A discussion of future UI technology infrastructure.
GWT
GWT seems more and more suitable as we look to increase the complexity of our AJAX and client-side interactivity. With GWT, you write code in Java that is compiled into browser optimized JavaScript and runs on the client.
Prototype
For the prototype I've been able to get our Domain module to compile into a GWT module allowing for the direct use of those classes on the client side. This allows us to directly expose most of our UI-used data access methods over GWT-RPC. They still need to run from a GWT RemoteServiceServlet, but a thin pass-through gives use direct serialization of our complex data types in interactivity with the browser. This helps us gain the value of GWT in that it exchanges data with the server, not pre-rendered HTML or DOM elements like RichFaces has to with it's AJAX partial page loads. Some initial testing shows quite a bit of bandwidth saving and hence more responsiveness with this model.
A GWT pane on the client side, for example, may need to show the user a table of resources. Rather than loading them as partial pages of HTML, I've been able to create a Datasource that directly interacts with the ResourceCriteria query system and get exactly the serialized resource objects that are needed. By having the full domain model serialized I can actually instantiate the necessary ResourceCriteria object in the backing datastore on the client side and make the same method call for many varied lookups. This should greatly reduce the number of UI-oriented custom data loads that we currently require.
Component Library
The first thing I did was try to find a good component library for GWT. I did review (http://en.wikipedia.org/wiki/Comparison_of_JavaScript_frameworks) among other places. The parameters used for the research included the libraries licensing, community activity, power of the included components and including the components that we thought we'd need immediately. The long and short of it is that SmartGWT seems to have the most advanced set of components that we could begin using immediately. It has a major downside in that it is actually a GWT wrapper over a JavaScript library (SmartClient). This will reduce our ability to extend and override the components in ways the authors did not intend. It is a big downside, but even with this factored in I still believe it to be best suited to our current situation. The SmartGWT showcase let's you play with examples of all the components: http://www.smartclient.com/smartgwt/showcase/
Development Speed
GWT is very good for delivering speed in round trip development. With dev mode, it will let you run the app without doing a full gwt compile of java into javascript. This allows for editing client classes and seeing the changes immediately upon refresh. A refresh isn't instantaneous, but 10 seconds or so isn't too bad. This setup uses a separate "code server" that is run with mvn gwt:run. It also can run in debug mode where this separate server exposes the typical JPDA and let's you use a remote debugger (like from eclipse or intellij) on the actual javascript as it runs. You're seeing javascript objects as java objects in the debugger and can see what is failing in the browser. A pretty neat experience.
Speed, Caching and Interactiving
Because the app is written against our domain model we can cache lookups of information that is often requested. Much of the app is driven off the metadata model. It has a relatively contained size and should allow us to cache it client side so that we no longer have to wait for the load of metadata. In the prototype, this has lead to improvements such as the near instant context menu on a resource. Whereas the RichFaces version can take several seconds to respond to a context menu request. There are only a few hundred types total and a typical tree with context menus is only showing a few dozen types at any given time. So this model is much more suited to a highly responsive UI.
Plan
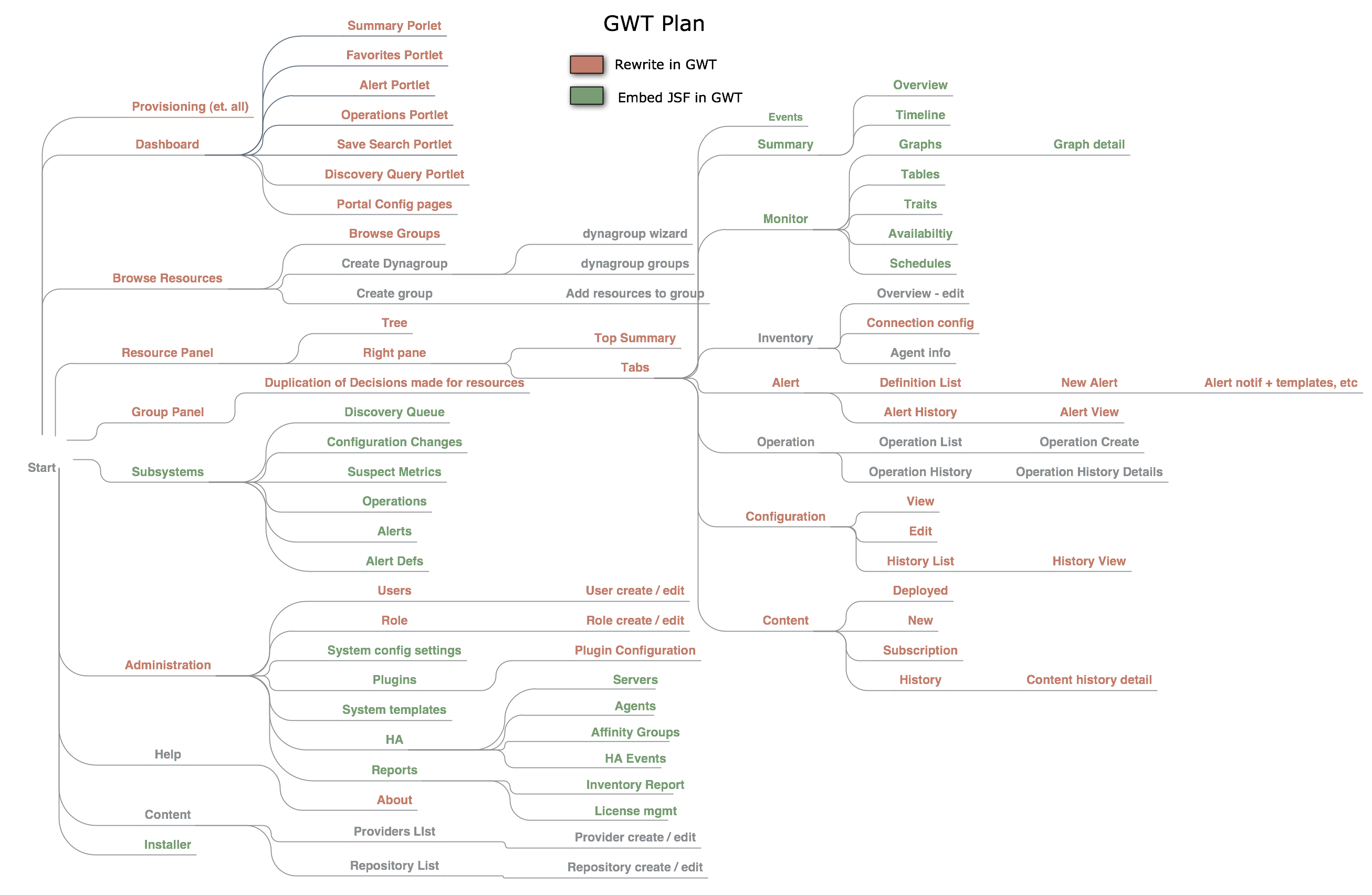
Refer to the GWT/JSF diagram for the rest of the list of pages to be rewritten or embedded.

For time estimates for this effort, see: