This chapter details those components which act as panels and containers to hold groups of other components.
The <r:panel> component is a bordered panel with an optional header.
No attributes need to be listed for basic usage. a <r:panel> without any attributes defined renders a bordered region with no header.
To add a header to the panel, use the header attribute to specify the text to appear in the header. Alternatively the header can be constructed using a header facet. Example 9.1, “Adding a header” demonstrates the two different approaches.
Example 9.1. Adding a header
<r:panel header="This is the panel header">
<h:outputText value="This is the panel content" />
</r:panel>
<r:panel>
<f:facet name="header">
<h:outputText value="This is the panel header">
</f:facet>
<h:outputText value="This is the panel content" />
</r:panel>
Both the examples render an identical panel.
component-type:org.richfaces.Panelcomponent-class:org.richfaces.component.UIPanelcomponent-family:org.richfaces.Panelrenderer-type:org.richfaces.PanelRenderer
Table 9.1. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
|
|
|
| |
|
|
|
|
| |
|
| |
|
| |
|
| |
|
|
|
|
| |
|
|
The <r:accordion> is a series of panels stacked on top of each other, each collapsed such that only the header of the panel is showing. When the header of a panel is clicked, it is expanded to show the content of the panel. Clicking on a different header will collapse the previous panel and epand the selected one. Each panel contained in a <r:accordion> component is a <r:accordionItem> component.
The <r:accordion> component requires no attributes for basic usage. The component can contain any number of <r:accordionItem> components as children. The headers of the <r:accordionItem> components control the expanding and collapsing when clicked. Only a single <r:accordionItem> can be displayed at a time. Refer to Section 9.2.8, “<r:accordionItem>” for details on the <r:accordionItem> component.
Form elements required
All <r:tabPanel> components should be wrapped in a form element when using either ajax or server mode, as usual for submitting components.
The activeItem attribute holds the active panel name. This name is a reference to the name identifier of the active child <r:accordionItem> component.
The switching mode for performing submissions is determined by the switchType attribute, which can have one of the following three values:
server- The default setting. Activation of a
<r:accordionItem>component causes the parent<r:accordion>component to perform a common submission, completely refreshing the page. Only one panel at a time is rendered to the client side. ajax- Activation of a
<r:accordionItem>component causes the parent<r:accordion>component to perform an Ajax form submission, and the content of the panel is rendered. Only one panel at a time is rendered to the client side. client- Activation of a
<r:accordionItem>component causes the parent<r:accordion>component to perform updates on the client side. All the panels are rendered on the client side during the initial page render. JavaScript changes the styles such that one panel component becomes hidden while the other is shown.
In addition to the standard Ajax events and HTML events, the <r:accordion> component uses the client-side events common to all switchable panels:
- The
itemchangeevent points to the function to perform when the switchable item is changed. - The
beforeitemchangeevent points to the function to perform when before the switchable item is changed.
The <r:accordion> component uses the server-side events common to all switchable panels:
- The
ItemChangeEventevent occurs on the server side when an item is changed through Ajax using theservermode. It can be processed using theItemChangeListenerattribute. Refer to Section 9.6.6, “<r:itemChangeListener>” for details on the<r:itemChangeListener>tag.
The <r:accordion> component can be controlled through the JavaScript API. The JavaScript API provides the following functions, which are common to all switchable panels:
getItems()- Return an array of the items contained in the accordion control.
getItemsNames()- Return an array of the names of the items contained in the accordion control.
switchToItem(itemName)- Switch to and display the item identified by the
itemNamestring passed as a parameter. firstItem()::prevItem()::nextItem()::lastItem()- Get the name of the first item, the previous item, the next item, or the last item.
component-type:org.richfaces.Accordioncomponent-class:org.richfaces.component.UIAccordioncomponent-family:org.richfaces.Accordionrenderer-type:org.richfaces.AccordionRendererhandler-class:org.richfaces.view.facelets.html.TogglePanelTagHandler
Table 9.2. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
|
|
|
| |
|
|
|
|
| |
|
| |
|
| |
|
| |
|
| |
| No skin parameters. | |
|
|
|
| No skin parameters. | |
|
|
|
|
| |
|
| |
|
| |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
The <r:accordionItem> component is a panel for use with the <r:accordion> component. <r:accordionItem> components can be added dynamically using iteration models with the <c:forEach> tag.
