In this chapter you will find out how to create a simple JSP application using JBoss Developer Studio. The application will show a classic "Hello World!" on the page.
It will be assumed that you have already launched JBoss Developer Studio and also that the Web Development perspective is the current perspective. If not, make it active by selecting → → from the menu bar or by selecting → → from the menu bar and then selecting Web Development from the Select Perspective dialog box.
We are going to start by creating a Dynamic Web Project with a minimal structure, that is with just required facets.
Go to the menu bar and select → →
Select → in the New Project dialog box
Click the button
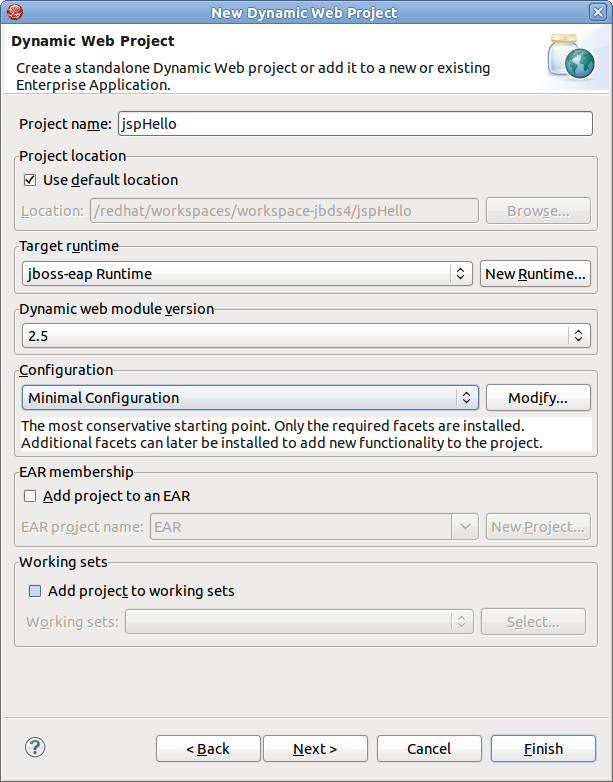
Enter "jspHello" as a project name
Select Minimal Configuration from the list of possible configurations
Click the button twice to move through the Java window to the Web Module window
Select the Generate web.xml check box and click the button.
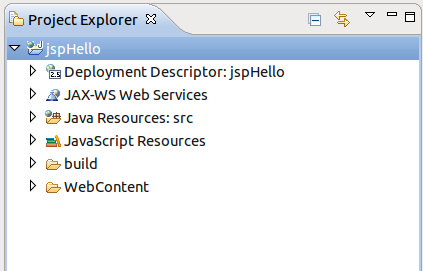
The jspHello node should be visible in the upper-left Package Explorer view.
This section outlines how to create, edit and then preview a JSP page.
In our simple application we need to create only one JSP page which displays a "Hello World!" message.
Right-click the
WebContentfolder and select → .Type
hello.jspfor a file name and click the button.
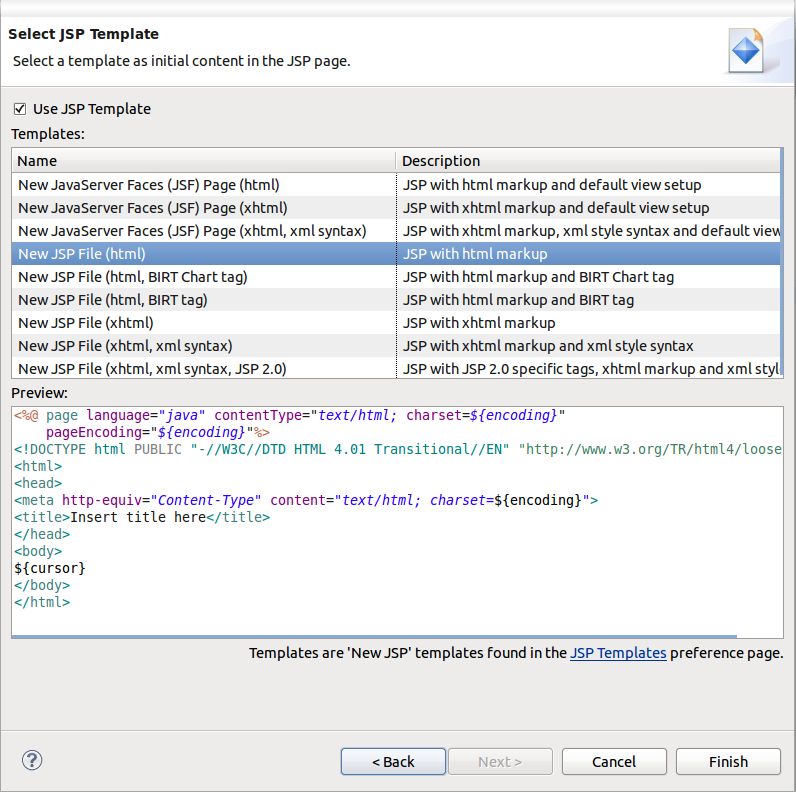
In the next window you can choose a template for your JSP page and see its preview.
Select New JSP File (xhtml) template and click the button.
Our hello.jsp page will now appear in the Project Explorer view.
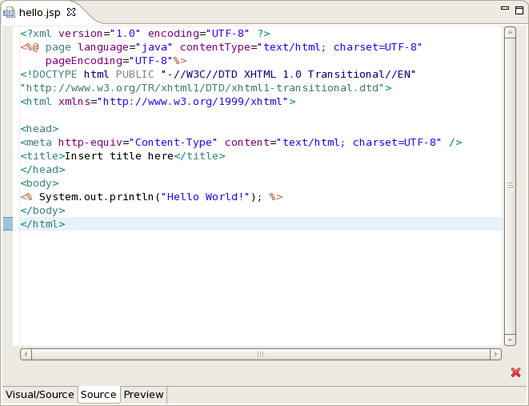
To edit the JSP page so that it displays the “Hello World!” message, insert the following line inside the <body> </body> tags:
<% System.out.println("Hello World!"); %>
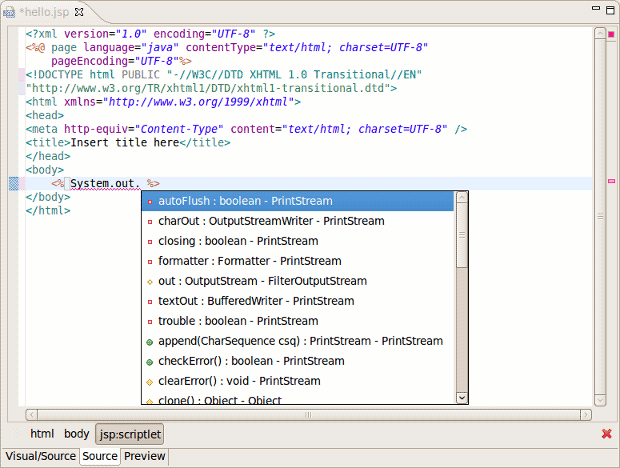
Notice that content assist functionality is always available when you are typing:
After this line has been added, your hello.jsp page should look like this:
This line will actually output "Hello World!" message in the Console. To make the message displayed in the Browser, just replace this line with the simple Hello World!.
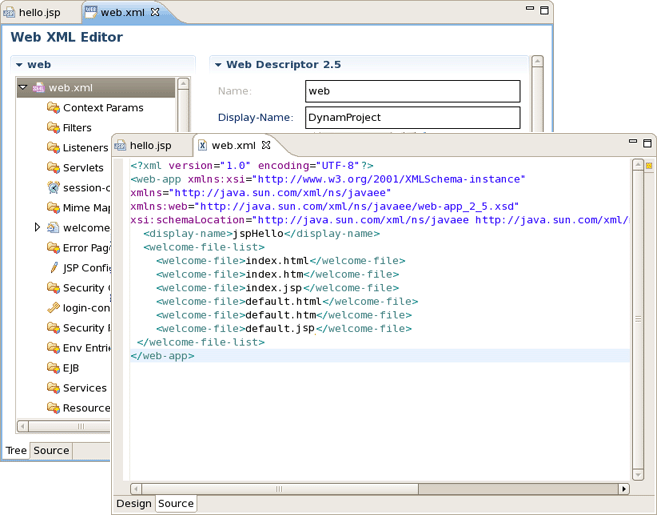
When you are creating web project the wizard creates the web.xml file for you automatically. The web.xml file editor provided by JBoss Developer Studio is available in two modes: Tree and Source.
Both modes are fully synchronized. To add a mapping to the hello.jsp page in the web.xml file:
Switch to the Source tab.
Add the next code into
<welcome-file-list>:
<welcome-file>hello.jsp</welcome-file>
If you go back to Tree tab you will see that the changes made in the Source tab are automatically reflected.
Actually you do not really need to do any configurations right now.
Writing any scripts and managing the packaging process can be quite a complicated and time consuming task for even the most trivial web applications. However, JBoss Developer Studio relieves you of this burden. All you need is to start your JBoss Server and launch your application in your favorite browser.
You can also create a JAR archive with JBoss Developer Studio's Archive Tools and export it to any web server.
Project archives managing is available through the Project Archives view.
Select → → → → from the menu bar
Select a project in Package Explorer you want to be archived
In the Project Archives view you will see the that the project is now listed:
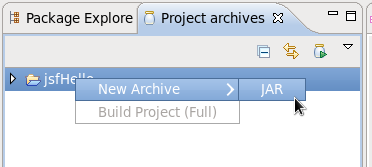
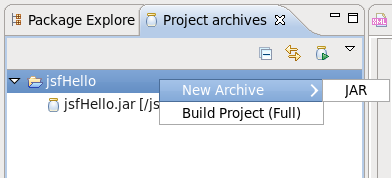
Right-click on the project and select → .
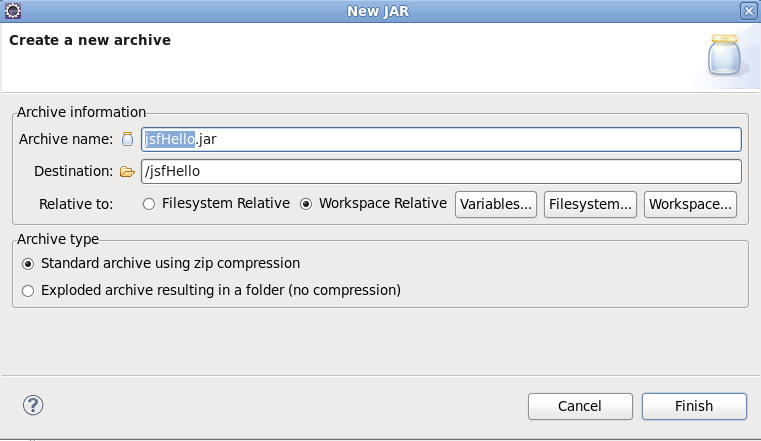
In the New JAR dialog you can see automatically selected default values.
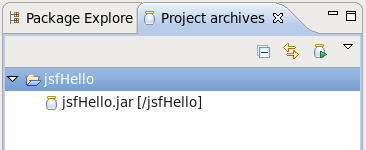
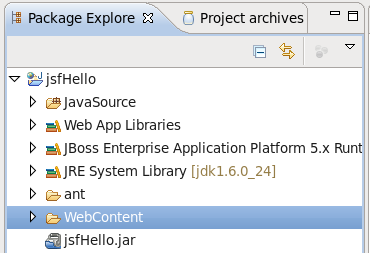
Click the button. The .JAR file will appear in Package Explorer and also in Project Archives view as structure tree:
Using the Project Archives view you can rebuild the archive:
When you create a web application and register it on the JBoss Server it is automatically deployed into the /deploy directory of the server. JBoss Developer Studio's auto-redeploy feature ensures you do not need to restart the server. Any changes made in the application in exploded format will trigger a redeployment on the server.
You can also use the "Finger touch" button for a quick restart of the project without restarting the server:
The "Finger" touches descriptors dependent on project (that is web.xml for WAR, application.xml for EAR, jboss-esb.xml in ESB projects).
JBoss Developer Studio comes with JSP design-time preview features. When designing JSP pages you can easily preview how they will look during runtime. You can even attach your stylesheet to the Preview.
Make a little change to
hello.jsppage. For example, insert this piece of code:
<%= new java.util.Date() %>
Click the button.
Switch to Preview page by clicking the Preview tab at the bottom of the page. You will see how the page will look at runtime.
Now launch the project onto a JBoss server:
Start a JBoss Server from the Servers view by clicking the Start the server icon (
 ) .
) .
Click the icon or right-click your project folder and select → . If you have not made any changes in the
web.xmlfile or cleared it out you can launch the application by right clicking thehello.jsppage and selecting ( ).
).
You should see the next page in a Browser :
You have learnt how to organize a Dynamic Web Project with a minimal configuration, add new elements to it (in our case it is a JSP page), deploy, and run it on a JBoss Server from within JBoss Developer Studio.