The Web Beans is being developed at the Seam project. You can download the latest developer release of Web Beans from the the downloads page.
Web Beans comes with a two deployable example applications: webbeans-numberguess, a war example, containing only simple beans, and webbeans-translator an ear example, containing enterprise beans. There are also two variations on the numberguess example, the tomcat example (suitable for deployment to Tomcat) and the jsf2 example, which you can use if you are running JSF2. To run the examples you'll need the following:
the latest release of Web Beans,
JBoss AS 5.0.1.GA, or
Apache Tomcat 6.0.x, and
Ant 1.7.0.
You'll need to download JBoss AS 5.0.1.GA from jboss.org, and unzip it. For example:
$ cd /Applications $ unzip ~/jboss-5.0.1.GA.zip
Next, download Web Beans from seamframework.org, and unzip it. For example
$ cd ~/ $ unzip ~/webbeans-$VERSION.zip
Después necesitaremos decirle a Web Beans en dónde está localizado JBoss. Editar jboss-as/build.properties y establecer la propiedad jboss.home. Por ejemplo:
jboss.home=/Applications/jboss-5.0.1.GA
To install Web Beans, you'll need Ant 1.7.0 installed, and the ANT_HOME environment variable set. For example:
Nota
JBoss 5.1.0 comes with Web Beans built in, so there is no need to update the server.
$ unzip apache-ant-1.7.0.zip $ export ANT_HOME=~/apache-ant-1.7.0
Then, you can install the update. The update script will use Maven to download Web Beans automatically.
$ cd webbeans-$VERSION/jboss-as $ ant update
Ahora, ¡está listo para desplegar su primer ejemplo!
Sugerencia
The build scripts for the examples offer a number of targets for JBoss AS, these are:
ant restart- despliega el ejemplo en formato explotadoant explode- actualiza un ejemplo explotado, sin reiniciar el despliegueant deploy- despliega el ejemplo en formato JAR comprimidoant undeploy- quita el ejemplo del servidorant clean- borra el ejemplo
Para desplegar el ejemplo numberguess:
$ cd examples/numberguess ant deploy
Start JBoss AS:
$ /Application/jboss-5.0.0.GA/bin/run.sh
Sugerencia
If you use Windows, use the run.batscript.
Espere que despliegue la aplicación, y diviértase en http://localhost:8080/webbeans-numberguess!
Web Beans includes a second simple example that will translate your text into Latin. The numberguess example is a war example, and uses only simple beans; the translator example is an ear example, and includes enterprise beans, packaged in an EJB module. To try it out:
$ cd examples/translator ant deploy
Espere a que despliegue la aplicación, y ¡visite http://localhost:8080/webbeans-translator!
You'll need to download Tomcat 6.0.18 or later from tomcat.apache.org, and unzip it. For example:
$ cd /Applications $ unzip ~/apache-tomcat-6.0.18.zip
Next, download Web Beans from seamframework.org, and unzip it. For example
$ cd ~/ $ unzip ~/webbeans-$VERSION.zip
Next, we need to tell Web Beans where Tomcat is located. Edit jboss-as/build.properties and set the tomcat.home property. For example:
tomcat.home=/Applications/apache-tomcat-6.0.18
Sugerencia
The build scripts for the examples offer a number of targets for Tomcat, these are:
ant tomcat.restart- deploy the example in exploded formatant tomcat.explode- update an exploded example, without restarting the deploymentant tomcat.deploy- deploy the example in compressed jar formatant tomcat.undeploy- remove the example from the serverant tomcat.clean- clean the example
To deploy the numberguess example for tomcat:
$ cd examples/tomcat ant tomcat.deploy
Start Tomcat:
$ /Applications/apache-tomcat-6.0.18/bin/startup.sh
Sugerencia
If you use Windows, use the startup.batscript.
Espere que despliegue la aplicación, y diviértase en http://localhost:8080/webbeans-numberguess!
En la aplicación numberguess se le dan 10 intentos para adivinar un número entre 1 y 100. Después de cada intento, se le dirá si es mayor o menor a su número.
El ejemplo de numberguess consta de una cantidad de Web Beans, archivos de configuración y páginas Facelet JSF, empaquetadas como WAR. Empecemos con los archivos de configuración.