Basic usage of the <r:accordionItem> component requires the header attribute, which provides the text on the panel header. The panel header is all that is visible when the accordion item is collapsed.
Alternatively the header facet could be used in place of the header attribute. This would allow for additional styles and custom content to be applied to the tab.
In addition to the standard HTML events, the <r:accordionItem> component uses the client-side events common to all switchable panel items:
- The
enterevent points to the function to perform when the mouse enters the panel. - The
leaveevent points to the function to perform when the mouse leaves the panel.
The <r:collapsiblePanel> component is a collapsible panel that shows or hides content when the header bar is activated. It is a simplified version of <r:togglePanel> component.
Basic usage requires the header content is specified either by the header attribute, or by the headerExpanded / headerCollapsed facets. Additionally the panel requires content to display when it is expanded. Content is added as child elements like a standard panel.
The switching mode for performing submissions is determined by the switchType attribute, which can have one of the following three values:
server- This is the default setting. The
<r:collapsiblePanel>component performs a common submission, completely refreshing the page. Only one panel at a time is rendered to the client side. ajax- The
<r:collapsiblePanel>component performs an Ajax form submission, and only the content of the panel is refreshed. Only one panel at a time is rendered to the client side. client- The
<r:collapsiblePanel>component changes the state on the client side without any additional requests being sent.
The appearance of the <r:collapsiblePanel> component can be customized using facets. The headerExpanded and headerCollapsed CSS fclasses are used to style the appearance of the panel when it is expanded and collapsed respectively.
The <r:collapsiblePanel> component uses the following unique server-side events:
- The
PanelToggleEventevent occurs on the server side when the<r:collapsiblePanel>component is expanded or collapsed in either theajaxorservermodes. It can be processed using thepanelTogglerListenerattribute.
The <r:collapsiblePanel> component can be controlled through the JavaScript API. The JavaScript API provides the following functions:
switchPanel()- Switch the state of the collapsible panel (expanded or collapsed).
component-type:org.richfaces.CollapsiblePanelcomponent-class:org.richfaces.component.UICollapsiblePanelcomponent-family:org.richfaces.CollapsiblePanelrenderer-type:org.richfaces.CollapsiblePanelRendererhandler-class:org.richfaces.view.facelets.html.CollapsiblePanelTagHandler
Table 9.3. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
|
|
|
| |
|
|
|
|
| |
|
| |
|
| |
|
| |
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
|
| |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
Use the <r:panelToggleListener> tag to register a PanelToggleListener class on a parent <r:collapsiblePanel> component. The class provided as a listener must implement the org.richfaces.event.PanelToggleListener interface. The processPanelToggle method accepts an org.richface.event.PanelToggleEvent event as a parameter.
The <r:popupPanel> component provides a pop-up panel or window that appears in front of the rest of the application. The <r:popupPanel> component functions either as a modal window which blocks interaction with the rest of the application while active, or as a non-modal window. It can be positioned on the screen, dragged to a new position by the user, and re-sized.
The <r:popupPanel> does not require any compulsory attributes, though certain use cases require different attributes.
If show="true" then the pop-up panel will display when the page is first loaded.
The <r:popupPanel> component can be shown and hidden manually using the show() and hide() methods from the JavaScript API. These can be implemented using two different approaches:
- Using the
<r:componentControl>component. For details on the component, refer to Section 17.1, “<r:componentControl>”. - Using the
r:componentfunction. For details on the function, refer to Section 16.2, “r:component”.
For explicit referencing when using the functions, the component can be given an id identifier.
Example 9.2, “<r:popupPanel> example” demonstrates basic use of both the <r:componentControl> component and the r:component function to show and hide the <r:popupPanel> component.
Example 9.2. <r:popupPanel> example
<h:commandButton value="Show the panel">
<r:componentControl target="popup" operation="show" />
</h:commandButton>
...
