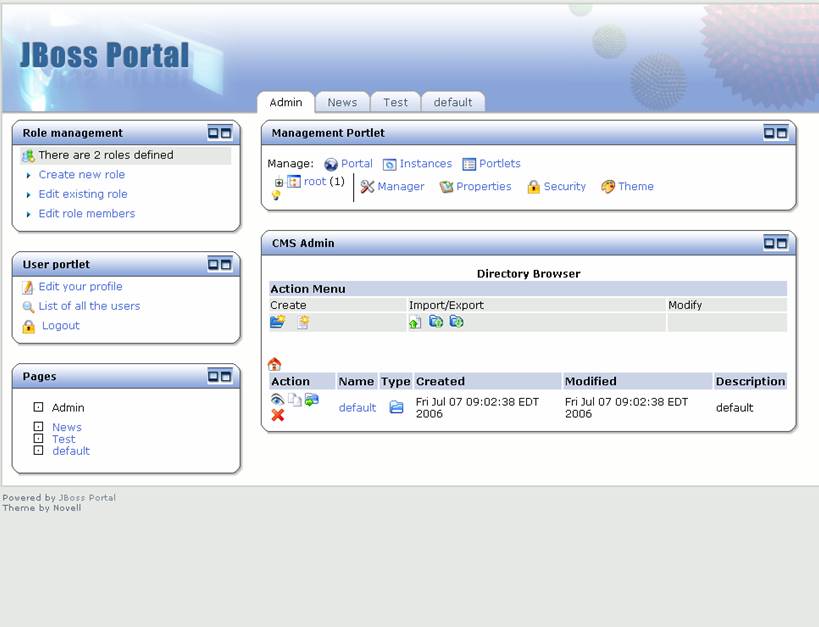
Click "Login", and the portal will now show us the portlets and portal pages for the administrator (Figure 13).
 |
Figure 13. default portal page for administrator.
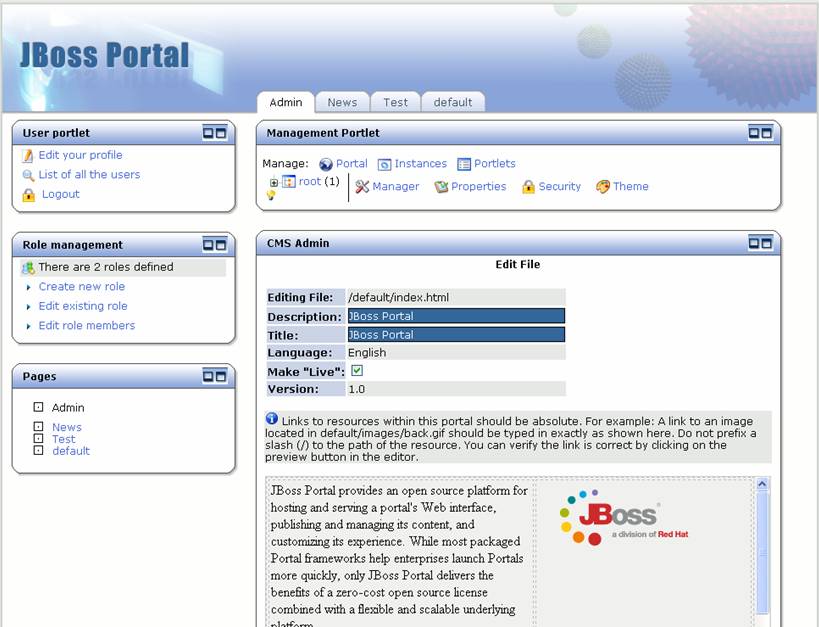
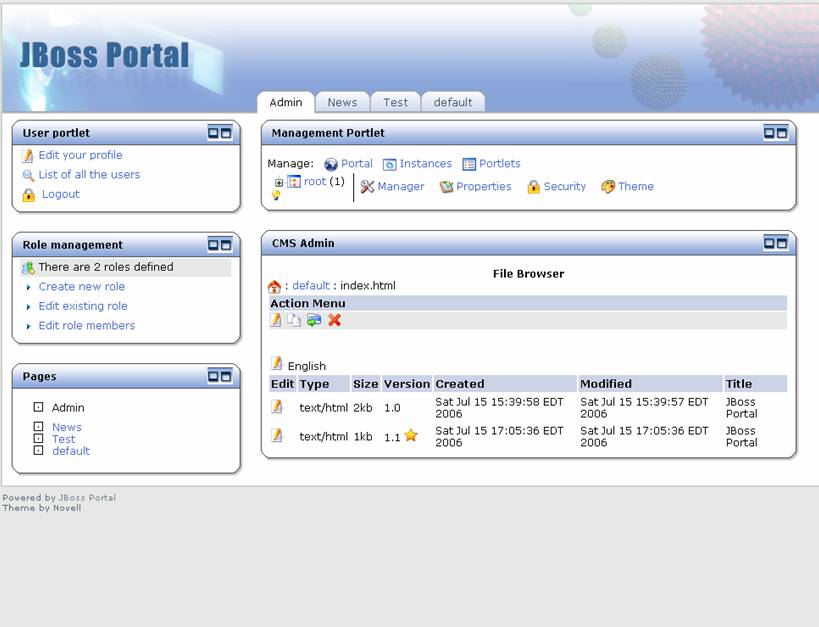
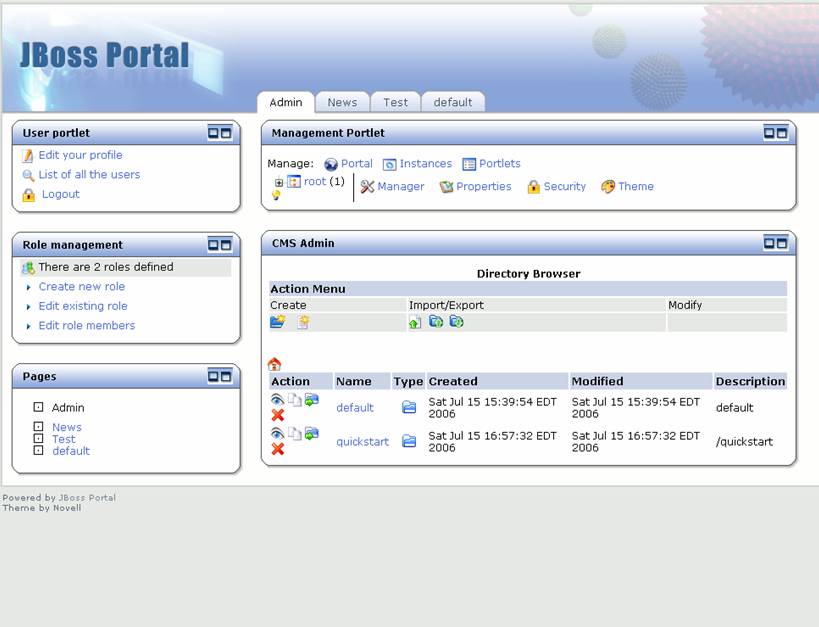
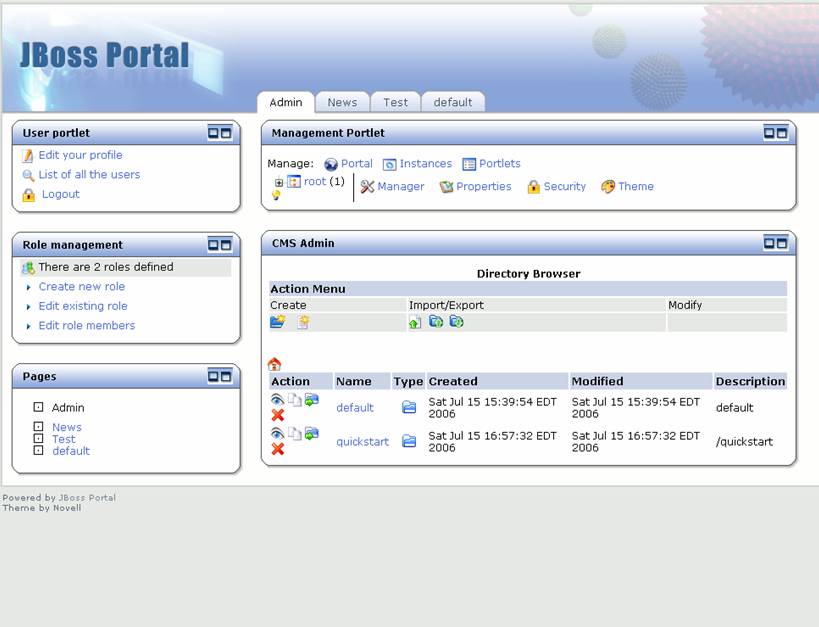
Now that we are logged in, there is a portal page available for the content management and portal administration. Click on the "Admin" tab. The Admin portal page displays(Figure 14).
