This chapter is a set of hands-on labs. You get step-by-step information about how the JBoss Developer Studio can be used during the development process.
In this section you get to know how to create a Seam project in JBDS, how to start the server and what a structure your project has after creating.
Before opening the JBoss Developer studio you need to download and start a Workshop Database.
To start the database just run ./runDBServer.sh or runDBServer.bat from the database directory.
The end result should be a console window that looks like:
Minimize the terminal window and run the JBoss Developer Studio from Applications Menu or from the desktop icon.
First of all you get the Workspace Launcher. Change the default workspace location if it's needed. Click on Ok.
After startup, you see the welcome page. You could read how to work with welcome pages in previous chapter. Now select Create New... icon and then press on Create Seam Project link.
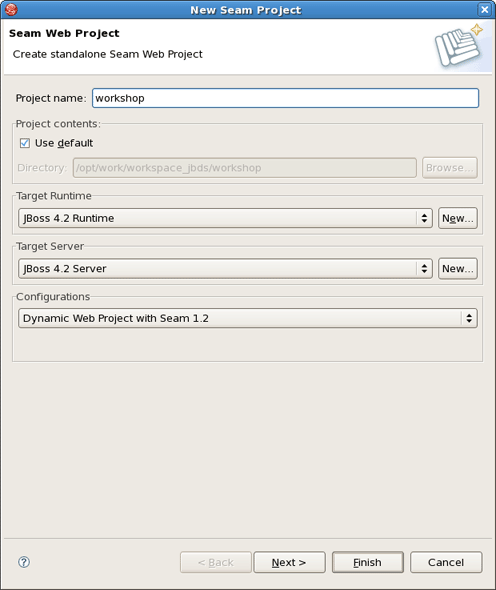
The New Seam Project wizard is started. You need to enter a name (e.g., "workshop") and a location directory for your new project. The wizard has an option for selecting the actual Server (and not just WTP runtime) that will be used for the project. This allow the wizard to correctly identify where the needed datasource and driver libraries need to go. All settings are already specified. Click on Next.
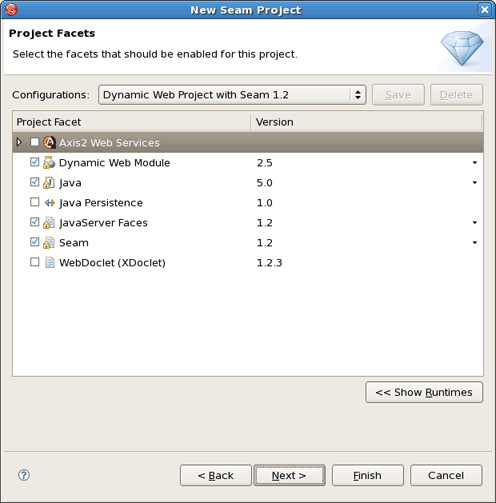
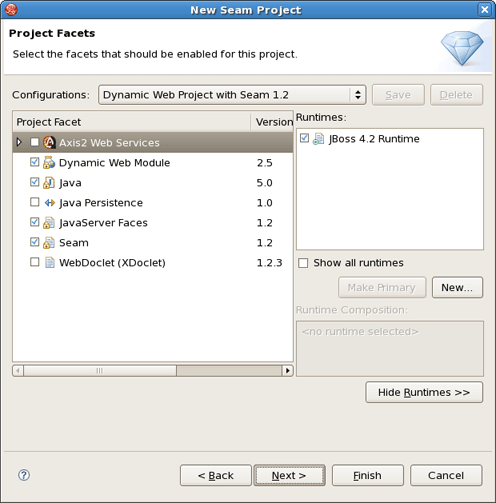
Next, you will be asked to select the "features" you want to use in your project. This allows JBoss Developer Studio to setup the appropriate tooling for your project. Since JBoss Seam integrates all popular Java EE frameworks, you can select any combination of technologies from the list. Here, for this project, we will select Dynamic Web Module, Java, JavaServer Faces (JSF), and Seam Facet for a typical database-driven web application. The default project facets should suffice, click on Next.
In the Project Facets Specifying form you can also bring up server runtimes panel by clicking Show Runtimes in the bottom right corner. This panel shows available server runtimes. Then this button will be changed into Hide Runtimes one.
Click Next to proceed further.
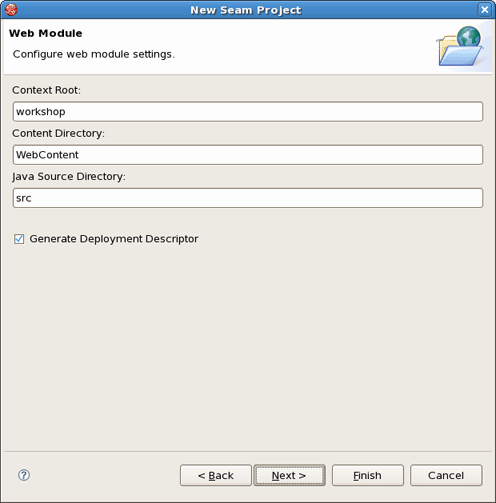
A dynamic web application contains both web pages and Java code. The wizard will ask you where you want to put those files. You can just leave the default values or choose another folder.
On the next form, you will be able to select where those library JARs come from. The easiest is just to select the JARs provided by the JBoss AS runtime associated with this project. That is why it is important to chose the right JBoss AS 4.2 runtime in the project setup window.
