Read this chapter for details on components that use tree structures.
The <rich:tree> component provides a hierarchical tree control. Each <rich:tree> component typically consists of <rich:treeNode> child components. The appearance and behavior of the tree and its nodes can be fully customized.
The <rich:tree> component requires the value attribute to point to the data model for populating the tree. The data model must be either an org.richfaces.model.TreeNode interface, an org.richfaces.model.TreeDataModel interface, or a javax.swing.tree.TreeNode interface. The var attribute declares the variable used for iterating through the data model, so that child <rich:treeNode> components can reference each iteration.
Ideally, the <rich:tree> component needs one or more <rich:treeNode> components to work with the data model. However if no <rich:treeNode> components are provided the tree creates default nodes instead.
Example 11.1. Basic usage
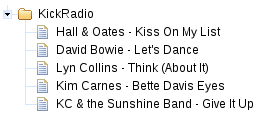
This example demonstrates basic usage of the <rich:tree> component using an org.richfaces.model.TreeNode data model.
First extend the org.richfaces.model.TreeNodeImpl and add the data fields you require, with appropriate accessor methods, as in:
import org.richfaces.model.TreeNodeImpl;
public class DataHolderTreeNodeImpl extends TreeNodeImpl {
private Object data;
public DataHolderTreeNodeImpl() {
super();
}
public DataHolderTreeNodeImpl(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
@Override
public String toString() {
return super.toString() + " >> " + data;
}
}
Then, the data model is constructed as follows:
private DataHolderTreeNodeImpl stationRoot;
private DataHolderTreeNodeImpl rootNodes;
public DataHolderTreeNodeImpl getRootNodes() {
if (rootNodes == null) {
String[] kickRadioFeed = {"Hall & Oates - Kiss On My List",
"David Bowie - Let's Dance",
"Lyn Collins - Think (About It)",
"Kim Carnes - Bette Davis Eyes",
"KC & the Sunshine Band - Give It Up"};
stationRoot = new DataHolderTreeNodeImpl(false, "KickRadio");
for (int i = 0; i<kickRadioFeed.length; i++) {
DataHolderTreeNodeImpl child = new DataHolderTreeNodeImpl(true, kickRadioFeed[i]);
stationRoot.addChild(i, child);
}
rootNodes = new DataHolderTreeNodeImpl();
rootNodes.addChild(0, stationRoot);
}
return rootNodes;
}
The tree then accesses the nodes of the model using the station variable:
<rich:tree value="#{stations.stationNodes}" var="station">
<rich:treeNode>
<h:outputText value="#{station}" />
</rich:treeNode>
</rich:tree>

Different nodes in the tree can have different appearances, such as node icons, depending on the type of data the node contains. Use the nodeType attribute to differentiate the types of nodes; the node is then rendered according to the <rich:treeNode> component with the corresponding type attribute. Example 11.2, “nodeType attribute” shows a <rich:tree> component with three different child <rich:treeNode> components defined to represent three different node appearances. Refer to Section 11.1.10.2, “Appearance” for details on customizing the appearance of <rich:treeNode> components.
Example 11.2. nodeType attribute
<rich:tree style="width:300px" value="#{library.data}" var="item" nodeType="#{item.type}">
<rich:treeNode type="artist" iconExpanded="/images/tree/singer.png" iconCollapsed="/images/tree/singer.png">
<h:outputText value="#{item.name}" />
</rich:treeNode>
<rich:treeNode type="album" iconExpanded="/images/tree/disc.png" iconCollapsed="/images/tree/disc.png">
<h:outputText value="#{item.album}" />
</rich:treeNode>
<rich:treeNode type="song" iconLeaf="/images/tree/song.png">
<h:outputText value="#{item.title}" />
</rich:treeNode>
</rich:tree>

If the nodeType attribute returns null, the node is rendered as a "typeless" (or default) node. The typeless node is the first child <rich:treeNode> component with a valid rendered attribute, but without a defined type attribute.
If the nodeType attribute is not included and there are no child <rich:treeNode> components, the tree constructs a default node itself.
Icons for different nodes and node states can be defined for the whole tree using the following attributes:
iconLeafThe
iconLeafattribute points to the icon to use for any node that does not contain any child nodes.iconExpandedandiconCollapsedThe
iconExpandedandiconCollapsedattributes point to the icons to use for expanded and collapsed nodes respectively. If these attributes are defined, theiconattribute is not used.