 |
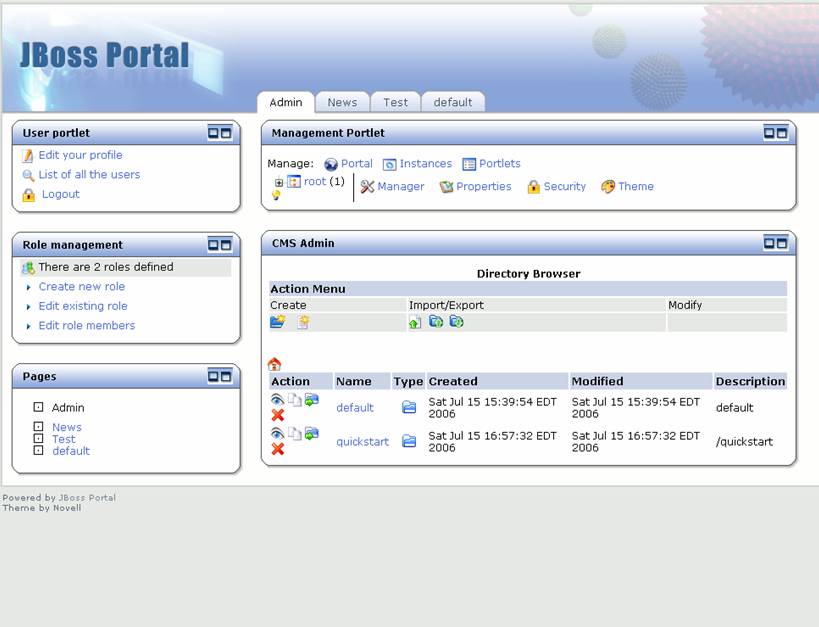
Figure 14. Admin portal page.
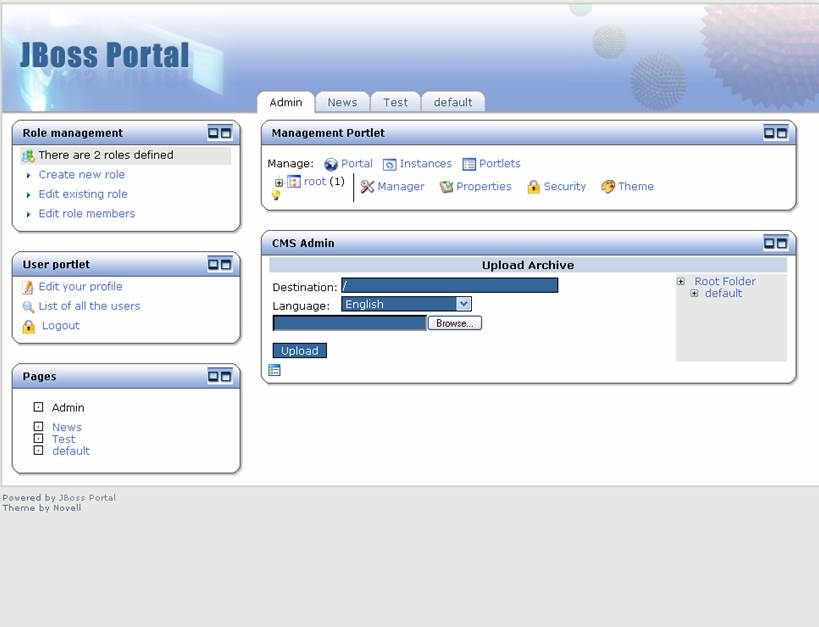
The content management portlet allows users to create/delete files and folders, edit text/HTML files, and batch upload files. These files are then viewable through the content view portlet. HTML files can refer to other HTML files through the directory structure in the CMS. Different groups or departments in an organization can have their own area (directory structure) for the files/HTML pages they want to share on the Portal. Let's batch upload a set of HTML pages with images and style sheets. Click on the upload archive file icon on the page. The upload archive view shows (Figure 15).
 |
Figure 15. Upload Archive view.
Note
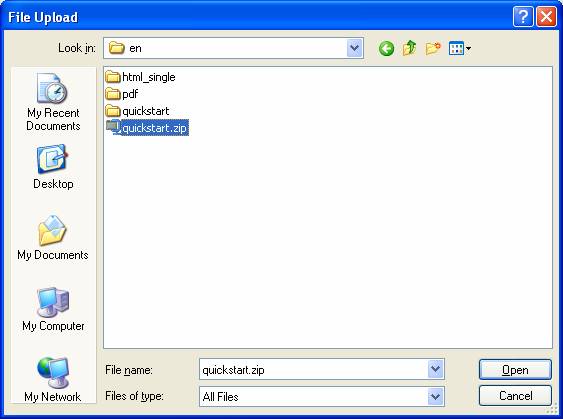
Please use the quickstart.zip for the batch upload. You may also download it from here .We can choose the destination folder for the upload (the current folder structure is shown on the right), and the language of the files being uploaded. Click browse to find the file you want to upload (Figure 16).
 |
Figure 16. Choose file to batch upload.
Click on the quickstart.zip that you downloaded earlier(see note above) and select "Open". The quickstart.zip will be uploaded into the content repository, and the files and directories will now appear in the content management structure (see the new quickstart directory in Figure 17).
 |
Figure 17. New quickstart directory shows in content management repository.