Todos los archivos de configuración para este ejemplo están localizados en WEB-INF/, el cual está almacenado en WebContent en el árbol fuente. Primero, tenemos faces-config.xml, en donde le pedimos a JSF que utilice Facelets:
<?xml version='1.0' encoding='UTF-8'?>
<faces-config version="1.2"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_1_2.xsd">
<application>
<view-handler
>com.sun.facelets.FaceletViewHandler</view-handler>
</application>
</faces-config
>
Hay un archivo web-beans.xml vacío, el cual marca esta aplicación como una aplicación de Web Beans.
Por último, está web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name>Web Beans Numbergues example</display-name>
<!-- JSF -->
<servlet>  <servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-ma
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-ma pping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<context-pa
pping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<context-pa ram>
<param-name>javax.faces.DEFAULT_SUFFIX</param-name>
<param-value>.xhtml</param-value>
</context-param>
<session-co
ram>
<param-name>javax.faces.DEFAULT_SUFFIX</param-name>
<param-value>.xhtml</param-value>
</context-param>
<session-co nfig>
<session-timeout>10</session-timeout>
</session-config>
</web-app>
nfig>
<session-timeout>10</session-timeout>
</session-config>
</web-app> | Enable and load the JSF servlet |
 | Configure requests to |
 | Tell JSF that we will be giving our source files (facelets) an extension of |
 | Configure a session timeout of 10 minutes |
Nota
Whilst this demo is a JSF demo, you can use Web Beans with any Servlet based web framework.
Let's take a look at the Facelet view:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:s="http://jboss.com/products/seam/taglib">
<ui:composit ion template="template.xhtml">
<ui:define name="content">
<h1>Guess a number...</h1>
<h:form id="NumberGuessMain">
<div
ion template="template.xhtml">
<ui:define name="content">
<h1>Guess a number...</h1>
<h:form id="NumberGuessMain">
<div style="color: red">
<h:messages id="messages" globalOnly="false"/>
<h:outputText id="Higher" value="Higher!" rendered="#{game.number gt game.guess and game.guess ne 0}"/>
<h:outputText id="Lower" value="Lower!" rendered="#{game.number lt game.guess and game.guess ne 0}"/>
</div>
<div>
I
style="color: red">
<h:messages id="messages" globalOnly="false"/>
<h:outputText id="Higher" value="Higher!" rendered="#{game.number gt game.guess and game.guess ne 0}"/>
<h:outputText id="Lower" value="Lower!" rendered="#{game.number lt game.guess and game.guess ne 0}"/>
</div>
<div>
I 'm thinking of a number between #{game.smallest} and #{game.biggest}.
You have #{game.remainingGuesses} guesses.
</div>
<div>
Your guess:
<
'm thinking of a number between #{game.smallest} and #{game.biggest}.
You have #{game.remainingGuesses} guesses.
</div>
<div>
Your guess:
< h:inputText id="inputGuess"
value="#{game.guess}"
required="true"
size="3"
disabled="#{game.number eq game.guess}">
h:inputText id="inputGuess"
value="#{game.guess}"
required="true"
size="3"
disabled="#{game.number eq game.guess}">
 <f:validateLongRange maximum="#{game.biggest}"
minimum="#{game.smallest}"/>
</h:inputText>
<h
<f:validateLongRange maximum="#{game.biggest}"
minimum="#{game.smallest}"/>
</h:inputText>
<h :commandButton id="GuessButton"
value="Guess"
action="#{game.check}"
disabled="#{game.number eq game.guess}"/>
</div>
<div>
<h:commandButton id="RestartButton" value="Reset" action="#{game.reset}" immediate="true" />
</div>
</h:form>
</ui:define>
</ui:composition>
</html>
:commandButton id="GuessButton"
value="Guess"
action="#{game.check}"
disabled="#{game.number eq game.guess}"/>
</div>
<div>
<h:commandButton id="RestartButton" value="Reset" action="#{game.reset}" immediate="true" />
</div>
</h:form>
</ui:define>
</ui:composition>
</html> | Facelets is a templating language for JSF, here we are wrapping our page in a template which defines the header. |
 | There are a number of messages which can be sent to the user, "Higher!", "Lower!" and "Correct!" |
 | As the user guesses, the range of numbers they can guess gets smaller - this sentance changes to make sure they know what range to guess in. |
 | This input field is bound to a Web Bean, using the value expression. |
 | A range validator is used to make sure the user doesn't accidentally input a number outside of the range in which they can guess - if the validator wasn't here, the user might use up a guess on an out of range number. |
 | And, of course, there must be a way for the user to send their guess to the server. Here we bind to an action method on the Web Bean. |
El ejemplo existe de 4 clases, las primeras dos son tipos de enlace. Primero, hay un tipo de enlace @Random, utilizado para inyectar un número aleatorio:
@Target( { TYPE, METHOD, PARAMETER, FIELD })
@Retention(RUNTIME)
@Documented
@BindingType
public @interface Random {}
También hay un tipo de enlace @MaxNumber, utilizado para inyectar el número máximo posible:
@Target( { TYPE, METHOD, PARAMETER, FIELD })
@Retention(RUNTIME)
@Documented
@BindingType
public @interface MaxNumber {}
La clase Generator es responsable de crear el número aleatorio, a través de un método de productor. También expone el número máximo posible a través del método de productor:
@ApplicationScoped
public class Generator {
private java.util.Random random = new java.util.Random( System.currentTimeMillis() );
private int maxNumber = 100;
java.util.Random getRandom()
{
return random;
}
@Produces @Random int next() {
return getRandom().nextInt(maxNumber);
}
@Produces @MaxNumber int getMaxNumber()
{
return maxNumber;
}
}
Notará que el Generador es una aplicación en ámbito por lo tanto no obtenemos un número aleatorio diferente cada vez.
El Web Bean final en la aplicación es la sesión en ámbito Juego.
Notará que hemos utilizado la anotación @Named, para poder utilizar el bean a través de EL en la página JSF. Por último, hemos utilizado la inyección de constructor para inicializar el juego con un número aleatorio. Y, claro está, necesitamos decirle al jugador cuando haya ganado, por lo tanto le damos retroalimentación con FacesMessage.
package org.jboss.webbeans.examples.numberguess;
import javax.annotation.PostConstruct;
import javax.faces.application.FacesMessage;
import javax.faces.context.FacesContext;
import javax.webbeans.AnnotationLiteral;
import javax.webbeans.Current;
import javax.webbeans.Initializer;
import javax.webbeans.Named;
import javax.webbeans.SessionScoped;
import javax.webbeans.manager.Manager;
@Named
@SessionScoped
public class Game
{
private int number;
private int guess;
private int smallest;
private int biggest;
private int remainingGuesses;
@Current Manager manager;
public Game()
{
}
@Initializer
Game(@MaxNumber int maxNumber)
{
this.biggest = maxNumber;
}
public int getNumber()
{
return number;
}
public int getGuess()
{
return guess;
}
public void setGuess(int guess)
{
this.guess = guess;
}
public int getSmallest()
{
return smallest;
}
public int getBiggest()
{
return biggest;
}
public int getRemainingGuesses()
{
return remainingGuesses;
}
public String check()
{
if (guess
>number)
{
biggest = guess - 1;
}
if (guess<number)
{
smallest = guess + 1;
}
if (guess == number)
{
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage("Correct!"));
}
remainingGuesses--;
return null;
}
@PostConstruct
public void reset()
{
this.smallest = 0;
this.guess = 0;
this.remainingGuesses = 10;
this.number = manager.getInstanceByType(Integer.class, new AnnotationLiteral<Random
>(){});
}
}
The numberguess for Tomcat differs in a couple of ways. Firstly, Web Beans should be deployed as a Web Application library in WEB-INF/lib. For your convenience we provide a single jar suitable for running Web Beans in any servlet container webbeans-servlet.jar.
Sugerencia
Of course, you must also include JSF and EL, as well common annotations (jsr250-api.jar) which a JEE server includes by default.
Secondly, we need to explicitly specify the servlet listener (used to boot Web Beans, and control it's interaction with requests) in web.xml:
<listener> <listener-class>org.jboss.webbeans.environment.servlet.Listener</listener-class> </listener>
Whilst JSR-299 specifies integration with Java ServerFaces, Web Beans allows you to inject into Wicket components, and also allows you to use a conversation context with Wicket. In this section, we'll walk you through the Wicket version of the numberguess example.
Nota
You may want to review the Wicket documentation at http://wicket.apache.org/.
Like the previous example, the Wicket WebBeans examples make use of the webbeans-servlet module. The use of the Jetty servlet container is common in the Wicket community, and is chosen here as the runtime container in order to facilitate comparison between the standard Wicket examples and these examples, and also to show how the webbeans-servlet integration is not dependent upon Tomcat as the servlet container.
These examples make use of the Eclipse IDE; instructions are also given to deploy the application from the command line.
