In this chapter we will discuss CSS Editing Perspective views. More information about style sheets can be found in Section 3.2.2, “Pages Styling” of Editor chapter.
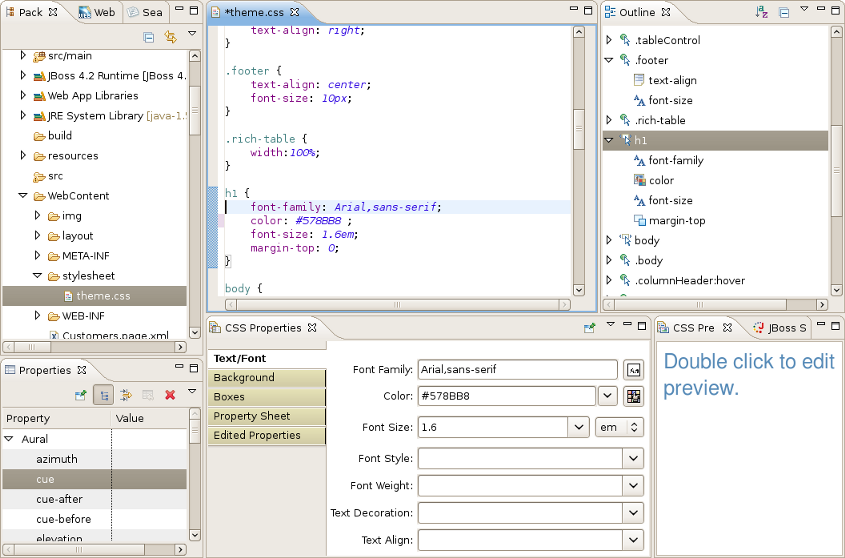
The CSS Editing Perspective combines a set of views which allow you to see the structure of your css files, edit them and see the results. To use this perspective you need to select → → . All of the views are fully synchronized with each other: the changes being made in one view are reflected in the others.
As you know there are three ways of inserting a style sheet:
External style sheet (.css file)
Internal style sheet (using the
<style>tag in the head section of anHTML/XHTML/JSPpage)Inline style (using style attribute)
Using the CSS Editing Perspective you can change your style sheet, inserted in any of the possible places described before in three ways:
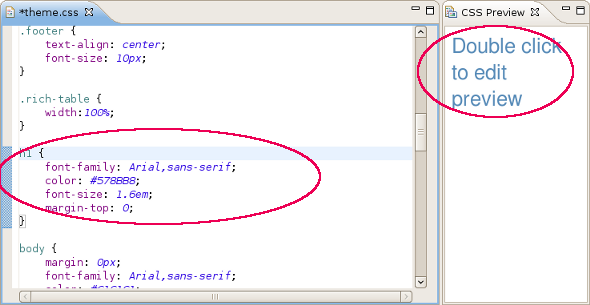
directly in your Editor
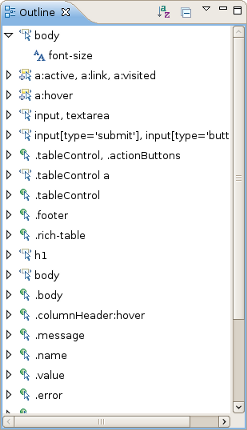
Using this view you can easily skip between the selectors described in the source files. See the list of properties in any selector just by clicking the triangle near it.
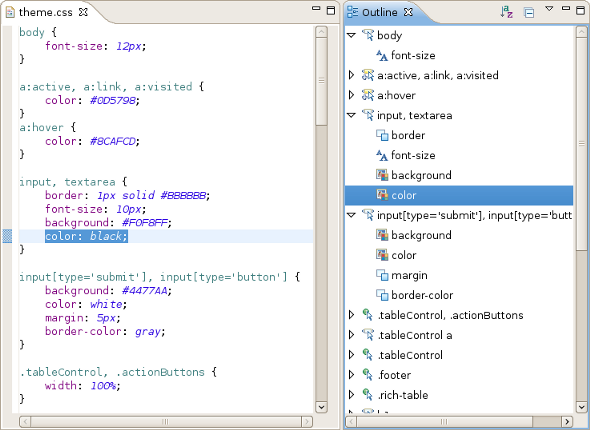
You can use the Source viewer with the Outline view to navigate around the file. To do this you should left click the selector or property you want and it will be automatically highlighted in the source code:
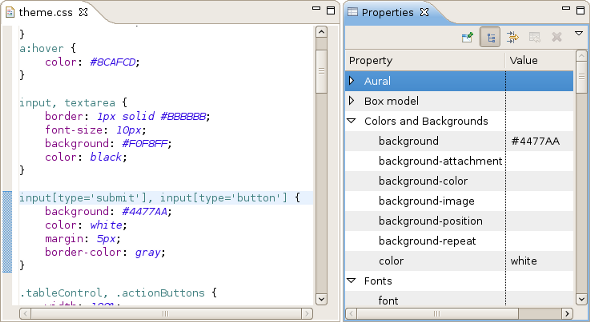
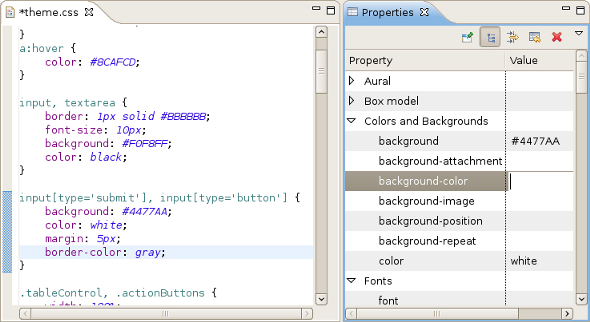
Properties view provides a full list of properties of a chosen selector. The properties are divided into logic groups for better navigation.