Check Server Supplied JSF Implementation. We will use JSF implementation that comes with JBoss server
Click Next
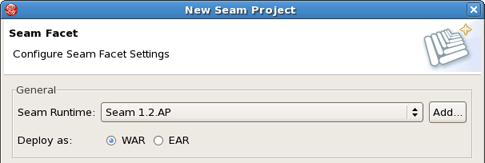
Next wizard step needs more settings that previous. Let's start with General section.
Leave the default Seam runtime and check a WAR deployment.
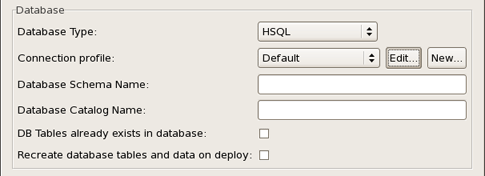
Next Database section is a little tricky. The Connection Profile needs to be edited so that the new project works properly with the external HSQLDB server. By default the project wizard tries to use the JBoss embedded HSQLDB, but the tutorial uses an external database to replicate a more real world development scenario. Click on Edit to modify the Connection Profile.
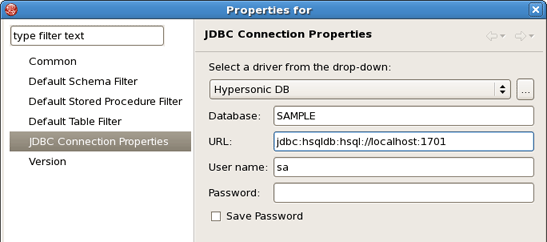
Select JDBC Connection Properties. Make sure the URL is set to jdbc:hsqldb:hsql://localhost:1701
Try click on Test Connection button. It probably won’t work. This happens if the hsql jdbc driver is not exactly the same. This can be worked around by modifying the HSQLDB database driver settings. To modify the settings, click the “...” next to the drop-down box.
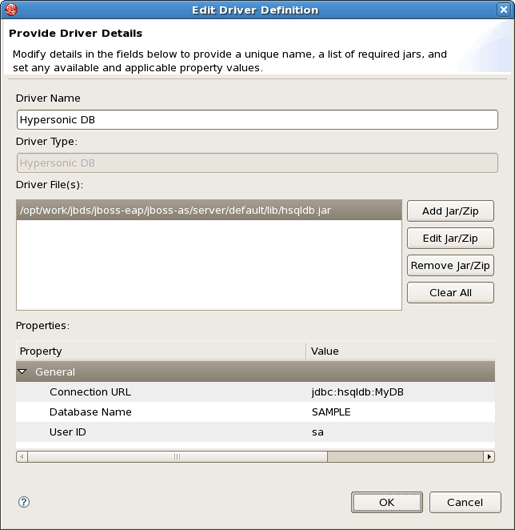
The proper Driver JAR File should be listed under Driver File(s). Select the hsqldb.jar file found in the database/lib directory and click on Ok.
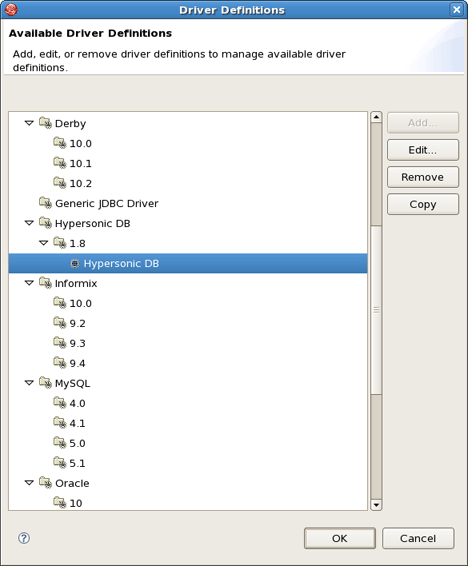
Select Hypersonic DB and click on Ok. Again, this only happens if the selected hsqldb.jar is different from the running database.
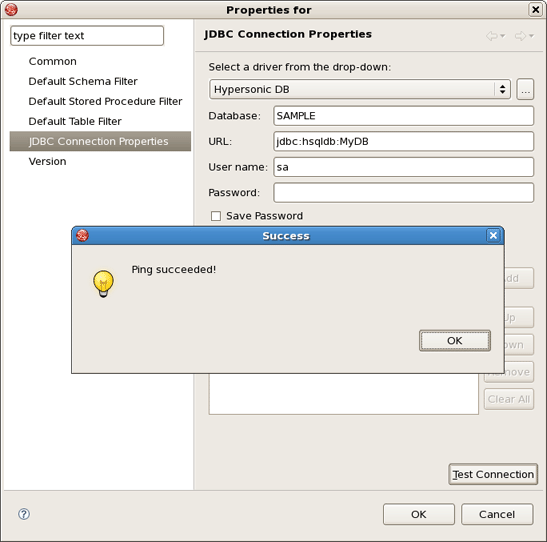
Now, the Test Connection should succeed. After testing the connection, click on Ok.
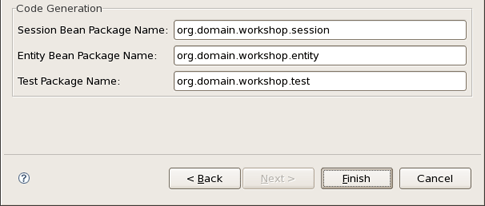
You can leave the Code Generation section as is. It refers to Java packages in which the generated code will be placed.