To generate an Eclipse project from the example:
cd examples/wicket/numberguess mvn -Pjetty eclipse:eclipse
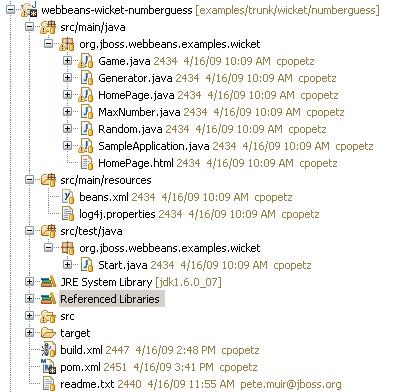
Then, from eclipse, choose File -> Import -> General -> Existing Projects into Workspace, select the root directory of the numberguess example, and click finish. Note that if you do not intend to run the example with jetty from within eclipse, omit the "-Pjetty." This will create a project in your workspace called webbeans-wicket-numberguess

This project follows the wicket-quickstart approach of creating an instance of Jetty in the Start class. So running the example is as simple as right-clicking on that Start class in src/test/java in the Package Explorer and choosing Run as Java Application. You should see console output related to Jetty starting up; then visit able http://localhost:8080 to view the app. To debug choose Debug as Java Application.
This example can also be deployed from the command line in a (similar to the other examples). Assuming you have set up the build.properties file in the examples directory to specify the location of JBoss AS or Tomcat, as previously described, you can run ant deploy from the examples/wicket/numberguess directory, and access the application at http://localhost:8080/webbeans-numberguess-wicket.
JSF uses Unified EL expressions to bind view layer components in JSP or Facelet views to beans, Wicket defines it's components in Java. The markup is plain html with a one-to-one mapping between html elements and the view components. All view logic, including binding of components to models and controlling the response of view actions, is handled in Java. The integration of Web Beans with Wicket takes advantage of the same binding annotations used in your business layer to provide injection into your WebPage subclass (or into other custom wicket component subclasses).
The code in the wicket numberguess example is very similar to the JSF-based numberguess example. The business layer is identical!
Differences are:
Each wicket application must have a
WebApplicationsubclass, In our case, our application class isSampleApplication:public class SampleApplication extends WebBeansApplication { @Override public Class getHomePage() { return HomePage.class; } }This class specifies which page wicket should treat as our home page, in our case,
HomePage.classIn
HomePagewe see typical wicket code to set up page elements. The bit that is interesting is the injection of theGamebean:@Current Game game;
The
Gamebean is can then be used, for example, by the code for submitting a guess:final Component guessButton = new AjaxButton("GuessButton") { protected void onSubmit(AjaxRequestTarget target, Form form) { if (game.check()) {Nota
All injections may be serialized; actual storage of the bean is managed by JSR-299. Note that Wicket components, like the HomePage and it subcomponents, are not JSR-299 beans.
Wicket components allow injection, but they cannot use interceptors, decorators and lifecycle callbacks such as
@PostConstructor@Initializermethods.The example uses AJAX for processing of button events, and dynamically hides buttons that are no longer relevant, for example when the user has won the game.
In order to activate wicket for this webapp, the Wicket filter is added to web.xml, and our application class is specified:
<filter> <filter-name>wicket.numberguess-example</filter-name> <filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class> <init-param> <param-name>applicationClassName</param-name> <param-value>org.jboss.webbeans.examples.wicket.SampleApplication</param-value> </init-param> </filter> <filter-mapping> <filter-name>wicket.numberguess-example</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <listener> <listener-class>org.jboss.webbeans.environment.servlet.Listener</listener-class> </listener>Note that the servlet listener is also added, as in the Tomcat example, in order to boostrap Web Beans when Jetty starts, and to hook Web Beans into the Jetty servlet request and session lifecycles.
This example can be found in the examples/se/numberguess folder of the Web Beans distribution.
To run this example:
Open a command line/terminal window in the
examples/se/numberguessdirectoryEnsure that Maven 2 is installed and in your PATH
Ensure that the
JAVA_HOMEenvironment variable is pointing to your JDK installationexecute the following command
mvn -Drun
There is an empty beans.xml file in the root package (src/main/resources/beans.xml), which marks this application as a Web Beans application.