<r:popupPanel id="popup">
<p><a href="#" onclick="#{r:component('popup')}.hide()">Hide the panel</a></p>
</r:popupPanel>
Placement
The <r:popupPanel> component is usually rendered in front of any other objects on the page. This is achieved by attaching the component to the <body> element of the page, and setting a very high "z-index" (the stack order of the object). This approach is taken because relatively-positioned elements could still overlap the pop-up panel if they exist at higher levels of the DOM hierarchy, even if their z-index is less than the <r:popupPanel> component.
If the <r:popupPanel> is to participate in submitting child components/behaviors, then a form element must be nested within the <r:popupPanel>. Alternatively, if no overlapping elements exist, the <r:popupPanel> component can be reattached to its original DOM element by setting domElementAttachment to either parent or form.
By default, the <r:popupPanel> appears as a modal window that blocks interaction with the other objects on the page. To implement a non-modal window instead, set modal="false". This will allow interaction with other objects outside the pop-up panel.
The pop-up panel can be both re-sized and re-positioned by the user. The minimum possible size for the panel can be set with the minWith and minHeight attributes. These abilities can be deactivated by setting resizable or movable to false as necessary.
The pop-up panel can be automatically sized when it is shown if the autosized attribute is set to true.
Embedded objects in the panel
Embedded objects inserted into the HTML with the <embed> tag could be rendered in front of a <r:popupPanel> component in some browsers. The <r:popupPanel> component can be forcibly rendered in front of these objects by setting overlapEmbedObjects="true".
However, due to the additional script processing required when using the overlapEmbedObjects attribute, applications can suffer from decreased performance. As such, overlapEmbedObjects should only be set to true when <embed> or <object> tags are being used in the parent view. Do not set it to true for applications that do not require it.
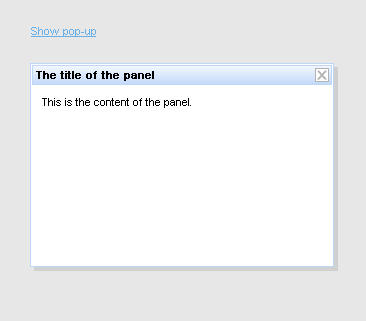
A panel header and associated controls can be added to the <r:popupPanel> component through the use of facets. The header facet displays a title for the panel, and the controls facet can be customized to allow window controls such as a button for closing the pop-up. Example 9.3, “Header and controls” demonstrates the use of the facets.
Example 9.3. Header and controls
<h:commandLink value="Show pop-up">
<r:componentControl target="popup" operation="show" />
</h:commandLink>
...
<r:popupPanel id="popup" modal="false" autosized="true" resizeable="false">
<f:facet name="header">
<h:outputText value="The title of the panel" />
</f:facet>
<f:facet name="controls">
<h:graphicImage value="/pages/close.png" style="cursor:pointer" onclick="#{r:component('popup')}.hide()" />
</f:facet>
<p>
This is the content of the panel.
</p>
</r:popupPanel>
The <r:popupPanel> component can contain any other component just like a normal panel.
Contents of the <r:popupPanel> component which are positioned relatively may be trimmed if they extend beyond the borders of the pop-up panel. For certain in-line controls this behavior may be preferable, but for other dynamic controls it could be undesirable. If the trimOverlayedElements attribute is set to false then child components will not be trimmed if they extend beyond the borders of the pop-up panel. For example, if using a calendar, select, or other pop-up component, set trimOverlayedElements="false".