The mode for performing submissions when nodes are expanded or collapsed is determined by the toggleType attribute, which can have one of the following three values:
ajaxThis is the default setting. The
<rich:tree>component performs an Ajax form submission, and only the content of the tree is rendered.serverThe
<rich:tree>component performs a common submission, completely refreshing the page.clientThe
<rich:tree>component updates on the client side through JavaScript, without any additional requests or updates. All nodes are rendered to the client during the initial page rendering.
By default, tree nodes are expanded and collapsed through the and controls. To expand or collapse a tree node using an action event such as a mouse click, specify the event with the toggleNodeEvent attribute.
The mode for performing submissions when nodes are selected is determined by the selectionType attribute, which can have one of the following three values:
ajaxThis is the default setting. The
<rich:tree>component performs an Ajax form submission, and only the content of the tree is rendered.clientThe
<rich:tree>component updates on the client side using JavaScript, without any additional requests or updates.
If the <rich:tree> component uses a custom data model, the data model provides unique keys for tree nodes so they can be identified during a client request. The <rich:tree> component can use strings as key values. These strings may contain special characters that are not allowed by browsers, such as the left angle bracket (<) and ampersand (&). To allow these characters in the keys, a row key converter must be provided.
To apply a converter to the <rich:tree> component, define it with the rowKeyConverter attribute.
In addition to the standard Ajax events and HMTL events, the <rich:tree> component uses the following client-side events:
The
nodetoggleevent is triggered when a node is expanded or collapsed.The
beforenodetoggleevent is triggered before a node is expanded or collapsed.The
selectionchangeevent is triggered when a node is selected.The
beforeselectionchangeevent is triggered before a node is selected.
The <rich:tree> component uses the following server-side listeners:
The
toggleListenerlistener processes expand and collapse events.The
selectionChangeListenerlistener processes the request when a node is selected.
component-type:org.richfaces.Treecomponent-class:org.richfaces.component.UItreecomponent-family:org.richfaces.Treerenderer-type:org.richfaces.TreeRendererhandler-class:org.richfaces.view.facelets.TreeHandler
Styling for the <rich:tree> component is mostly applied to the tree nodes. Refer to Section 11.1.10.5, “Style classes and skin parameters” for details on styling tree nodes. In addition, the <rich:tree> component can make use of the style classes outlined in Style classes (selectors).
Use the <rich:treeSelectionChangeListener> tag to register a TreeSelectionChangeListener class on a parent <rich:tree> component. The class provided as a listener must implement the org.richfaces.event.TreeSelectionChangeListener interface. The processTreeSelectionChange method accepts an org.richface.event.TreeSelectionChangeEvent event as a parameter.
The <rich:treeNode> component is a child component of the <rich:tree> component. It represents nodes in the parent tree. The appearance and functionality of each tree node can be customized.
The <rich:treeNode> component must be a child of a <rich:tree> component or a tree adaptor component. It does not need any attributes declared for basic usage, but can provide markup templates for tree nodes of particular types. Default markup is used if the tree node type is not specified. Refer to Example 11.1, “Basic usage” for an example of basic <rich:treeNode> component usage.
Example 11.3. Basic usage
<rich:tree nodeType="#{node.type}" var="node"
value="#{treeBean.rootNodes}">
<rich:treeNode type="country">
#{node.name}
</rich:treeNode>
<rich:treeNode type="state">
#{node.name}
</rich:treeNode>
<rich:treeNode type="city">
#{node.name}
</rich:treeNode>
</rich:tree>
The example renders a simple tree of countries. Each country node expands to show state nodes for that country, and each state node expands to show city nodes for that state.
Refer to Section 11.1.2, “Appearance” for the <rich:tree> component for details and examples on styling nodes and icons. Icon styling for individual <rich:treeNode> components uses the same attributes as the parent <rich:tree> component: iconLeaf, iconExpanded, and iconCollapsed. Icon-related attributes specified for child <rich:treeNode> components overwrite any global icon attributes of the parent <rich:tree> component.
