We are going to show you how to create a simple Struts application using the JBoss Developer Studio. The completed application will ask a user to enter a name and click a button. The resulting new page will display the familiar message, "Hello <name>!"
This document will show you how to create such an application from the beginning, along the way demonstrating some of the powerful features of JBoss Developer Studio. You will design the application, generate stub code for the application, fill in the stub coding, compile the application, and run the application all from inside JBoss Developer Studio.
We assume that you have already launched Eclipse with JBoss Developer Studio installed and also that the Web Development perspective is the current perspective. (If not, make it active by selecting Window > Open Perspective > Other > Web Development from the menu bar.)
We are first going to create a new project for the application.
Go to the menu bar and select File > New > Project....
Select JBoss Tools Web > Struts > Struts Project in the New Project dialog box
Click Next
Enter "StrutsHello" as the project name
Leave everything else as is, and click Next
Click Next again
Make sure that struts-bean.tld, struts-html.tld, and struts-logic.tld are checked in the list of included tag libraries and then click Finish
A "StrutsHello" node should appear in the upper-left Package Explorer view.
Click the plus sign next to StrutsHello to reveal the child nodes
Click the plus sign next to WebContent under StrutsHello
Click the plus sign next to WEB-INF under WebContent
Then, double-click on the struts-config.xml node to display a diagram of the Struts application configuration file in the editing area
At this point, its empty except for the background grid lines.
Now, we will design the application by creating the individual components as placeholders first. (We dont have to complete all of the details inside the components until afterwards.)
Next, let's create and place two JSP pages. We will not write any code for the files, but only create them as placeholders so that we can create links to them in the diagram. We will write the code a little bit later.
Bring the Web Projects view to the front of the Package Explorer view by selecting the Web Projects tab next to that tab.
Right-click the StrutsHello > WEB-ROOT (WebContent) folder in the Web Projects view and select New > Folder...
Enter pages for a folder name and click Finish
We will keep our presentation files in this folder
Right-click the pages folder and select New > Fila > JSP...
For Name type in inputname (the JSP extension will be automatically added to the file), for Template select StrutsForm and then click on the Finish button
Right-click the pages folder again and select New > File > JSP...
For Name type in greeting, for Template leave as Blank, and then click on the Finish button
Just leave these files as is for now.
Lets now place the two pages just created on the diagram.
Click on the struts-config.xml tab in the Editing area to bring the diagram to the front
Click on the inputname.jsp page in the Web Projects view, drag it onto the diagram, and drop it
- Click on the greeting.jsp page in the Web Projects view, drag it onto the diagram, and drop it to the right of the /pages/inputname.jsp icon with some extra space
You should now have two JSP pages in the diagram.
Using a context menu on the diagram, we are next going to create an Action mapping.
Right-click between the two icons and select Add > Action
Enter the following values:
("GetNameForm" is the name for a form bean that we will create later.)
Click Finish
The /greeting action should appear in four places, in the diagram, under the action-mappings node, under the struts-config.xml node in Tree view, in Web Projects view and in the Outline view. Also, note the asterisk to the right of the name, struts-config.xml, in the Outline view showing that the file has been changed, but not saved to disk.
Let's now create a link from the inputname.jsp page to the action.
On the left-hand side of the diagram in the column of icons, click on this icon:
In the connect-the-components mode you are in now, click on the /pages/inputname.jsp icon in the diagram and then click on the /greeting action
A link will be created from the page to the action.
Next, we are going to create a forward for the action.
On the left-hand side of the diagram in the column of icons, click on this icon, again:
Click on the /greeting action icon in the diagram and then click on the pages/greeting.jsp icon
That's it. A link will be drawn from the actions new greeting forward to the greeting.jsp JSP page. Note that the forwards name will be set based on the name of the target JSP file name. If you don't like it, you can easily change it
Select the Tree tab at the bottom of the editor window (between Diagram and Source)
Expand the struts-config.xml/action-mappings//greeting node and then select the greeting forward
In the Properties Editor to the right, change the text to "sayHello" in the Name field
Select the Diagram tab at the bottom of the editor window and see how the diagram is also updated to reflect the change
One last component that we need to create in the diagram is a global forward.
Somewhere in the top-left corner of diagram, right-click and select Add > Global Forward...
Enter getName in the Name field
Select the Change...button for Path
In the Edit Path window, switch to the Pages tab
Expand the StrutsHello > WEB-ROOT (WebContent) > pages node and then select the inputname.jsp page
Click Ok.
Leave the rest of the fields blank and click OK
A forward object now appears on the diagram and also in the global-forwards folder in the Outline view.