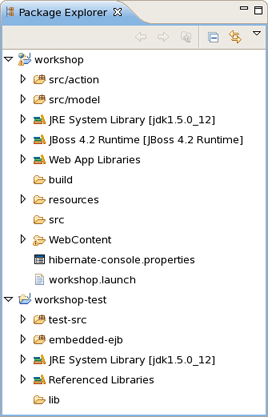
Click on Finish button. Now, there should be a new Seam project called “workshop” listed in Package Explorer view.
The complete information on how to manage JBoss AS from JBoss Developer Studio you can read in a corresponding chapter.
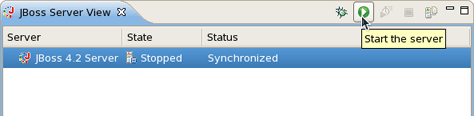
Now you just need to start the server by clicking on green circle/triangle icon in the JBoss Server View.
Then run the project by selecting the project and use Run As... > Run on Server.
Note:
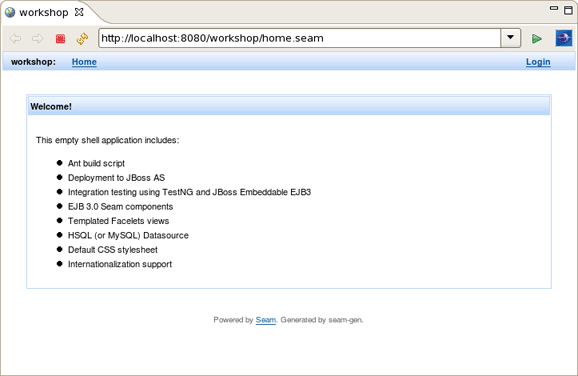
If the project does not show up, then you can use a normal browser and use http://localhost:8080/workshop/home.seam as the url.
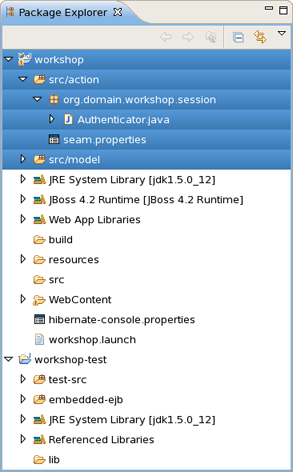
Your project looks like this:
Now let's examine the project and its structure. Go back to the Package Explorer view in JBoss Developer Studio.
It seems like it's not much for project but this shell application contains a login screen with default login logic, a menu template that can be further modified, and other layout templates.
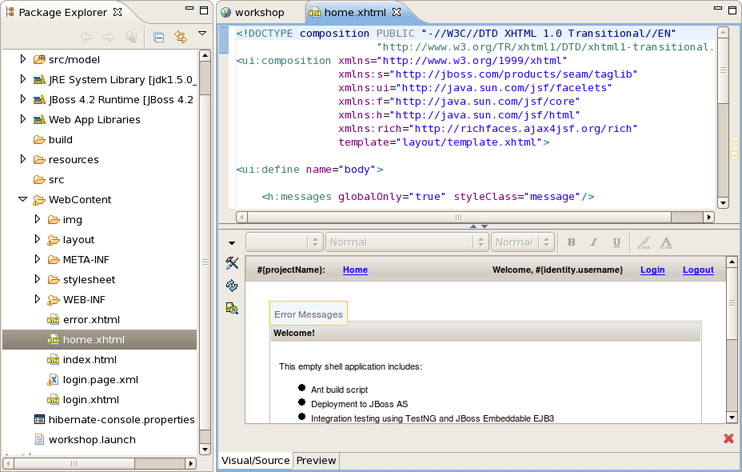
It’s important to note that the business logic will reside in the src/action folder, by default. And, the package naming conventions that were used in Seam project setup wizard could have been changed to something different from org.domain.workshop.session. Also, notice that there is a default Authenticator. java file. This is where custom security logic can be added. Seam has a nice declarative security model that we will explore in a bit more detail later on. The src/model folder will store the project’s JPA entity beans. The view tier of the application is also important. Seam uses facelets and there is a built-in facelets GUI editor that has some nice WYSIWYG and component drag/drop functionality. Try this out by opening home.xhtml from WebContent folder.
Notice that the templates reside in the WebContent/layout folder. There is a stylesheet in the WebContent/stylesheet folder. There is also a login and default error page. The Facelet editor will be explored in more detail later in the lab.
The project already has a datasource that was created per the Seam project wizard database settings. And, obviously all of the Seam specific configuration files and JAR dependencies are included and placed in the proper locations. On last noteworthy line item is related to the build script. There isn’t a build script because the Eclipse WTP(Web Tools Project) plugin is used to publish web application changes. As you can see, JBoss Developer Studio is removing a great deal of complexity from the enterprise Java project setup/deployment process. The end result is a developer that is writing code, not spending days/weeks trying to figure out how to get a decent development environment and project build process.
Now, it’s time to write some code. The good news is that JBoss Developer Studio can also help out in this respect. In this section, we will create a new Seam Action POJO and facelet with some custom business logic and some GUI changes.
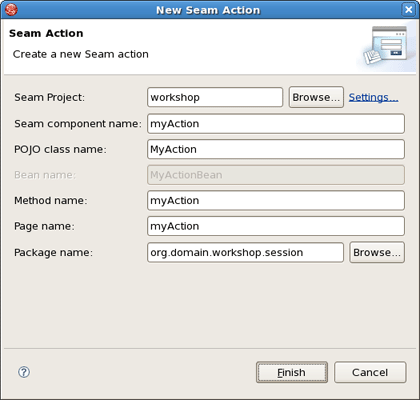
Go to main menu bar and click on File > New > New Seam Action to start the New Seam Action wizard.
Specify a Seam component name (e.g., "myAction"). The other properties will be auto-completed for you so there is no need to change them. Click on Finish.
Now, open the MyAction.java file and replace the "myAction" method with this logic:
public void myAction() {
Calendar cal = Calendar.getInstance();
log.info("myAction.myAction() action called");
facesMessages.add("MyAction Executed on:" + cal.getTime());
}You also need to import the java.util.Calendar class by clicking CTRL + Shift + O.
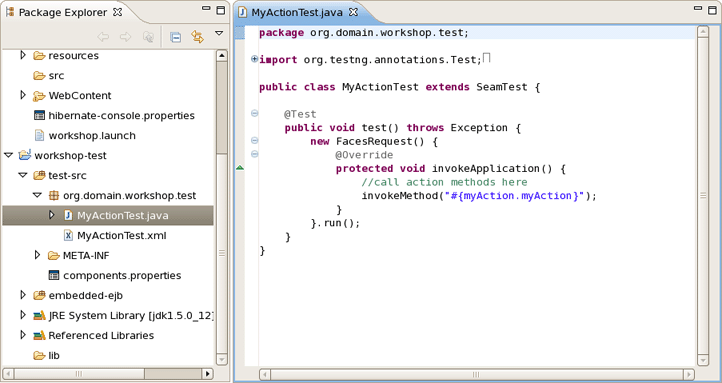
The new action can be tested by browsing the workshop-test project. JBoss Developer Studio has already created a TestNG test case for you.
The test case simulates a Seam component/method execution for the MyAction.myAction() logic.
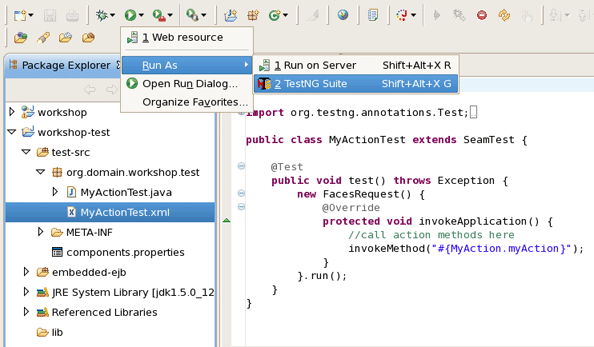
To run the test case, right click on MyActionTest.xml and click Run As > TestNG Suite or use the Run As... toolbar shortcut as shown below.
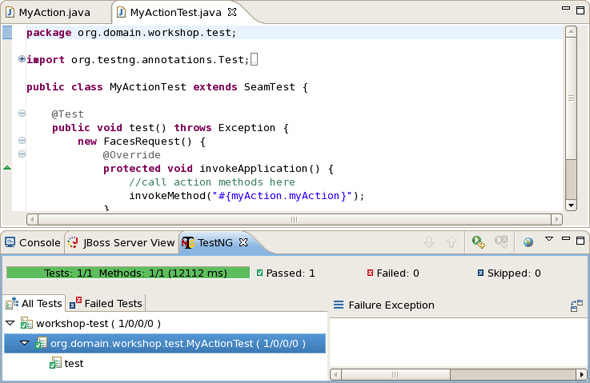
With any luck, the test case will pass. Look at the TestNG view.
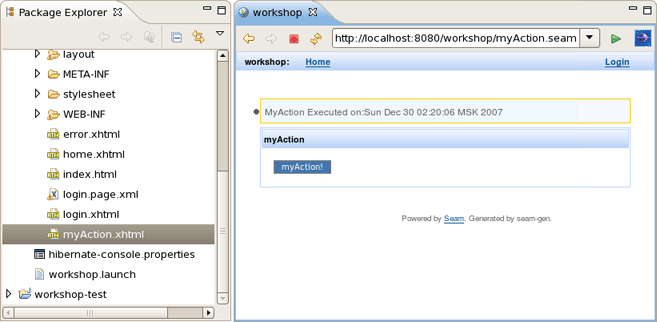
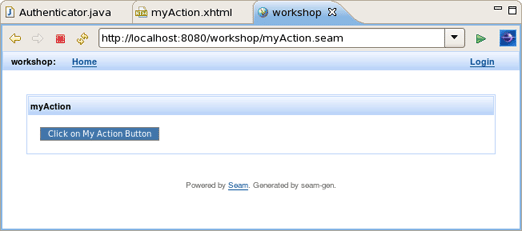
Now, it’s safe to test the new Seam Action in a web browser. The fastest way to do that is to right click on myAction.xhtml and use Run As... > Run On Server which will show the appropriate url in the browser. Alternatively you can manually enter http://localhost/workshop/myAction.seam into a browser.
