This chapter covers those components that validate user input. The components enhance JSF validation capabilities with Ajax support and the use of Hibernate validators.
The <rich:ajaxValidator> component provides Ajax validation for JSF inputs. It is added as a child component to a JSF tag, and the event attribute specifies when to trigger the validation.
Example 7.1. <rich:ajaxValidator> example
This example shows the use of <rich:ajaxValidator> with standard JSF validators. The validators check the length of the entered name, and the range of the entered age.
<rich:panel>
<f:facet name="header">
<h:outputText value="User Info:" />
</f:facet>
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{userBean.name}" id="name" required="true">
<f:validateLength minimum="3" maximum="12"/>
<rich:ajaxValidator event="blur"/>
</h:inputText>
<rich:message for="name" />
<h:outputText value="Age:" />
<h:inputText value="#{userBean.age}" id="age" required="true">
<f:convertNumber integerOnly="true"/>
<f:validateLongRange minimum="18" maximum="99"/>
<rich:ajaxValidator event="blur"/>
</h:inputText>
<rich:message for="age"/>
</h:panelGrid>
</rich:panel>
The <rich:ajaxValidator> component can also work with custom validators made using the JSF Validation API in the javax.faces.validator package, or with Hibernate Validator. Refer to the Hibernate Validator documentation for details on how to use Hibernate Validator.
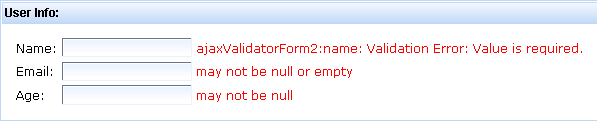
Example 7.2. Using <rich:ajaxValidator> with Hibernate Validator
This example shows the use of <rich:ajaxValidator> with Hibernate Validator. It validates the entered name, email, and age.
<h:form id="ajaxValidatorForm2">
<rich:panel>
<f:facet name="header">
<h:outputText value="User Info:" />
</f:facet>
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{validationBean.name}" id="name" required="true">
<rich:ajaxValidator event="blur" />
</h:inputText>
<rich:message for="name" />
<h:outputText value="Email:" />
<h:inputText value="#{validationBean.email}" id="email">
<rich:ajaxValidator event="blur" />
</h:inputText>
<rich:message for="email" />
<h:outputText value="Age:" />
<h:inputText value="#{validationBean.age}" id="age">
<rich:ajaxValidator event="blur" />
</h:inputText>
<rich:message for="age" />
</h:panelGrid>
</rich:panel>
</h:form>
The validation is performed using the ValidationBean class:
package org.richfaces.demo.validation;
import org.hibernate.validator.Email;
import org.hibernate.validator.Length;
import org.hibernate.validator.Max;
import org.hibernate.validator.Min;
import org.hibernate.validator.NotEmpty;
import org.hibernate.validator.NotNull;
import org.hibernate.validator.Pattern;
public class ValidationBean {
private String progressString="Fill the form in";
@NotEmpty
@Pattern(regex=".*[^\\s].*", message="This string contains only spaces")
@Length(min=3,max=12)
private String name;
@NotEmpty
private String email;
@NotNull
@Min(18)
@Max(100)
private Integer age;
public ValidationBean() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public void success() {
setProgressString(getProgressString() + "(Stored successfully)");
}
public String getProgressString() {
return progressString;
}
public void setProgressString(String progressString) {
this.progressString = progressString;
}
}
The <rich:beanValidator> component provides model-based constraints using Hibernate Validator. This allows Hibernate Validator to be used similar to its use with Seam-based applications.
The summary attribute is used for displaying messages about validation errors.
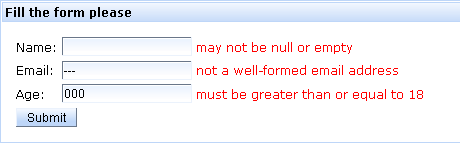
Example 7.3. <rich:beanValidator> example
This example shows the bean-based validation of a simple form, containing the user's name, email, and age. The <rich:beanValidator> component is defined in the same way as for JSF validators.