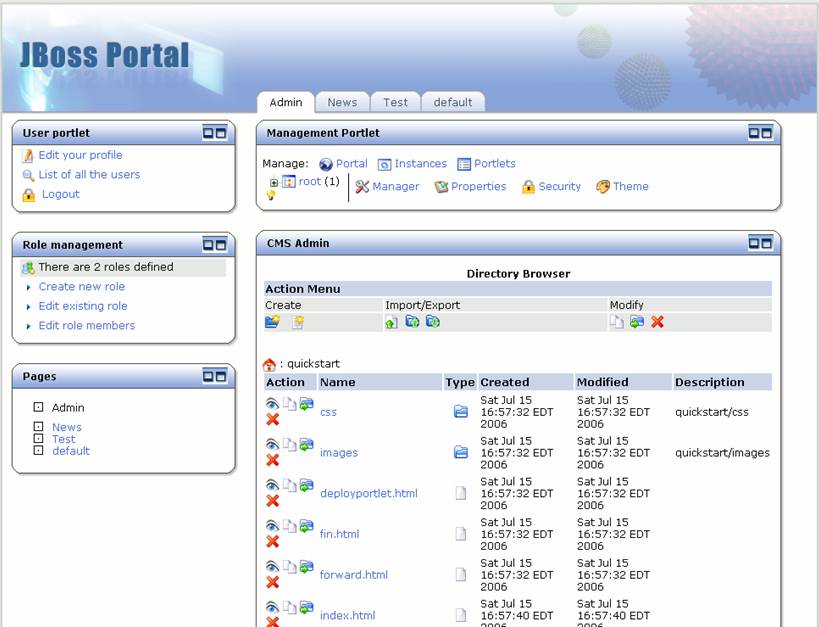
Click on the quickstart link to see the HTML files and sub-directories that were uploaded (Figure 18). Click on the "home" symbol to return to the top of the content manager repository (back to Figure 17).
 |
Figure 18. HTML files and sub-directories that were uploaded intoquickstart directory shows in content management repository.
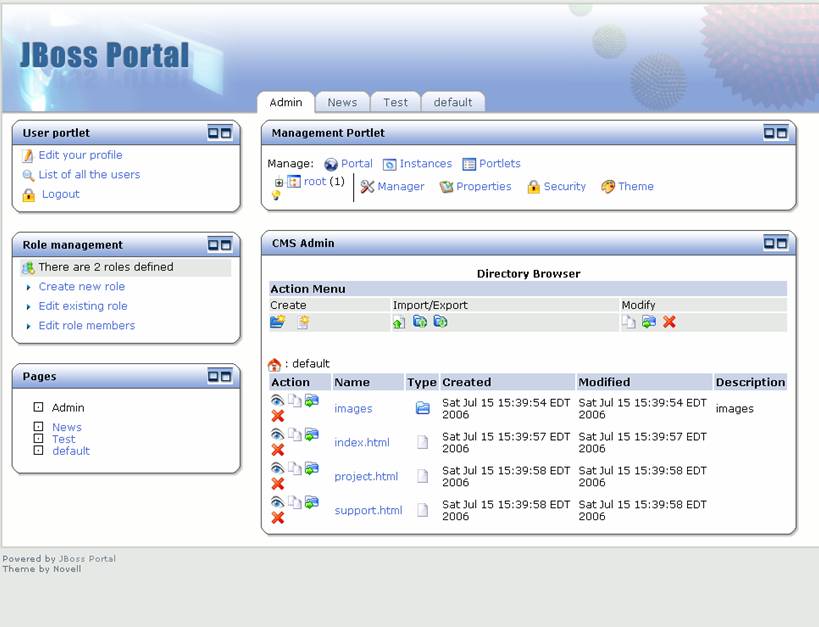
Let's edit the default page to contain a link to our new pages. Clicking on the default link, we can see that an images directory, as well as three HTML files (Figure 19).
 |
Figure 19. Default directory listing.
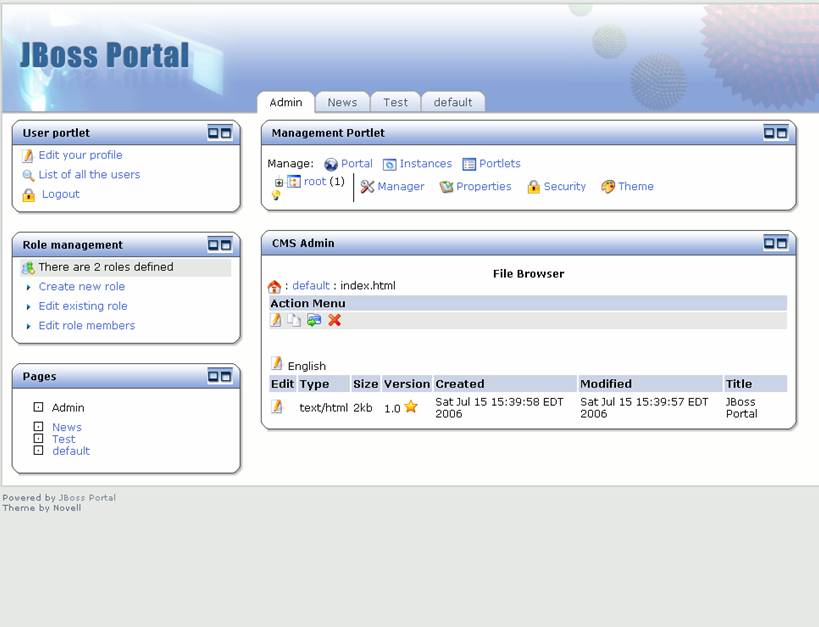
Click on the index.html link. The file browser will show the versions of this file (Figure 20).
 |
Figure 20. Version view for index.html.
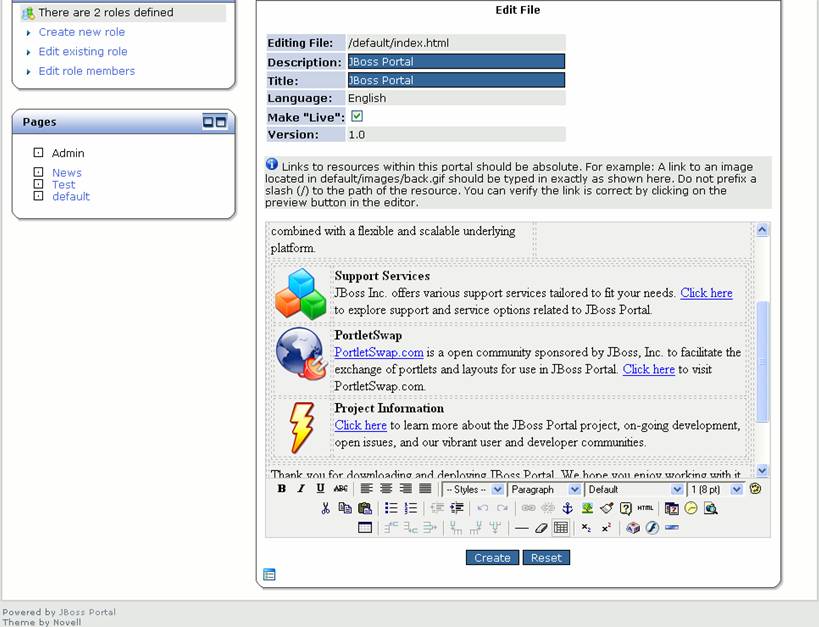
To edit this HTML file, click on the edit icon. The WYSIWYG editor view will appear (Figures 21 and 22). Note: The WYSIWYG editor is dependent on browser. Some browsers show a box to enter HTML.
 |
Figure 21. Content editor view (top).
 |
Figure 22. Content editor view (bottom).