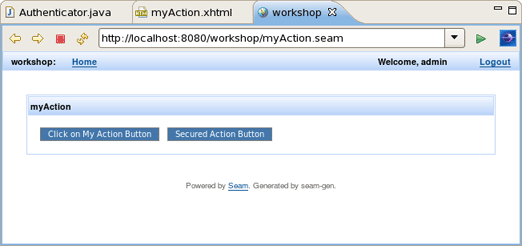
Browse to http://localhost:8080/workshop/myAction.seam and click on myAction. This executes the “myAction” method. This looks pretty good, but we could make this page look a little better.
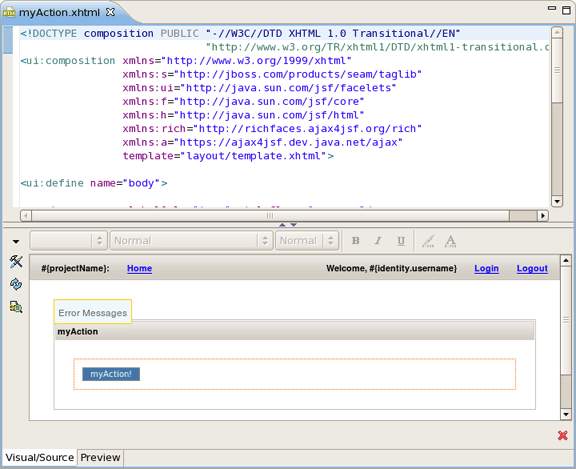
Open WebContent/myAction.xhtml in JBoss Developer Studio to use the nice facelets editor.
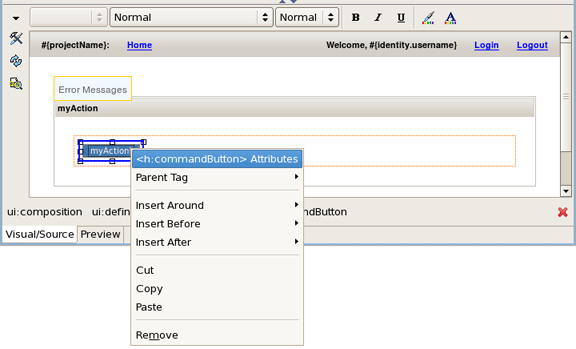
Right click on the "myAction!" button in the visual part of editor and select <h:commandButton> Attributes.
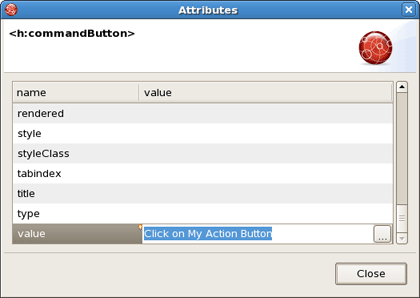
Change the value of the button to something different. If desired, you can change any other text on the page. Then, type CTRL + S to save the facelet.
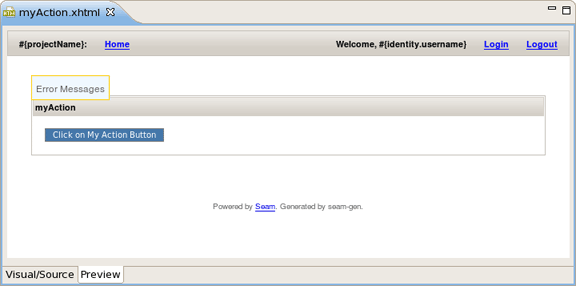
Refresh http://localhost:8080/workshop/myAction.seam and now you should see your changes.
Notice that you did not have to publish the application. JBoss Developer Studio auto-published it for you.
In this section you will see how it’s easy to secure the facelets and facelet components in Seam. Let’s go ahead and secure the action button, then we will secure the entire page.
There is a class called Authenticator.java. The login page will execute the Authenticator.authenticate() method by default, so we’ll start by adding some custom login logic.
Open Authenticator.java in JBoss Developer Studio and replace the authenticate() method with this code:
public boolean authenticate() {
if (identity.getUsername().equals("admin")
&& identity.getPassword().equals("password")) {
identity.addRole("admin");
return true;
}
else
return true;
}Open myAction.xhtml and add a new secured command button:
<h:commandButton id="myActionSecured"
value="Secured Action Button"
action="#{myAction.myAction}"
rendered="#{s:hasRole('admin')}"/>Refresh http://localhost:8080/workshop/myAction.seam If you are not logged in you will only see one button. If you are logged in, there will be two buttons.
The secured button is not visible because the user isn’t logged in as "admin".
The user is logged in as "admin". Securing components is easy but securing pages is pretty simple as well.
Open WebContent/WEB-INF/pages.xml. Then add this markup directly underneath the <pages> element:
<page view-id="/myAction.xhtml" login-required="true"/>
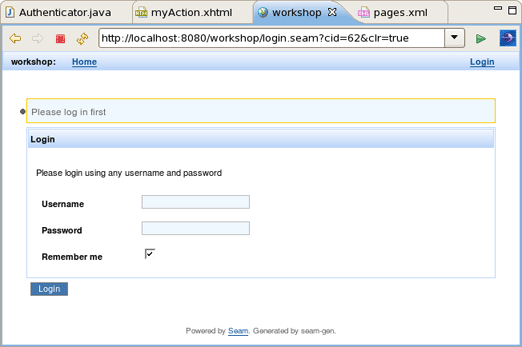
Refresh http://localhost:8080/workshop/myAction.seam If you are not logged in you will get bounced back to the login page.
Thus, if you enter login credentials for the "admin" user, you will be re-directed to the secured page and secured component. If you enter different login credentials, page access will be granted, but the secured component will not be displayed.