The game's main logic is located in Game.java. Here is the code for that class, highlighting the changes made from the web application version:
@ApplicationScoped
public class Game implements Serializable
{
private int number;
private int guess;
private int smallest;
@MaxNumber
private int maxNumber;
private int biggest;
private int remainingGuesses;
private boolean validNumberRange = true;
@Current Generator rndGenerator;
...
public boolean isValidNumberRange()
{
return validNumberRange;
}
public boolean isGameWon(){
return guess == number;
}
public boolean isGameLost()
{
return guess != number && remainingGuesses <= 0;
}
public boolean check()
{
boolean result = false;if ( checkNewNumberRangeIsValid() )
{
if ( guess > number )
{
biggest = guess - 1;
}
if ( guess < number )
{
smallest = guess + 1;
}
if ( guess == number )
{
result = true;
}
remainingGuesses--;
}
return result;
}
private boolean checkNewNumberRangeIsValid()
{
return validNumberRange = ( ( guess >= smallest ) && ( guess <= biggest ) );
}
@PostConstructpublic void reset()
{
this.smallest = 0;
...
this.number = rndGenerator.next();
}
}
 | The bean is application scoped instead of session scoped, since an instance of the application represents a single 'session'. |
 | The bean is not named, since it doesn't need to be accessed via EL |
 | There is no JSF
This allows the Swing UI to query the state of the game, which it does indirectly via a class called |
 | Validation of user input is performed during the |
 | The |
The MessageGenerator class depends on the current instance of Game, and queries its state in order to determine the appropriate messages to provide as the prompt for the user's next guess and the response to the previous guess. The code for MessageGenerator is as follows:
public class MessageGenerator
{@Current Game game;
public String getChallengeMessage()
{
StringBuilder challengeMsg = new StringBuilder( "I'm thinking of a number between " );
challengeMsg.append( game.getSmallest() );
challengeMsg.append( " and " );
challengeMsg.append( game.getBiggest() );
challengeMsg.append( ". Can you guess what it is?" );
return challengeMsg.toString();
}public String getResultMessage()
{
if ( game.isGameWon() )
{
return "You guess it! The number was " + game.getNumber();
} else if ( game.isGameLost() )
{
return "You are fail! The number was " + game.getNumber();
} else if ( ! game.isValidNumberRange() )
{
return "Invalid number range!";
} else if ( game.getRemainingGuesses() == Game.MAX_NUM_GUESSES )
{
return "What is your first guess?";
} else
{
String direction = null;
if ( game.getGuess() < game.getNumber() )
{
direction = "Higher";
} else
{
direction = "Lower";
}
return direction + "! You have " + game.getRemainingGuesses() + " guesses left.";
}
}
}
 | The instance of |
 | The |
 | And again to determine whether to congratulate, console or encourage the user to continue. |
Finally we come to the NumberGuessFrame class which provides the Swing front end to our guessing game.
public class NumberGuessFrame extends javax.swing.JFrame
{private @Current Game game;
private @Current MessageGenerator msgGenerator;
public void start( @Observes @Deployed Manager manager )
{
java.awt.EventQueue.invokeLater( new Runnable()
{
public void run()
{
initComponents();
setVisible( true );
}
} );
}private void initComponents() {
buttonPanel = new javax.swing.JPanel();
mainMsgPanel = new javax.swing.JPanel();
mainLabel = new javax.swing.JLabel();
messageLabel = new javax.swing.JLabel();
guessText = new javax.swing.JTextField();
...
mainLabel.setText(msgGenerator.getChallengeMessage());
mainMsgPanel.add(mainLabel);
messageLabel.setText(msgGenerator.getResultMessage());
mainMsgPanel.add(messageLabel);
...
}private void guessButtonActionPerformed( java.awt.event.ActionEvent evt )
{
int guess = Integer.parseInt(guessText.getText());
game.setGuess( guess );
game.check();
refreshUI();
}private void replayBtnActionPerformed( java.awt.event.ActionEvent evt )
{
game.reset();
refreshUI();
}private void refreshUI()
{
mainLabel.setText( msgGenerator.getChallengeMessage() );
messageLabel.setText( msgGenerator.getResultMessage() );
guessText.setText( "" );
guessesLeftBar.setValue( game.getRemainingGuesses() );
guessText.requestFocus();
}
// swing components
private javax.swing.JPanel borderPanel;
...
private javax.swing.JButton replayBtn;
}
 | The injected instance of the game (logic and state). |
 | The injected message generator for UI messages. |
 | This application is started in the usual Web Beans SE way, by observing the |
 | This method initialises all of the Swing components. Note the use of the |
 |
|
 | |
 | |
El ejemplo de traductor tomará las oraciones que entre y las traducirá en Latín.
El ejemplo de traductor está incorporado como un EAR, y contiene EJB. Como resultado, su estructura es más compleja que el ejemplo de Numberguess.