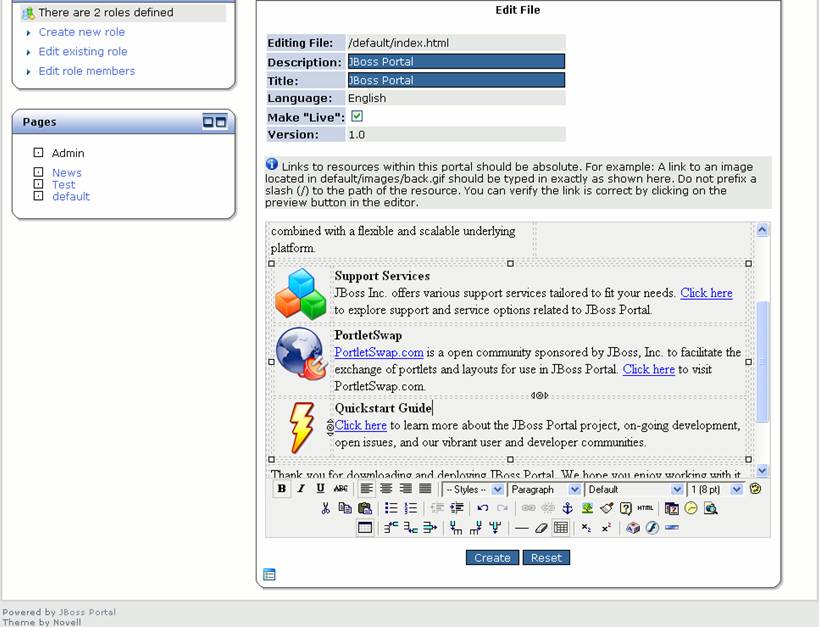
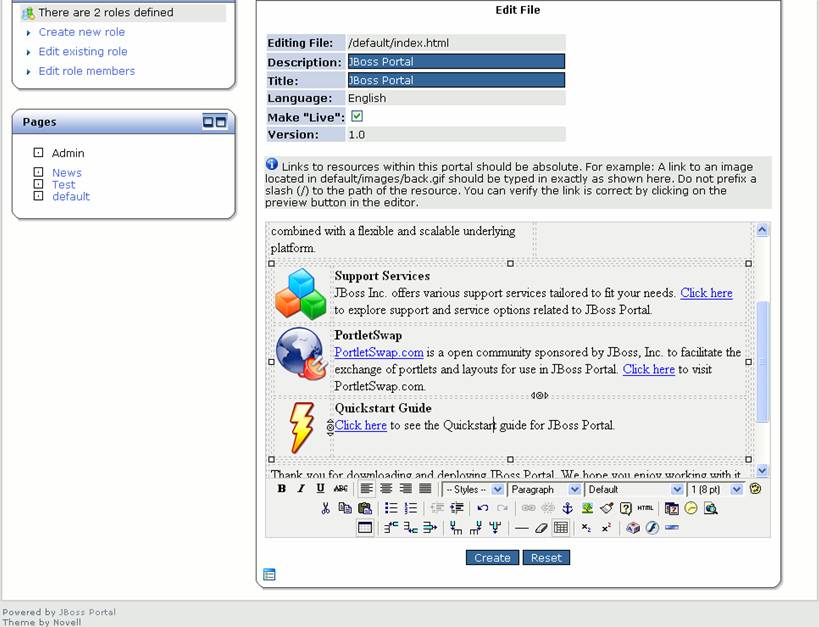
HTML pages can be edited through this view. Let's change this page to point to our uploaded pages. Change the title next to the lightning bolt from "Project Information" to "Quickstart Guide" and change the text following the link below that to "to see the Quickstart guide for JBoss Portal.". The updated text is in Figures 23 and 24.
 |
Figure 23. Updated heading text in HTML page.
 |
Figure 24. Updated heading text in HTML page.
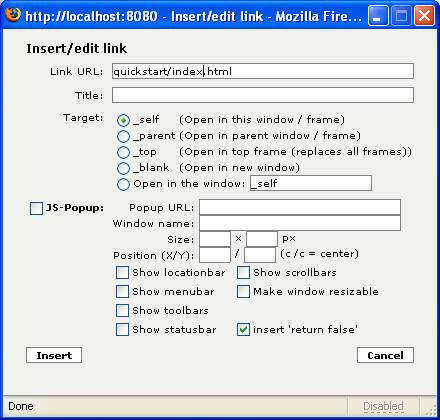
Now let's update the link to point to the index.html page in the quickstart directory. Click on the "Click here" link under Portal Documentation, then on the edit link button (it looks like a chain). The insert/edit link window appears. Change the Link URL to "quickstart/index.html" (Figure 25).
 |
Figure 25. Insert/edit link window with updated link URL
Click Insert to save the updated link. Click Create to create the new version of the HTML file. The file browser view shows again with the new 1.1 version shown (Figure 26). The star icon next to the version number shows this is the live version.
 |
Figure 26. File browser with new version of index.html.
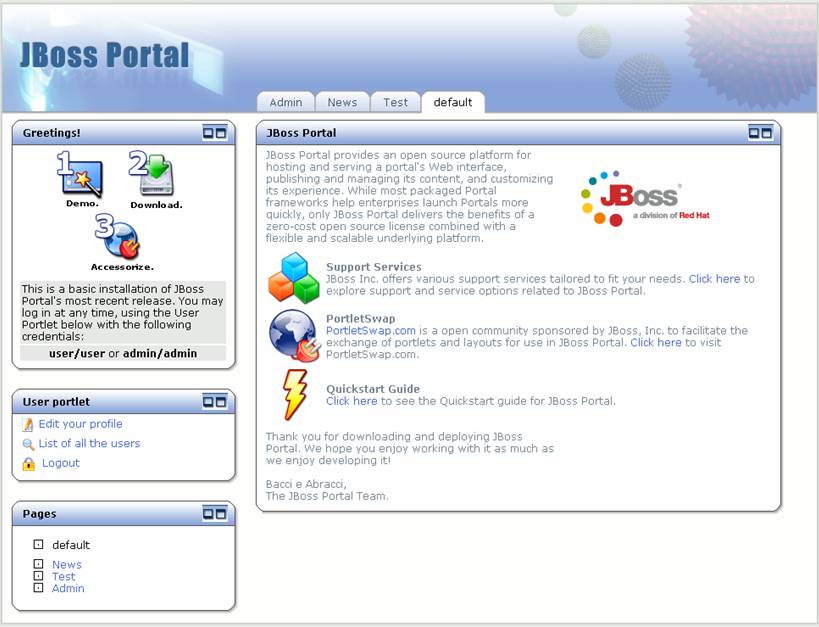
Click on the default portal page to see the changes we have made. The content view portlet shows the update page for the portal documentation (Figure 27).
 |
Figure 27. Content view portlet with the updated default page.