Congratulations! You have secured your new action both at the facelet component and page level. You also added custom authentication logic to the login action.
In this section you get to know how to use the workshop database that was started at the beginning of the lab.
The workshop data can be browsed inside of JBoss Developer Studio.
To open the Data Source Explorer, click on Window > Open Perspective > Other > Database Development.
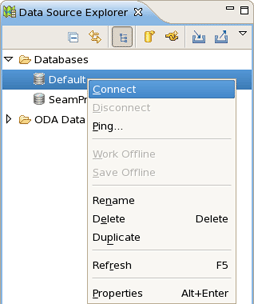
In the Data Source Explorer, expand a Databases node and select a Default database. Right click on it, select Connect from the context menu.
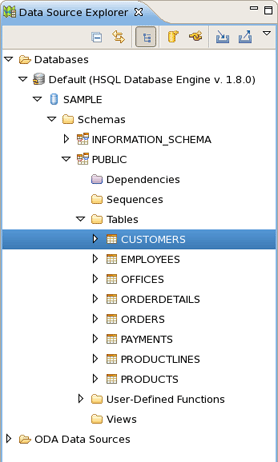
Then in the current view, drill down to the CUSTOMERS table.
Right click on CUSTOMERS, select Data > Sample Contents to view the data in the table.
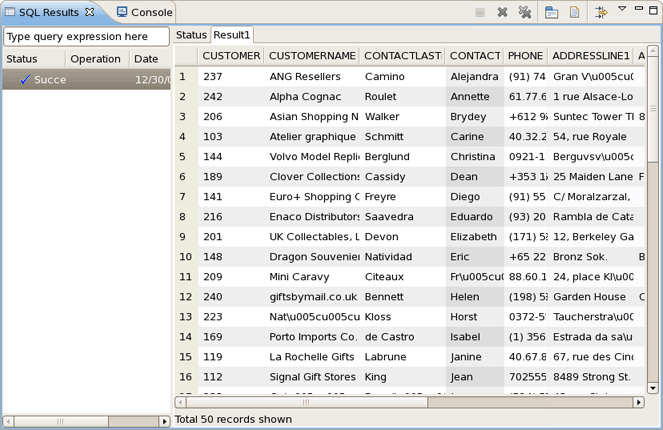
There should be a SQL Results view on the workbench, but it could be hidden. Click on the "Result1" tab in the right side and you should see the data in the CUSTOMERS table.
Note:
If you can’t find the SQL Results view tab, click on Window > Show View > Other > SQL Development > SQL Results.
Congratulations! You just connected to the workshop database and queried the content using Database Explorer tools.
Now, it’s time to reverse engineer the workshop database into a fully functioning Seam CRUD(Create Read Update Delete) application.
In JBoss Developer Studio, switch to Seam perspective and click on File > New > Seam Generate Entities.
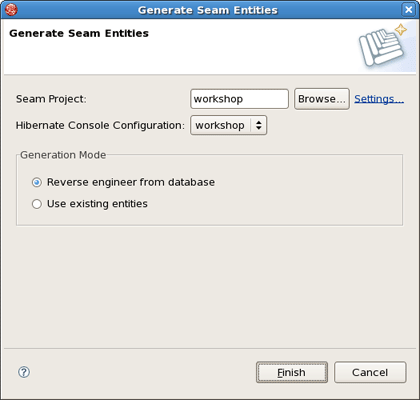
In the Seam Generate Entities wizard, select "workshop" project using the Browse button. There is no need to change something more, click on Finish.
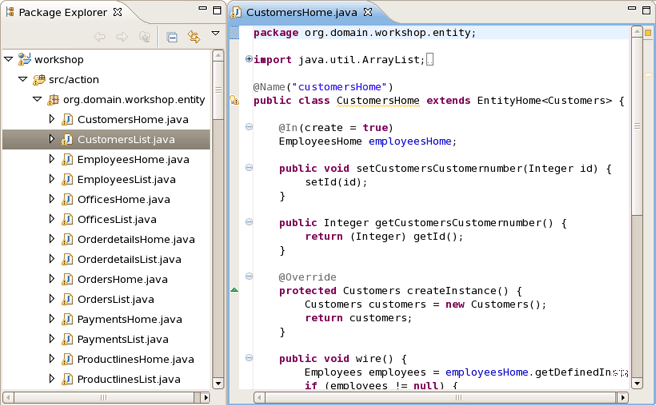
After running the Generate Entities action, you will see new org.domain.workshop.entity classes. These classes represent insert/update/delete/query logic.
There are also org.domain.workshop.entity package that contains the JPA classes. These are the entity beans that are mapped to database tables.
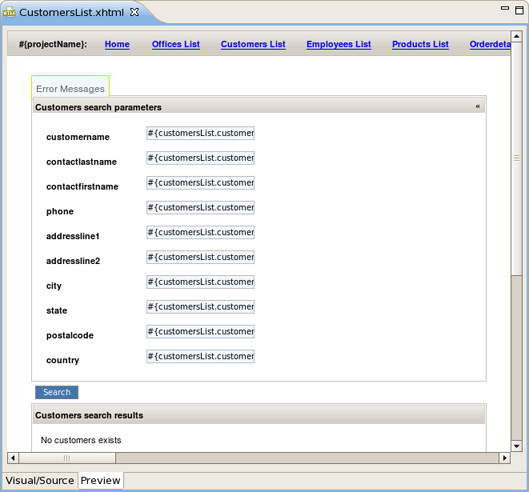
Last, but not least, there are facelets for all of the CRUD screens. The best way to get a feel for the generated code is to open a browser and play around with the application. Go to http://localhost:8080/workshop and insert/update/delete/query a few records. There is quite a bit of AJAX in this application, but which we will explore further later on in the lab. For now, take note of the page tabs, required field logic and data table sorting in the list pages.