The <r:popupPanel> component can be controlled through the JavaScript API. The JavaScript API provides the following functions:
getTop()- Return the top co-ordinate for the position of the pop-up panel.
getLeft()- Return the left co-ordinate for the position of the pop-up panel.
moveTo(top,left)- Move the pop-up panel to the co-ordinates specified with the
topandleftparameters. resize(width,height)- Resize the pop-up panel to the size specified with the
widthandheightparameters. show()- Show the pop-up panel.
hide()- Hide the pop-up panel.
component-type:org.richfaces.PopupPanelcomponent-class:org.richfaces.component.UIPopupPanelcomponent-family:org.richfaces.PopupPanelrenderer-type:org.richfaces.PopupPanelRenderer
Table 9.4. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
| No skin parameters. | |
| No skin parameters. | |
|
|
|
|
| |
|
|
|
|
|
|
|
| |
|
| |
|
| |
|
|
|
|
| |
|
| |
|
|
|
| No skin parameters. | |
| No skin parameters. | |
The <r:tabPanel> component provides a set of tabbed panels for displaying one panel of content at a time. The tabs can be highly customized and themed. Each tab within a <r:tabPanel> container is a <r:tab> component. Refer to Section 9.5.7, “<r:tab>” for further details on the <r:tab> component.
Form elements required
All <r:tabPanel> components should be wrapped in a form element when using either ajax or server mode, as usual for submitting components.
The activeItem attribute holds the active tab name. This name is a reference to the name identifier of the active child <r:tab> component.
The switching mode for performing submissions is determined by the switchType attribute, which can have one of the following three values:
server- The default setting. Activation of a
<r:tab>component causes the parent<r:tabPanel>component to perform a common submission, completely refreshing the page. Only one tab at a time is rendered to the client side. ajax- Activation of a
<r:tab>component causes the parent<r:tabPanel>component to perform an Ajax form submission, and the content of the tab panel is refreshed. Only one tab at a time is rendered to the client side. client- Activation of a
<r:tab>component causes the parent<r:tabPanel>component to update on the client side. All the tabs are rendered to the client during the initial page render. JavaScript changes the styles such that one tab becomes hidden while the other is shown.
In addition to the standard Ajax events and HTML events, the <r:tabPanel> component uses the client-side events common to all switchable panels:
- The
itemchangeevent points to the function to perform when the switchable item is changed. - The
beforeitemchangeevent points to the function to perform when before the switchable item is changed.
The <r:tabPanel> component uses the server-side events common to all switchable panels:
- The
ItemChangeEventevent occurs on the server side when an item is changed through Ajax using theservermode. It can be processed using theItemChangeListenerattribute. Refer to Section 9.6.6, “<r:itemChangeListener>” for details on the<r:itemChangeListener>tag.
The <r:tabPanel> component can be controlled through the JavaScript API. The JavaScript API provides the following functions, which are common to all switchable panels:
getItems()- Return an array of the tabs contained in the tab panel.
getItemsNames()- Return an array of the names of the tabs contained in the tab panel.
switchToItem(itemName)- Switch to and display the item identified by the
itemNamestring passed as a parameter. firstItem()::prevItem()::nextItem()::lastItem()- Get the name of the first item, the previous item, the next item, or the last item.
component-type:org.richfaces.TabPanelcomponent-class:org.richfaces.component.UITabPanelcomponent-family:org.richfaces.TabPanelrenderer-type:org.richfaces.TabPanelRendererhandler-class:org.richfaces.view.facelets.html.TogglePanelTagHandler
Table 9.5. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
|
|
|
| |
|
| |
|
|
|
| No skin parameters. | |
|
|
|
|
|
|
|
| |
| No skin parameters. | |
|
|
|
|
|
|
|
| |
| No skin parameters. | |
|
|
|
|
| |
|
| |
|
| |
|
|
|
|
| |
|
| |
|
|
|
|
| |
|
|
|
|
| |
|
| |
|
| |
The <r:tab> component represents an individual tab inside a <r:tabPanel> component, including the tab’s content. Clicking on the tab header will bring its corresponding content to the front of other tabs.
Basic usage of the <r:tab> component requires only the tab header and tab content. No additional attributes are required.
The header attribute provides the text on the tab header. The content of the tab is then detailed inside the <r:tab> tags.
Alternatively, the header facet could be used in place of the header attribute. This would allow custom components to be applied to the tab header. The component also supports three facets to customize the appearance depending on the current state of the tab:
headerActivefacet- This facet is used when the tab is the currently active tab.
headerInactivefacet- This facet is used when the tab is not currently active.
headerDisabledfacet- This facet is used when the tab is disabled.