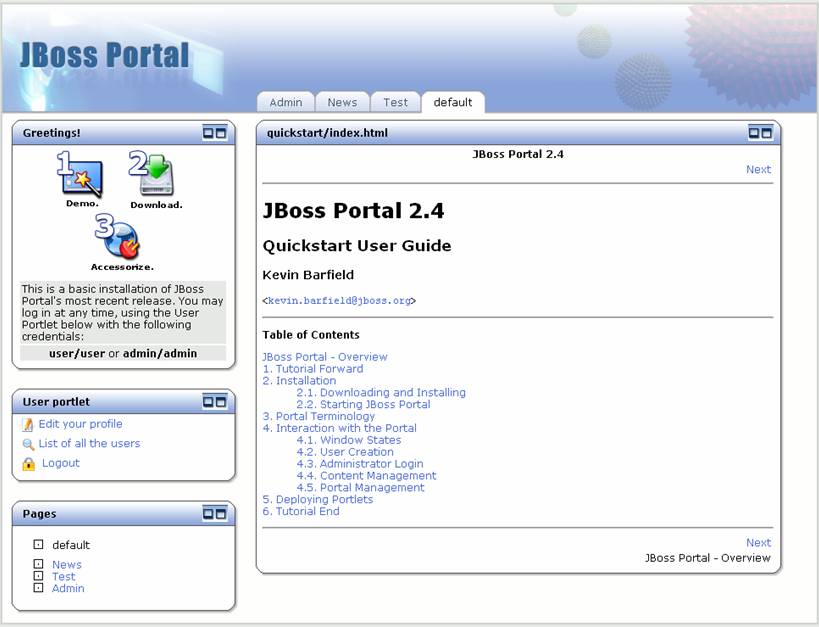
Click on the "Click here" link that was updated to go to the new uploaded content (Figure 28).
 |
Figure 28. Content view portlet with docs page shown.
The links on the docs HTML page will go to other pages that were uploaded to the content repository. Try them out to see for yourself.
Click on the Admin portal page. The user, role, catalog, CMS Admin, and management portlets are on this portal page (Figure 29).
 |
Figure 29. Admin portal page.
Click on the "List of all the users" link to see the users in the portal (Figure 30).
 |
Figure 30. User portlet with user list view.
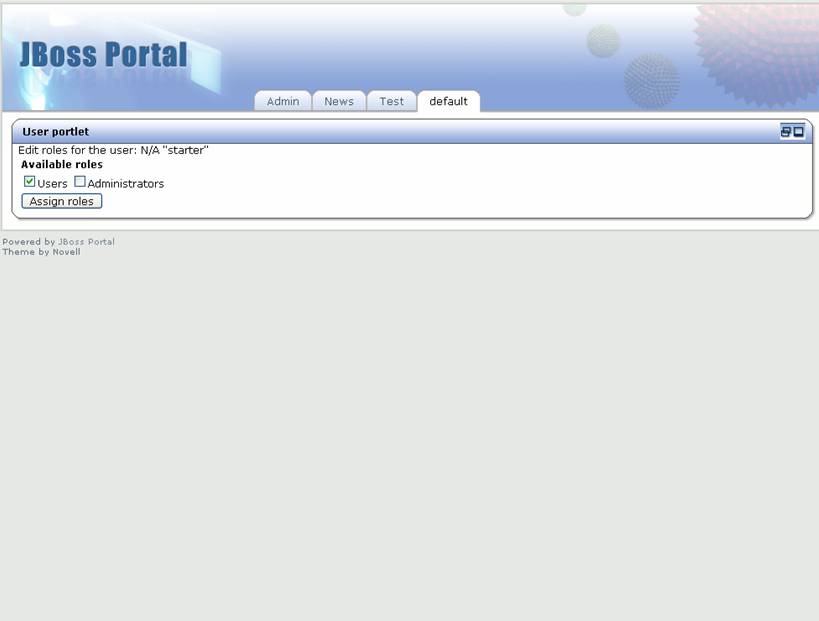
The starter user we created is shown in the list. Click on the "Roles" link next to the starter user to see the available roles (Figure 31).
 |
Figure 31. User portlet with available roles view.
Select the Administrators role and click the "Assign roles" button. This brings us back to the User portlet menu view (Figure 32).
 |
Figure 32. User portlet menu view.
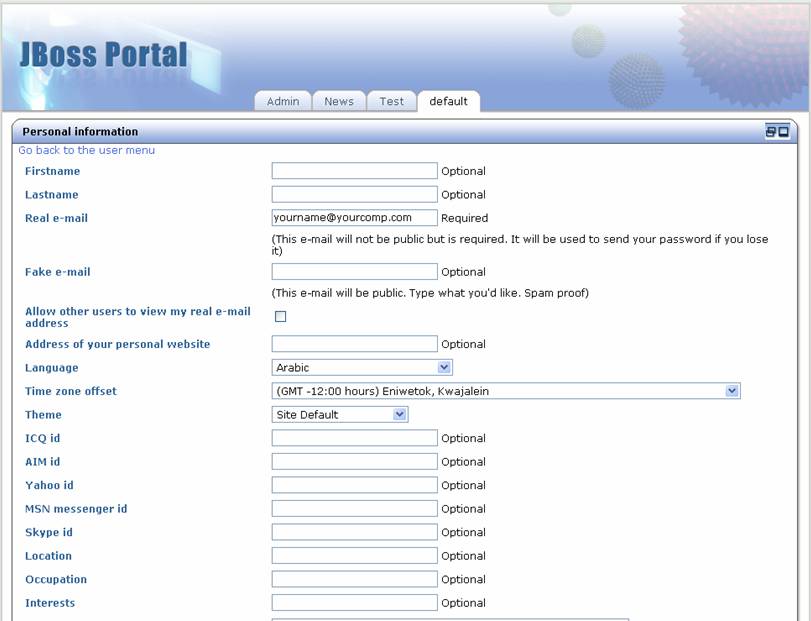
Now let's look at the user profile for the starter user. Click on the "List of all users" link, then the "Profile" link next to the starter user. The user profile view appears (Figure 33).
 |
Figure 33. User profile view.
This shows all of the fields available in the user profile. Enter the first name of "starter" and click the "Save changes" button. The User portlet menu view is displayed again. Click on the default size icon to go back to the Admin portal page default view (Figure 34).
 |
Figure 34. Management portal page default view.