Congratulations! You now have a fully functioning CRUD application that is already AJAX enabled.
Now, it’s time to write some JPA queries using the Hibernate Tools perspective in JBoss Developer Studio.
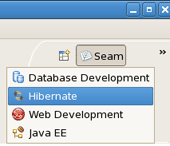
In the upper right corner of the workbench there is a small >>, click on it and choose Hibernate.
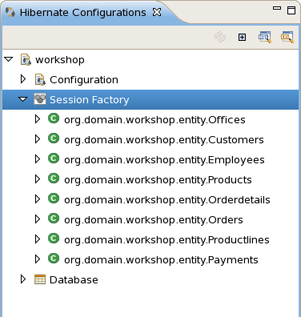
Look at the Hibernate Configurations view. In the "workshop" project, drill down on the Session Factory and notice that the JPA entities/attributes are listed in a nice tree view.
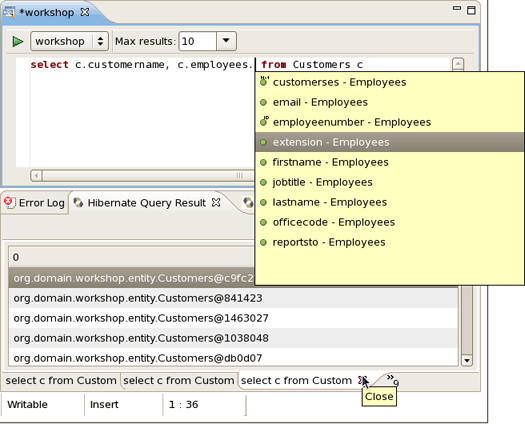
Right click on the Session Factory and select HQL Editor. This will open a JPA query scratch pad window.
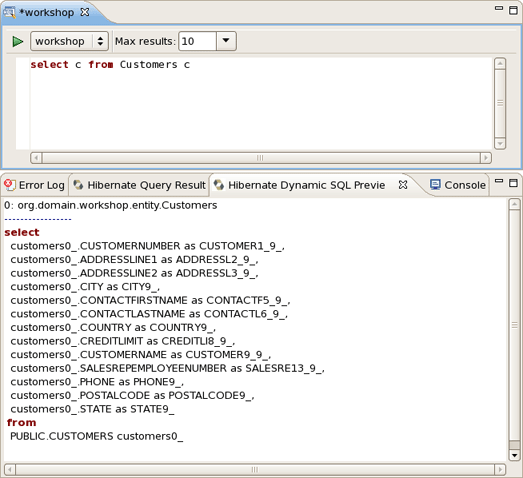
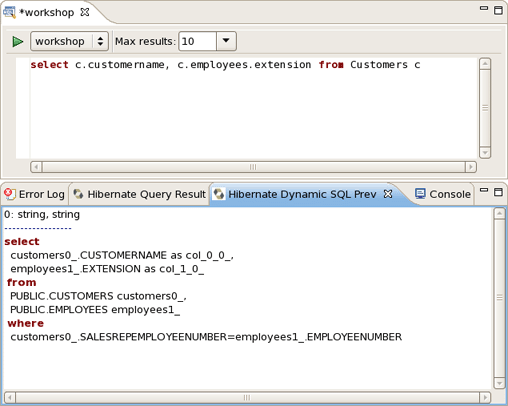
Write your query and click on the "Hibernate Dynamic SQL Preview" tab. You should see the SQL that will be executed if this JPA query is run.
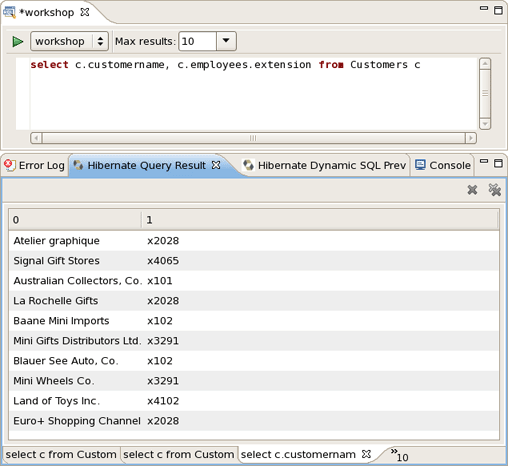
Run the query by clicking on the green run icon.