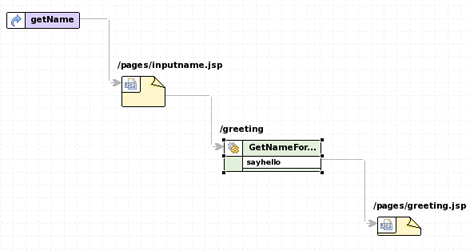
Tidy up the diagram, by clicking and dragging around each icon, so that the diagram looks something like this:
One last thing that we need to do is to create a form bean.
Switch to the Tree viewer in the editor for the struts-config.xml file, by selecting the Tree tab at the bottom of the editor window
Right-click struts-config.xml > form-beans and select Create Form Bean
Enter GetNameForm in the name field and sample.GetNameForm for type
Click Finish
To save your changes to struts-config.xml, select File > Save from the menu bar
Note the disappearance of the asterisk next to the name, struts-config.xml.
We are done with designing the application through the diagram. Now we need to write code for the action component. We also need to write an action class for the /greeting mapping along with a FormBean. To aid in the coding phase, JBoss Developer Studio can generate Java class stubs for all of the components shown in the diagram.
Switch back to the diagram, by selecting the Diagram tab at the bottom of the editor window
Right-click a blank space in the diagram and select Generate Java Code
Leave everything as is in the dialog box and click Generate
You should see a screen that says:
Generated classes: 2
Actions: 1
Form beans: 1
Click Finish
The Java files will be generated in a JavaSource > sample folder that you can see in the Package Explorer view under the "StrutsHello" node. One Action stub and one FormBean stub will have been generated.
We will now code both the Java stub classes just generated, the JSP files left in as placeholders from previous steps, and a new start JSP page we will have to create.
To finish the two Java classes, switch to the Package Explorer view and expand the JavaSource > sample folder
Double-click GetNameForm.java for editing
You are looking at a Java stub class that was generated by JBoss Developer Studio. Now we are going to edit the file
Add the following attributes at the beginning of the class:
private String name = "";
private String greetName = "";
Inside the reset method, delete the TO DO and throw lines and add:
this.name = "";
this.greetName = "";
Inside the validate method, delete the TO DO and throw lines and add:
ActionErrors errors = new ActionErrors();
return errors;
Right-click and select Source > Generate Getters and Setters...from the context menu
In the dialog box, check the check boxes for name and greetName, select First method for Insertion point, and click on the OK button
The final GetNameForm.java file should look like this:
package sample;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts.action.ActionErrors;
import org.apache.struts.action.ActionMapping;
public class GetNameForm extends org.apache.struts.action.ActionForm
{
private String name = "";
private String greetName = "";
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public String getGreetName()
{
return greetName;
}
public void setGreetName(String greetName)
{
this.greetName = greetName;
}
public GetNameForm()
{
}
public void reset(ActionMapping actionMapping, HttpServletRequest request)
{
this.name = "";
this.greetName = "";
}
public ActionErrors validate(ActionMapping actionMapping, HttpServletRequest request)
{
ActionErrors errors = new ActionErrors();
return errors;
}
}
Save the file
Open GreetingAction.java for editing
Inside the execute method, delete the TO DO lines and add the following:
String name = ((GetNameForm)form).getName();
String greeting = "Hello, "+name+"!";
((GetNameForm)form).setName(greeting);
return mapping.findForward(FORWARD_sayHello);
The final version of GreetingAction.java should look like this:
package sample;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForward;
import org.apache.struts.action.ActionMapping;
public class GreetingAction extends org.apache.struts.action.Action
{
// Global Forwards
public static final String GLOBAL_FORWARD_getName = "getName";
// Local Forwards
public static final String FORWARD_sayHello = "sayHello";
public GreetingAction()
{
}
public ActionForward execute(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response) throws Exception
{
String name = ((GetNameForm)form).getName();
String greeting = "Hello, "+name+"!";
((GetNameForm)form).setName(greeting);
return mapping.findForward(FORWARD_sayHello);
}
}
Save the file
Close the editors for the two Java files
The last thing left to do is to code the JSP files whose editors should still be open from having been created as placeholders.
In this page, the user will enter any name and click the submit button. Then, the greeting action will be called through the form.