Nota
EJB 3.1 y Java EE 6 le permiten empaquetar EJB en un WAR, lo cual hará la estructura mucho más simple!
Primero, demos una mirada al agregador EAR, el cual está localizado en el módulo webbeans-translator-ear. Maven genera automáticamente la application.xml:
<plugin>
<groupId
>org.apache.maven.plugins</groupId>
<artifactId
>maven-ear-plugin</artifactId>
<configuration>
<modules>
<webModule>
<groupId
>org.jboss.webbeans.examples.translator</groupId>
<artifactId
>webbeans-translator-war</artifactId>
<contextRoot
>/webbeans-translator</contextRoot>
</webModule>
</modules>
</configuration>
</plugin
>
Aquí establecemos la ruta de contexto, la cual nos da una url interesante (http://localhost:8080/webbeans-translator).
Sugerencia
Si no está utilizando Maven para generar estos archivos, usted necesitaría META-INF/application.xml:
<?xml version="1.0" encoding="UTF-8"?>
<application xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/application_5.xsd"
version="5">
<display-name
>webbeans-translator-ear</display-name>
<description
>Ejemplo Ear para la implementaci�n de referencia de JSR 299: Web Beans</description>
<module>
<web>
<web-uri
>webbeans-translator.war</web-uri>
<context-root
>/webbeans-translator</context-root>
</web>
</module>
<module>
<ejb
>webbeans-translator.jar</ejb>
</module>
</application
>
Next, lets look at the war. Just as in the numberguess example, we have a faces-config.xml (to enable Facelets) and a web.xml (to enable JSF) in WebContent/WEB-INF.
Más interesante aún es el facelet utilizado para traducir texto. Al igual que en el ejemplo de Numberguess tenemos una plantilla, la cual rodea el formulario (omitido aquí por razones de brevedad):
<h:form id="NumberGuessMain">
<table>
<tr align="center" style="font-weight: bold" >
<td>
Your text
</td>
<td>
Translation
</td>
</tr>
<tr>
<td>
<h:inputTextarea id="text" value="#{translator.text}" required="true" rows="5" cols="80" />
</td>
<td>
<h:outputText value="#{translator.translatedText}" />
</td>
</tr>
</table>
<div>
<h:commandButton id="button" value="Translate" action="#{translator.translate}"/>
</div>
</h:form
>
El usuario puede entrar texto en el área de texto a mano izquierda y pulsar el botón de traducir para ver el resultado a la derecha.
Por último, veamos el módulo EJB, webbeans-translator-ejb. En src/main/resources/META-INF sólo hay un web-beans.xml vacío, utilizado para marcar el archivo como si contuviera Web Beans.
Hemos guardado la parte más interesante para el final, ¡el código! El proyecto tiene dos beans sencillos, SentenceParser y TextTranslator y dos beans empresariales, TranslatorControllerBean y SentenceTranslator. Por ahora, debe comenzar a familiarizarse con el aspecto de Web Bean, por lo tanto sólo destacaremos aquí las partes más interesantes.
Tanto SentenceParser como TextTranslator son beans dependientes, y TextTranslator utiliza inicialización de constructor:
public class TextTranslator {
private SentenceParser sentenceParser;
private Translator sentenceTranslator;
@Initializer
TextTranslator(SentenceParser sentenceParser, Translator sentenceTranslator)
{
this.sentenceParser = sentenceParser;
this.sentenceTranslator = sentenceTranslator;
TextTranslator es un bean con estado (con una interfaz local de negocios), donde lo mágico sucede - claro está, que no desarrollaramos un traductor completo, ¡pero le dimos una buena luz!
Por último, hay un controlador orientado a UI que recoge el texto desde el usuario y lo envía al traductor. Esta es una petición en ámbito, llamada bean con estado de sesión que inyecta el traductor.
@Stateful
@RequestScoped
@Named("translator")
public class TranslatorControllerBean implements TranslatorController
{
@Current TextTranslator translator;
El bean también tiene capturadores y configuradores para todos los campos en la página.
Como este es un bean de sesión con estado, tenemos que tener un método de eliminación:
@Remove
public void remove()
{
}
El administrador de Web Beans llamará al método de eliminación cuando el bean sea destruido, en este caso al final de la petición.
That concludes our short tour of the Web Beans examples. For more on Web Beans , or to help out, please visit http://www.seamframework.org/WebBeans/Development.
Necesitamos ayuda en todas las áreas - corrección de errores, escritura de nuevas funciones, escritura de ejemplos y traducción de esta guía de referencia.