The
headerfacet is used in place of any state-based facet that has not been defined.
The switching mode for performing submissions can be inherited from the switchType attribute of the parent <r:tabPanel> component, or set individually for each <r:tab> component. Refer to Section 9.5, “<r:tabPanel>” for details on the switchType attribute.
An individual tab can be disabled by setting disabled="true". Disabled tabs cannot be activated or switched to.
In addition to the standard HTML events, the <r:tab> component uses the client-side events common to all switchable panel items:
- The
enterevent points to the function to perform when the mouse enters the tab. - The
leaveattribute points to the function to perform when the mouse leaves the tab.
component-type:org.richfaces.Tabcomponent-class:org.richfaces.component.UITabcomponent-family:org.richfaces.Tabrenderer-type:org.richfaces.TabRenderer
The <r:tab> component uses the same styles as those applied to the parent <r:tabPanel> component. Refer to Section 9.5.6, “Style classes and skin parameters” for details.
The <r:togglePanel> component is used as a base for the other switchable components, the <r:accordion> component and the <r:tabPanel> component. It provides an abstract switchable component without any associated markup. As such, the <r:togglePanel> component could be customized to provide a switchable component when neither an accordion component or a tab panel component is appropriate.
The <r:togglePanel> component acts as a wrapper for multiple <r:togglePanelItem> components. Each child component is displayed after being activated with the <r:toggleControl> behavior.
Refer to Section 9.6.7, “<r:toggleControl>” and Section 9.6, “<r:togglePanel>” for details on how to use the components together.
The initial state of the component can be configured using the activeItem attribute, which points to a child component to display. Alternatively, if no activeItem attribute is defined, the initial state will be blank until the user activates a panel component with a connected <r:toggleControl> behavior.
The child components are shown in the order in which they are defined in the view, as shown in Example 9.4, “Basic usage”.
Form elements required
All <r:tabPanel> components should be wrapped in a form element when using either ajax or server mode, as usual for submitting components.
Example 9.4. Basic usage
<r:togglePanel�id="layout"�activeItem="item1">
<r:togglePanelItem�id="item1">
<!--content-->
</r:togglePanelItem>
<r:togglePanelItem�id="item2">
<!--content-->
<r:togglePanelItem>
</r:togglePanel>
<h:commandButton>
<r:toggleControl�targetPanel="layout"/>�<!--cycles�through�the�states-->
</h:commandButton>
All the switchable components ( <r:togglePanel>, <r:accordion> component and the <r:tabPanel>) can leverage the <r:repeat> tag to dynamically create child components. This can be useful when the definition of the panel items is determined at run-time from a backing bean list.
The switching mode for performing submissions is determined by the switchType attribute, which can have one of the following three values:
server- The default setting. Activation of a child component causes the parent
<r:togglePanel>component to perform a common submission, completely refreshing the page. Only one child at a time is rendered to the client side. ajax- Activation of a child component causes the parent
<r:togglePanel>component to perform an Ajax form submission, and the content of the panel is refreshed. Only one child at a time is rendered to the client side. client- Activation of a child component causes the parent
<r:togglePanel>component to update on the client side. All the items are rendered to the client side during the initial page render. JavaScript changes the styles such that one child component becomes hidden while the other is shown.
The <r:togglePanel> component can be controlled through the JavaScript API. The JavaScript API provides the following functions, which are common to all switchable panels:
getItems()- Return an array of the items contained in the toggle panel.
getItemsNames()- Return an array of the names of the items contained in the toggle panel.
switchToItem(itemName)- Switch to and display the item identified by the
itemNamestring passed as a parameter. firstItem()::prevItem()::nextItem()::lastItem()- Get the name of the first item, the previous item, the next item, or the last item.
component-type:org.richfaces.TogglePanelcomponent-class:org.richfaces.component.UITogglePanelcomponent-family:org.richfaces.TogglePanelrenderer-type:org.richfaces.TogglePanelRendererhandler-class:org.richfaces.view.facelets.html.TogglePanelTagHandler
Use the <r:itemChangeListener> tag to register an ItemChangeListener class on a parent panel component. The class provided as a listener must implement the org.richfaces.event.ItemChangeListener interface. The processItemChange method accepts an org.richface.event.ItemChangeEvent event as a parameter.