Input name:
Click on the inputname.jsp tab in the Editing area to bring its editor forward
In the Web Projects view, expand StrutsHello > Configuration > default > struts-config.xml > action-mappings and select /greeting
Drag it and drop it between the quotes for the "action" attribute to the <html:form> element in the Source pane of the editor
Then type this text on a new line just below this line:
Select the Visual pane of the editor
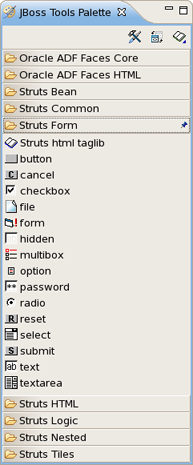
Then, in the JBoss Tools Palette, expand the Struts Form library, select text, and drag it onto the box
Note:
By default there are only four groups on the JBoss Tools Palette. If you wish to make some group visible click the Show/Hide button on the top of palette and in the prompted dialog check the group (or groups) you want to be shown.
In the Insert Tag dialog box, type in name for property and select Finish
In the StrutsForm library in the JBoss Tools Palette, select submit, and drag it to right after the text box in the Visual pane of the editor
Right-click the submit button and select <html:submit> Attributes from the context menu
In the Attributes dialog box, select the value field and type in "Say Hello!" for its value
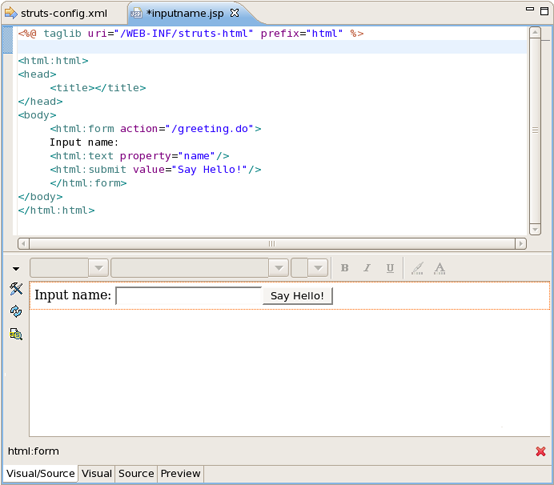
After tidying the page source, the Editor window for the file should look something like this:
Next, we will fill in the result page.
Click on the greeting.jsp tab in the Editing area to bring its editor forward
Type in the following code:
<html>
<head>
<title>Greeting</title>
</head>
<body>
<p>
</p>
</body>
</html>
To complete editing of this file, we will use macros from the JBoss Tools Palette. This palette is a view that should be available to the right of the editing area.
Click on the Struts Common folder in the JBoss Tools Palette to open it
Position the cursor at the beginning of the greeting.jsp file in the Source pane and then click on bean taglib in the JBoss Tools Palette
This will insert the following line at the top of the file:
<%@ taglib uri="/WEB-INF/struts-bean.tld" prefix="bean" %>
Click on the Struts Bean folder in the JBoss Tools Palette to open it
Position the cursor inside the <p> element
Click on write in the JBoss Tools Palette
Type in "GetNameForm" for the "name" attribute and add a "property" attribute with "greetName" as its value
The editor should now look like this:
Finally, we will need to create and edit an index.jsp page. This page will use a Struts forward to simply redirect us to the getName global forward.
In the Web Projects view, right-click on StrutsHello > WEB-ROOT(WebContent) node and select New > File > JSP..
Type index for Name and click on the Finish button
On the JBoss Tools Palette, select the Struts Common folder of macros by clicking on it in the palette
Click on the logic taglib icon
Press the Enter key in the editor to go to the next line
Back on the palette, select the Struts Logic folder of macros
Click on redirect
Delete the ending tag, put a forward slash in front of the closing angle bracket, and type "forward=getName" in front of the slash
The finished code for the page is shown below:
<%@ taglib uri="/WEB-INF/struts-logic.tld" prefix="logic" %>
<logic:redirect forward="getName"/>
To save all the edits to files, select File>Save All from the menu bar
Because this is the Eclipse environment, no explicit compilation step is required. By default, Eclipse compiles as you go.
Everything is now ready for running our application without having to leave JBoss Developer Studio by using the JBoss Application Server engine that comes with the JBoss Developer Studio. For controlling JBoss AS within JBoss Developer Studio, there is JBoss Server view.
Start up JBoss AS by clicking on the icon in JBoss Server view. (If JBoss AS is already running, stop it by clicking on the red icon and then start it again. Remember, the Struts run-time requires restarting the servlet engine when any changes have been made.)
After the messages in the Console tabbed view stop scrolling, JBoss AS is available. At this point, right-click on the getName global forward in the struts-config.xml diagram view and select Run on Server.
The browser should appear with the application started.
Apache Struts: Struts Technology
Struts 2: Apache Struts 2
Get Started: Struts Getting Started
Struts on IBM: Struts - An open-source MVC implementation
FAQ: Struts FAQ
Download: Release of Apache Struts