<h:form id="beanValidatorForm">
<rich:panel>
<f:facet name="header">
<h:outputText value="#{validationBean.progressString}" id="progress"/>
</f:facet>
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{validationBean.name}" id="name">
<rich:beanValidator summary="Invalid name"/>
</h:inputText>
<rich:message for="name" />
<h:outputText value="Email:" />
<h:inputText value="#{validationBean.email}" id="email">
<rich:beanValidator summary="Invalid email"/>
</h:inputText>
<rich:message for="email" />
<h:outputText value="Age:" />
<h:inputText value="#{validationBean.age}" id="age">
<rich:beanValidator summary="Wrong age"/>
</h:inputText>
<rich:message for="age" />
<f:facet name="footer">
<a4j:commandButton value="Submit" action="#{validationBean.success}" reRender="progress"/>
</f:facet>
</h:panelGrid>
</rich:panel>
</h:form>
The accompanying bean contains the validation data:
package org.richfaces.demo.validation;
import org.hibernate.validator.Email;
import org.hibernate.validator.Length;
import org.hibernate.validator.Max;
import org.hibernate.validator.Min;
import org.hibernate.validator.NotEmpty;
import org.hibernate.validator.NotNull;
import org.hibernate.validator.Pattern;
public class ValidationBean {
private String progressString="Fill the form in";
@NotEmpty
@Pattern(regex=".*[^\\s].*", message="This string contains only spaces")
@Length(min=3,max=12)
private String name;
@NotEmpty
private String email;
@NotNull
@Min(18)
@Max(100)
private Integer age;
public ValidationBean() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public void success() {
setProgressString(getProgressString() + "(Stored successfully)");
}
public String getProgressString() {
return progressString;
}
public void setProgressString(String progressString) {
this.progressString = progressString;
}
}
The <rich:graphValidator> component is used to wrap a group of input components for overall validation with Hibernate Validators. This is different from the <rich:beanValidator> component, which is used as a child element to individual input components.
The summary attribute is used for displaying messages about validation errors.
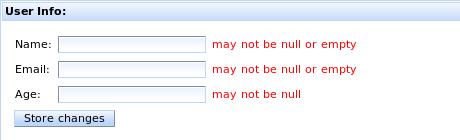
Example 7.4. <rich:graphValidator> example
This example shows the validation of a simple form, containing the user's name, email, and age. The <rich:graphValidator> component wraps the input components to validate them together.
<ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:a4j="http://richfaces.org/a4j"
xmlns:rich="http://richfaces.org/rich">
<h:form id="graphValidatorForm">
<a4j:region renderRegionOnly="true">
<rich:panel id="panel">
<f:facet name="header">
<h:outputText value="User Info:" />
</f:facet>
<rich:graphValidator summary="Invalid values: ">
<h:panelGrid columns="3">
<h:outputText value="Name:" />
<h:inputText value="#{validationBean.name}" id="name">
<f:validateLength minimum="2" />
</h:inputText>
<rich:message for="name" />
<h:outputText value="Email:" />
<h:inputText value="#{validationBean.email}" id="email" />
<rich:message for="email" />
<h:outputText value="Age:" />
<h:inputText value="#{validationBean.age}" id="age" />
<rich:message for="age" />
</h:panelGrid>
</rich:graphValidator>
<a4j:commandButton value="Store changes" />
</rich:panel>
</a4j:region>
</h:form>
</ui:composition>
The accompanying bean contains the validation data:
package org.richfaces.demo.validation;
import org.hibernate.validator.Email;
import org.hibernate.validator.Length;
import org.hibernate.validator.Max;
import org.hibernate.validator.Min;
import org.hibernate.validator.NotEmpty;
import org.hibernate.validator.NotNull;
import org.hibernate.validator.Pattern;
public class ValidationBean {
private String progressString="Fill the form in";
@NotEmpty
@Pattern(regex=".*[^\\s].*", message="This string contains only spaces")
@Length(min=3,max=12)
private String name;
@NotEmpty
private String email;
@NotNull
@Min(18)
@Max(100)
private Integer age;
public ValidationBean() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public void success() {
setProgressString(getProgressString() + "(Stored successfully)");
}
public String getProgressString() {
return progressString;
}
public void setProgressString(String progressString) {
this.progressString = progressString;
}
}
The optional value attribute can be used to define a value bound to the bean. The bean properties are then validated again after the model has been updated.
Example 7.5. Using the value attribute
<h:form id="graphValidatorForm2">
<a4j:region renderRegionOnly="true">
<rich:graphValidator summary="Invalid values: " value="#{dayStatistics}">
<table>
<thead>
<tr>
<th>Activity</th>
<th>Time</th>
</tr>
</thead>
<tbody>
<a4j:repeat value="#{dayStatistics.dayPasstimes}" var="pt"
id="table">
<tr>
<td align="center" width="100px"><h:outputText
value="#{pt.title}" /></td>
<td align="center" width="100px"><rich:inputNumberSpinner
minValue="0" maxValue="24" value="#{pt.time}" id="time">
</rich:inputNumberSpinner></td>
<td><rich:message for="time" /></td>
</tr>
</a4j:repeat>
</tbody>
</table>
</rich:graphValidator>
<a4j:commandButton value="Store my details"
actionListener="#{dayStatistics.store}" reRender="panel" />
<rich:messages infoClass="green" errorClass="red" />
</a4j:region>
</h:form>