With the help of Properties view you have also the ability to edit the CSS file by adding, editing or removing properties in the selector. Left click the Value field near the property you want to edit and write the changes in the text field.
CSS Properties view has five tabs:
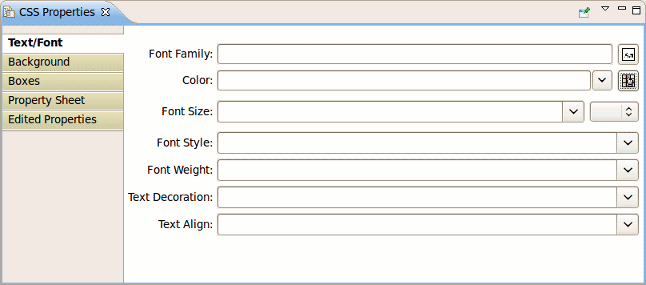
Text and Font properties
CSS Text/Font properties define the appearance of text, its font family, boldness, size and the style.
For example, to define the
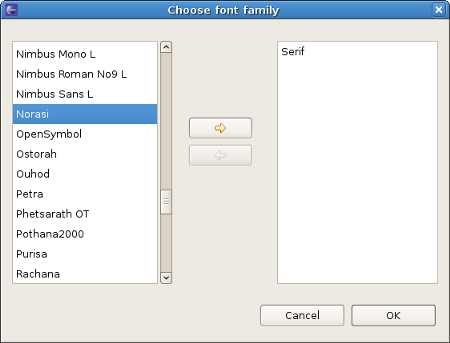
font-familyproperty you should click button( ) near Font Family text field and select the fonts you want to use from the list.
) near Font Family text field and select the fonts you want to use from the list.
When you click the button the chosen fonts should appear in Font Family text field and in the source css file. To define other properties in CSS Text/Font tab you should just click button near the corresponding field you want and select the appropriate option in the list. Or if you are absolutely sure of the property's value to use you can just write it in the text field.
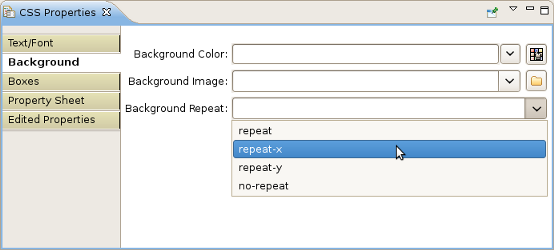
Background properties
You should use CSS background properties and Background tab to define the background effects of an element.
Boxes and border properties
The Boxes tab is used to define CSS border properties, the box model and dimensions. The CSS border properties allow you to specify the style and color of an element's border.
As well as in Text/Font tab, it's also possible to define the property in two ways:
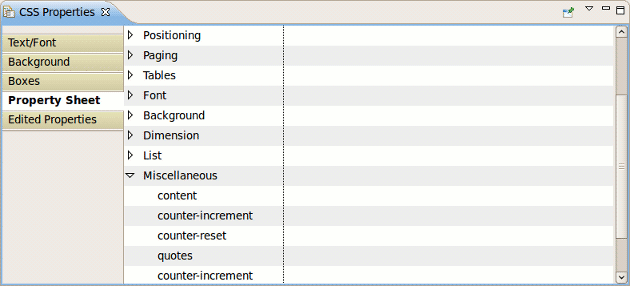
Property Sheet
The Property Sheet tab contains the categorized list of properties. Similarly to Section 6.2, “Properties view”, it's possible to edit the properties values.
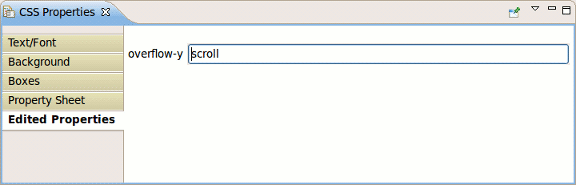
Edited Properties
Edited Properties tab contains only overflow-y property which determines clipping of the element's content at the top and bottom edges.
It's also possible to edit the properties in the tab.