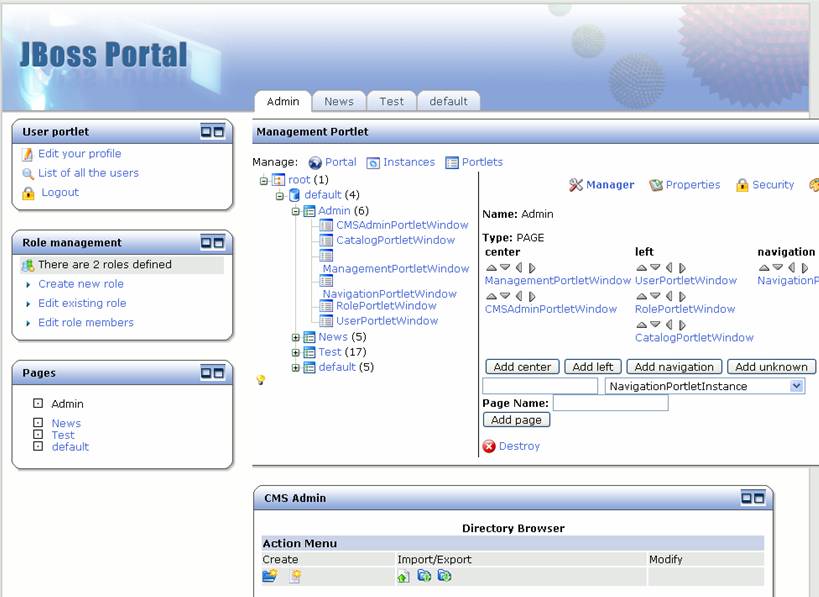
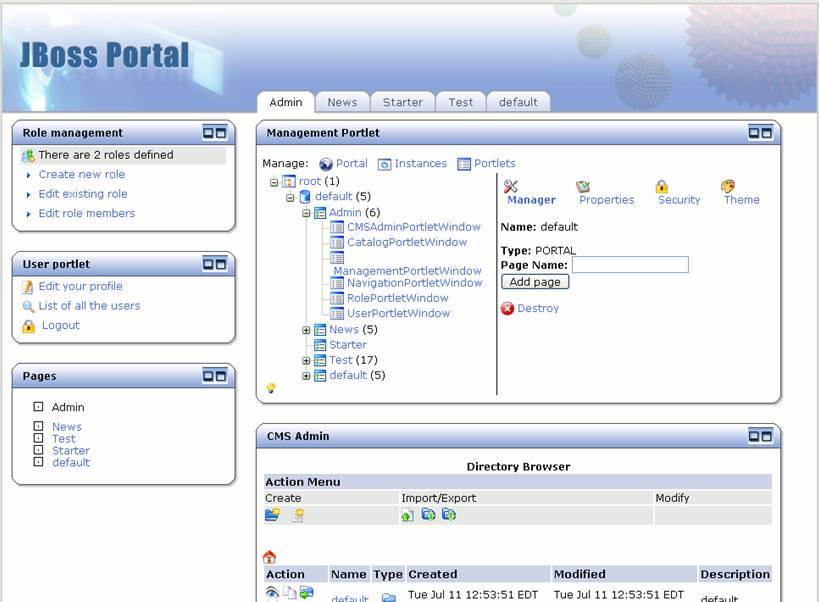
Now, let's explore the management portlet. This portlet shows a tree view of the portals, portal pages, and portlet instances. Click on the "+" icon next to root, then the "+" icon next to default, and finally the "+" icon next to Admin. This shows us that there is a default portal with four portal pages defined. In addition, we can see the six portlet instances (including navigation) that are used in the management portal page (Figure 35).
 |
Figure 35. Management portlet with tree expanded.
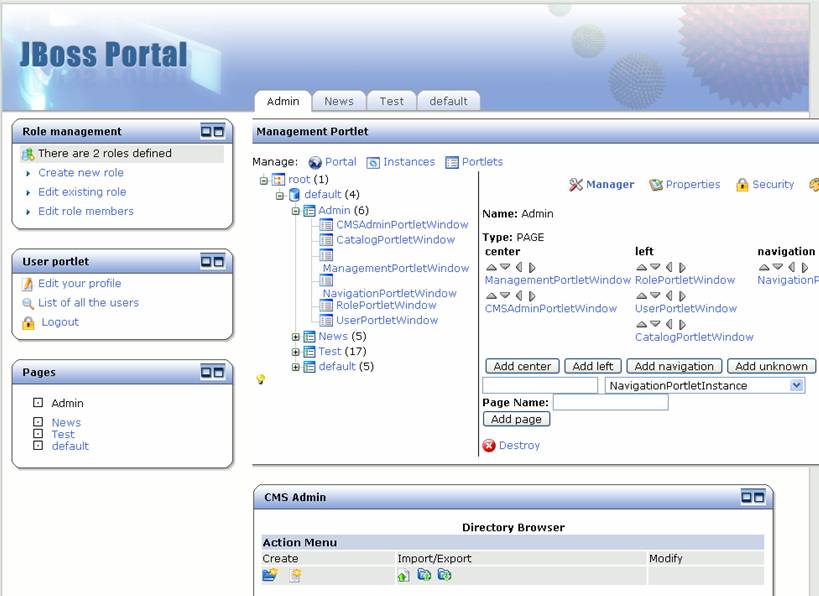
Using the arrows next to the portlet instance names, we can dynamically move the portlet instances on the portal page. Click on the up arrow icon next to the RolePortletWindow to move the role portlet above the user portlet The page now shows the role portlet above the user portlet on the page (Figure 36).
 |
Figure 36. Role portlet is moved on the management portlet page.
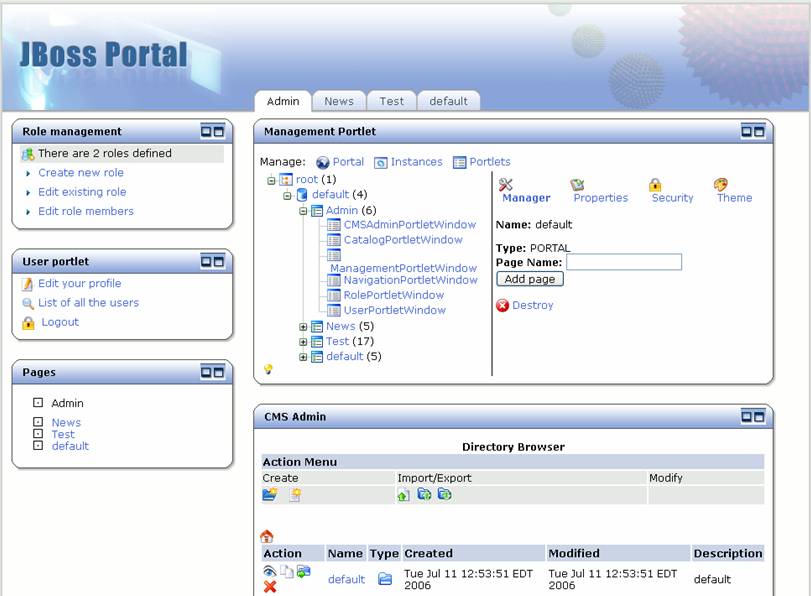
Let's create a new portal page. Click on the "default" portal link. The add portal page view is shown (Figure 37).
 |
Figure 37. Management portlet add page view.
Enter "Starter" as the page name and click the "Add page" button. We now see the Starter tab at the top and Starter as a portal page in the list of portal pages (Figure 38).
 |
Figure 38. Starter portal page has been added.