The <r:itemChangeListener> tag can be used with any of the switchable panel components:
<r:togglePanel>(refer to Section 9.6, “<r:togglePanel>”)<r:accordion>(refer to Section 9.2, “<r:accordion>”)<r:tabPanel>(refer to Section 9.5, “<r:tabPanel>”)<r:panelMenu>(refer to Section 12.4, “<r:panelMenu>”)
The <r:toggleControl> behavior can be attached to any interface component, whether inside or outside the controlled panel itself. It works with a <r:togglePanel> component to switch between different <r:togglePanelItem> components. Refer to Section 9.6, “<r:togglePanel>” and Section 9.6.8, “<r:togglePanelItem>” for details on how to use the components together.
The <r:toggleControl> implements the JSF BehaviorHolder component, which provides events to attached components and behaviors.
If the <r:toggleControl> component is positioned inside a <r:togglePanel> component, no panel attachment attributes need to be defined, as the control is assumed to switch through the <r:togglePanelItem> components of its parent <r:togglePanel> component.
A <r:toggleControl> component can be located outside the <r:togglePanel> component it needs to switch. Where this is the case, the <r:togglePanel> is identified using the targetPanel attribute.
The <r:toggleControl> component can switch the attached <r:togglePanel> component in multiple ways:
- By default, the
<r:toggleControl>component will cycle through<r:togglePanelItem>components in the order they are defined within the view.
Example 9.5. Default switching
<r:togglePanel id="layout">
<r:togglePanelItem>
<!--content-->
</r:togglePanelItem>
<r:togglePanelItem>
<!--content-->
<r:togglePanelItem>
</r:togglePanel>
<h:commandButton>
<r:toggleControl targetPanel="layout"/> <!--cycles through the states-->
</h:commandButton>
- The next item to switch to can be explicitly defined by including a
<r:toggleControl>component within a<r:togglePanelItem>component. Point thetargetItemto the<r:togglePanelItem>to switch to when the state is next changed.
Example 9.6. Explicit switching
<r:togglePanel activeItem="item1">
<r:togglePanelItem id="item1">
<!--content-->
<h:commandButton>
<r:toggleControl targetItem="item2"> <!--switches to item2 -->
</h:commandButton>
</r:togglePanelItem>
<r:togglePanelItem id="item2">
<!--content-->
<h:commandButton>
<r:toggleControl targetItem="item1"> <!--switches to item1 -->
</h:commandButton>
<r:togglePanelItem>
</r:togglePanel>
- Alternatively, use the
targetItemattribute with keywords to switch items. The@first,@prev,@next, and@lastkeywords switch to the first item, the previous item, the next item, and the last item respectively.
Example 9.7. Keyword-based switching
<r:togglePanel activeItem="item1">
<r:togglePanelItem id="item1">
<!--content-->
<h:commandButton>
<r:toggleControl targetItem="@next"> <!--switches to next item (item2)-->
</h:commandButton>
</r:togglePanelItem>
<r:togglePanelItem id="item2">
<!--content-->
<h:commandButton>
<r:toggleControl targetItem="@prev"> <!--switches to previous item (item1)-->
</h:commandButton>
<r:togglePanelItem>
</r:togglePanel>
client-behavior-renderer-type:org.richfaces.component.behavior.ToggleControlbehavior-id:org.richfaces.component.behavior.ToggleControlhandler-class:org.richfaces.view.facelets.html.CustomBehaviorHandlerbehavior-class:org.richfaces.component.behavior.ToggleControlclient-behavior-renderer-class:org.richfaces.renderkit.html.ToggleControlRenderer
The <r:togglePanelItem> component is a switchable panel for use with the <r:togglePanel> component. Use the <r:togglePanelItem> component to define the content for a panel using nested components. Switching between <r:togglePanelItem> components is handled by the <r:toggleControl> behavior.