Use the rendered attribute to determine whether the node should actually be rendered in the tree or not. Using the rendered attribute in combination with the <rich:treeNode> type attribute can allow further style differentiation between node content.
Interactivity with individual nodes, such as expanding, collapsing, and other event handling, can be managed by the parent <rich:tree> component. Refer to Section 11.1.3, “Expanding and collapsing tree nodes” and Section 11.1.6, “Event handling” for further details.
Use the expanded attribute to determine whether the node is expanded or collapsed.
component-type:org.richfaces.TreeNodecomponent-class:org.richfaces.component.UITreeNodecomponent-family:org.richfaces.TreeNoderenderer-type:org.richfaces.TreeNodeRendererhandler-class:org.richfaces.view.facelets.TreeNodeHandler
Table 11.1. Style classes (selectors) and corresponding skin parameters
| Class (selector) | Skin Parameters | Mapped CSS properties |
|---|---|---|
|
| font-family |
| font-size | |
| No skin parameters. | |
| No skin parameters. | |
|
| background |
|
| background |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
| No skin parameters. | |
Use the <rich:treeToggleListener> tag to register a TreeToggleListener class on a parent <rich:treeNode> component. The class provided as a listener must implement the org.richfaces.event.TreeToggleListener interface. The processTreeToggle method accepts an org.richface.event.TreeToggleEvent event as a parameter.
Use a tree adaptor to populate a tree model declaratively from a non-hierarchical model, such as a list or a map.
The <rich:treeModelAdaptor> component takes an object which implements the Map or Iterable interfaces. It adds all the object entries to the parent node as child nodes.
The <rich:treeModelAdaptor> component is added as a nested child component to a <rich:tree> component, or to another tree adaptor component.
The <rich:treeModelAdaptor> component requires the nodes attribute for basic usage. The nodes attribute defines a collection of elements to iterate through for populating the nodes.
Define the appearance of each node added by the adaptor with a child <rich:treeNode> component. Refer to Section 11.1.10, “<rich:treeNode>” for details on the <rich:treeNode> component.
Adaptors that use Map interfaces or models with non-string keys require a row key converter in order to correctly identify nodes. Refer to Section 11.1.5, “Identifying nodes with the rowKeyConverter attribute” for details on the use of the rowKeyConverter attribute.
Adaptors that use Iterable interfaces have simple integer row keys. A default converter is provided and does not need to be referenced explicitly.
The <rich:treeModelRecursiveAdaptor> component iterates through recursive collections in order to populate a tree with hierarchical nodes, such as for a file system with multiple levels of directories and files.
The <rich:treeModelRecursiveAdaptor> component is an extension of the <rich:treeModelAdaptor> component. As such, the <rich:treeModelRecursiveAdaptor> component uses all of the same attributes. Refer to Section 11.2.1, “<rich:treeModelAdaptor>” for details on the <rich:treeModelAdaptor> component.
In addition, the <rich:treeModelRecursiveAdaptor> component requires the roots attribute. The roots attribute defines the collection to use at the top of the recursion. For subsequent levels, the nodes attribute is used for the collection.
Example 11.4, “Basic usage” demonstrates how the <rich:treeModelRecursiveAdaptor> component can be used in conjunction with the <rich:treeModelAdaptor> component to recursively iterate through a file system and create a tree of directories and files.
Example 11.4. Basic usage
<rich:tree var="item">
<rich:treeModelRecursiveAdaptor roots="#{fileSystemBean.sourceRoots}" nodes="#{item.directories}" >
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes="#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
The <rich:treeModelRecursiveAdaptor> component references the FileSystemBean class as the source for the data.
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}
The FileSystemBean class in turn uses the FileSystemNode class to recursively iterate through the collection.
public class FileSystemNode {
...
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
...
}
The getDirectories() function is used recursively until the object has the collection of children. The model adaptor calls the getFiles() function at each level in order to add the file nodes.
The resulting tree hierarchically lists the directories and files in the collection.

[D]
Adaptors that use Map interfaces or models with non-string keys require a row key converter in order to correctly identify nodes. Refer to Section 11.1.5, “Identifying nodes with the rowKeyConverter attribute” for details on the use of the rowKeyConverter attribute.
Adaptors that use Iterable interfaces have simple integer row keys. A default converter is provided and does not need to be referenced explicitly.