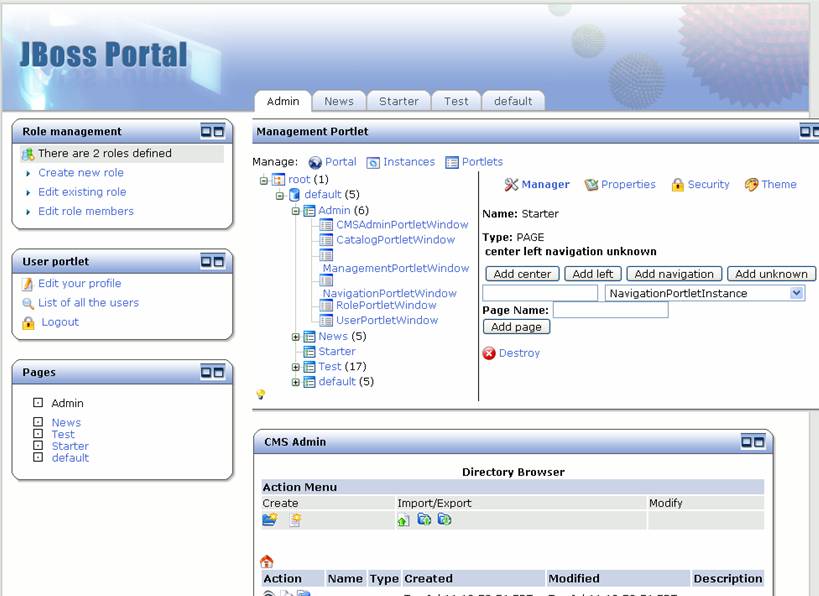
Now let's add some portlet instances to the portal page. Click on the starter page in the management portlet, and the details for that portal page are shown (Figure 39).
 |
Figure 39. Management portlet for Starter portal page.
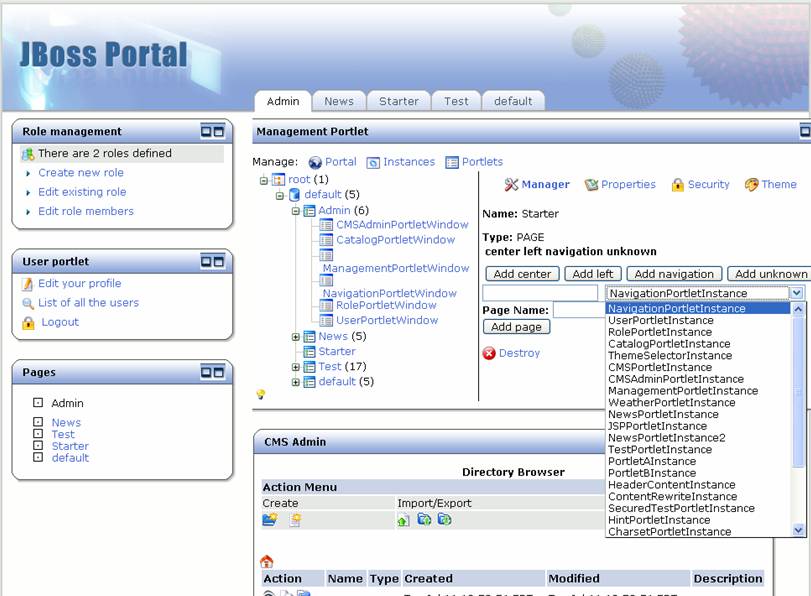
First, let's add a navigation portlet. Choose the navigation portlet instance from the dropdown (Figure 40).
 |
Figure 40. Choosing the Navigation portlet instance from the dropdown.
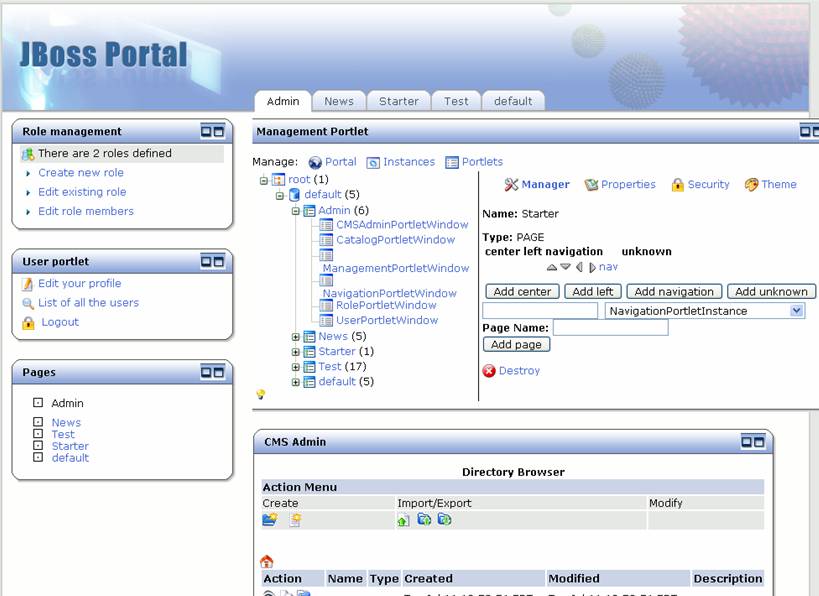
Type in the name you want to give this portlet instance ("nav") and click the "Add navigation" button. The "nav" portlet instance is now shown under navigation (Figure 41).
 |
Figure 41. Nav portlet instance is added.
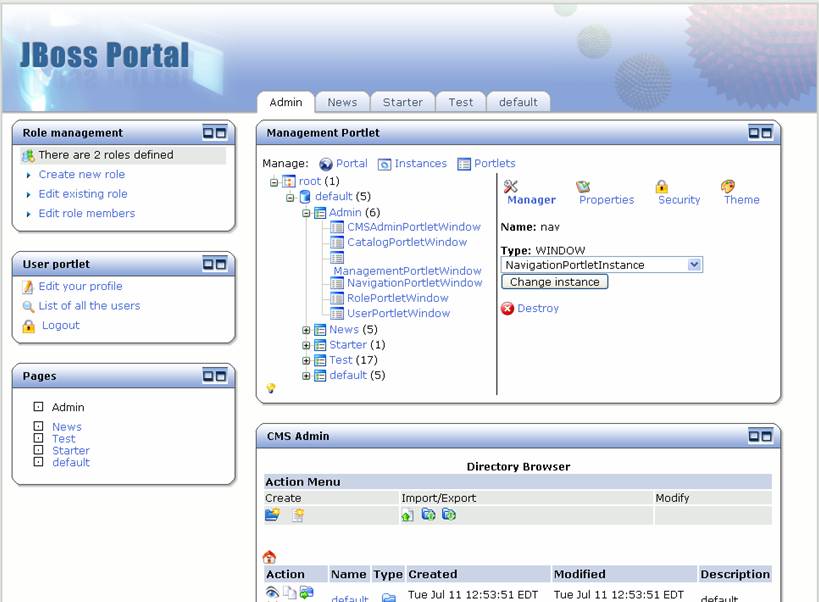
Click on the "nav" link to go into the details for that portlet instance (Figure 42)
 |
Figure 42. Details for the nav portlet instance.
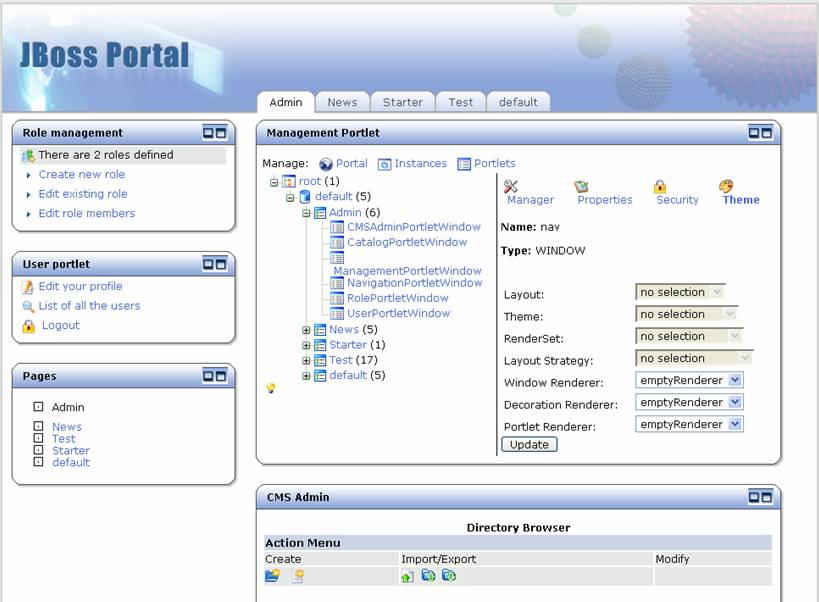
Click on the "Theme" link to update the theme for this portlet. Since this is a navigation portlet and it doesn't need portlet decorations, let's set the Window Renderer, Decoration Renderer, and Portlet Renderer to "emptyRenderer" (Figure 43).
 |
Figure 43. Theme details for the nav portlet instance.
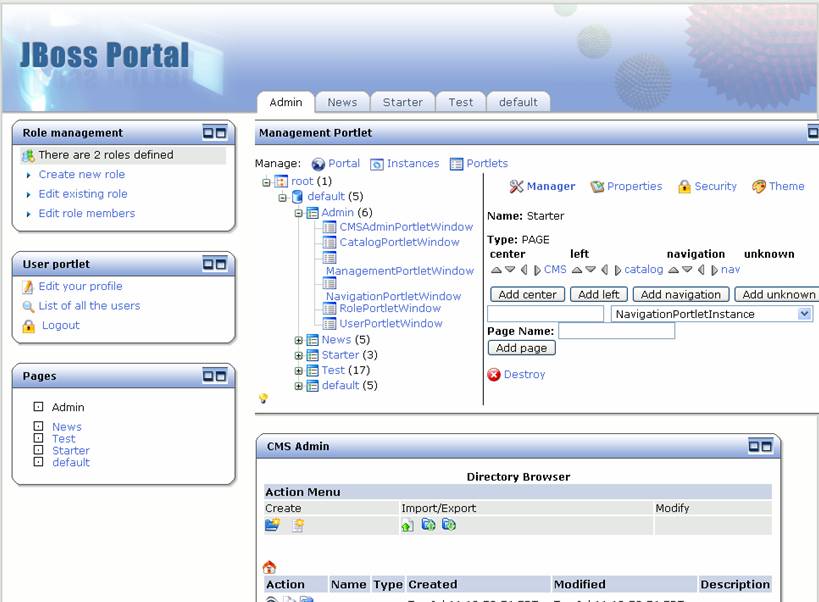
Click the "Update" button, then click the Starter portal page in the management portlet to continue adding portlets to the Starter portal page. Select the CatalogPortletInstance from the portlet instance list, enter a name of "catalog", and click the "Add left" button. Select the CMSPortletInstance from the portlet instance list, enter a name of "CMS", and click the "Add center" button. See Figure 44 for the updated detail of the Starter portal page.
 |
Figure 44. Starter page detail with portlet instances added.
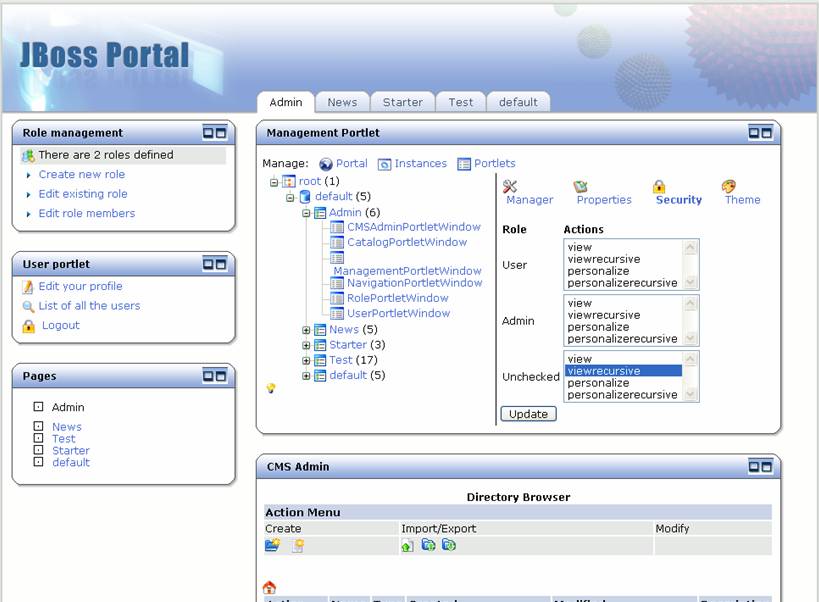
Finally, let's take a look at security in the management portlet. Click on the "Security" link, and the list of available roles and actions is shown for the Starter portal page.(Figure 45).
 |
Figure 45. Security for the Starter portal page.
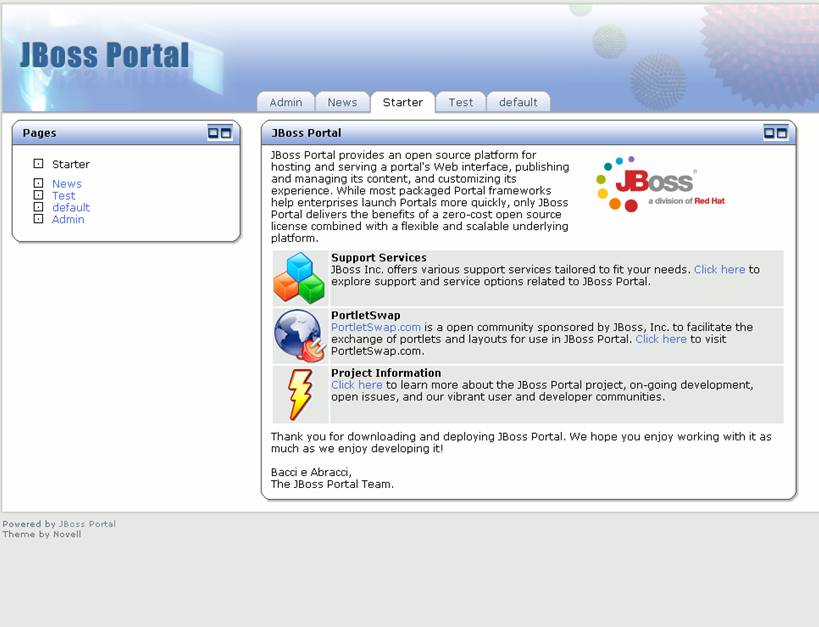
Let's take a look at the Starter portal page we created. Click on the "Starter" tab at the top to go to the Starter portal page (Figure 46).
 |
Figure 46. The Starter portal page.