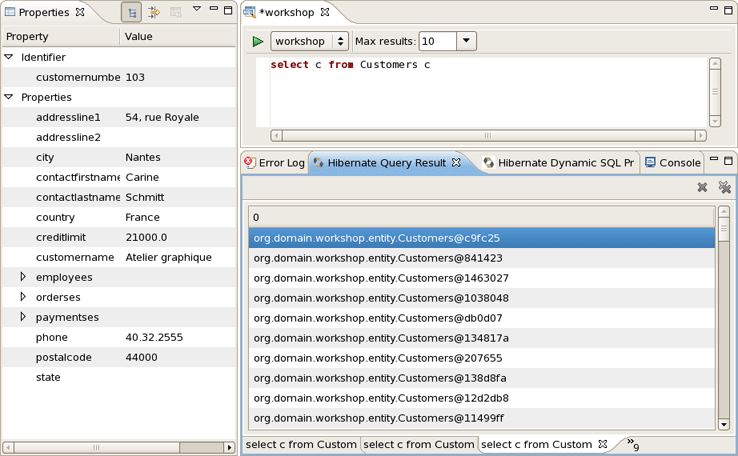
The results are listed in the "Hibernate Query Result" tab. There is a "Properties" tab in the workbench that can be used to see a specific JPA result. These results represent the JPA objects because our query did not specify column names.
The query can be refined, and take note that there is nice code completion in the JPA query editor.
A refined query will return results that are more ResultSet oriented. Notice the join logic that JPA supports.
There was no need to specify an Employees table in the from part of the JPA query because JPA supports reference traversal via Java class attribute references. Not only are JPA and HQL queries fully supported, but Criteria based queries can also be written in the Criteria Editor. You should spend some time tinkering with different queries and possibly Criteria based queries, even though the instructions are not provided in this lab.
Now, it’s time to view the data model for the workshop database.
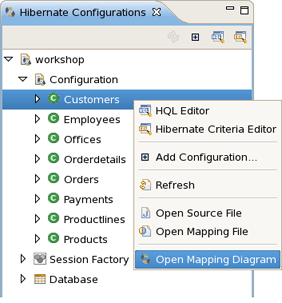
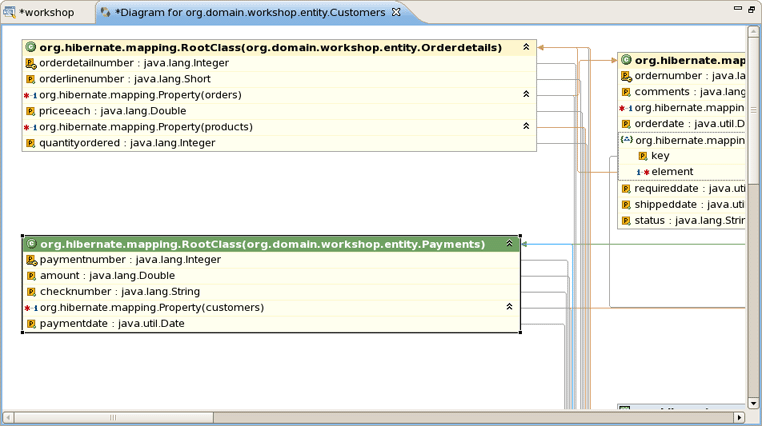
In the Hibernate Configurations view, select "workshop" project and expand the Configuration node. Select the Customers entity, right click on it, choose Open Mapping Diagram.
You see a Diagram tab for the CUSTOMERS table and any tables that have FK references. This is a handy way to view the data model and JPA mappings. Now, you’ve got access to something that the Erwin Data Modeler can’t do.
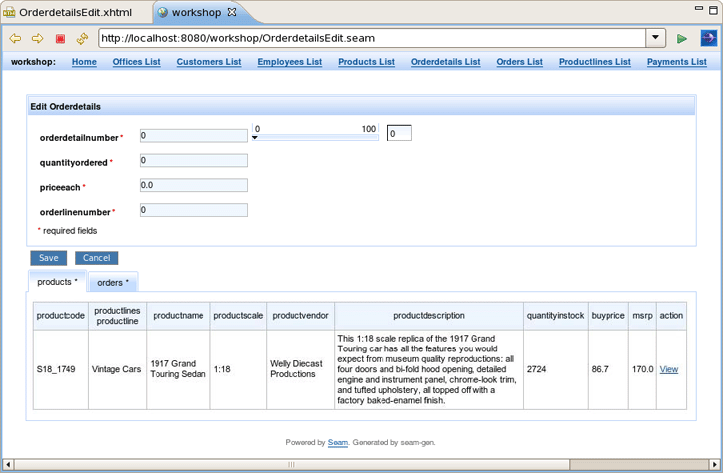
This lab will conclude with one last AJAX twist. In this section we add a RichFaces inputNumberSlider to the Order Details edit screen.
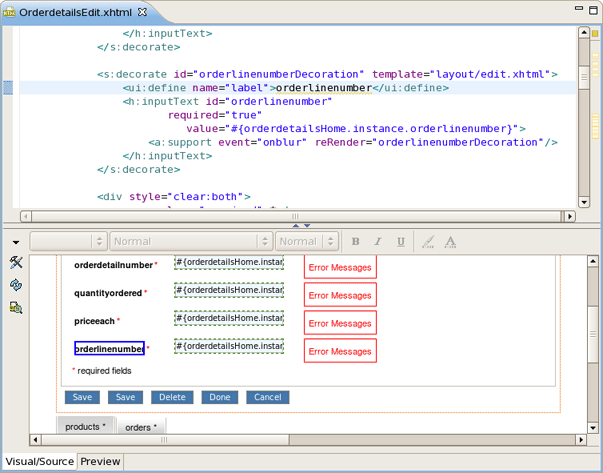
Switch to Seam perspective, open WebContent/OrderdetailsEdit.xhtml in JBoss Developer Studio.
Change the form field values using the visual editor. Seam has generated the form field names that match the database column names. This is not ideal for business users.
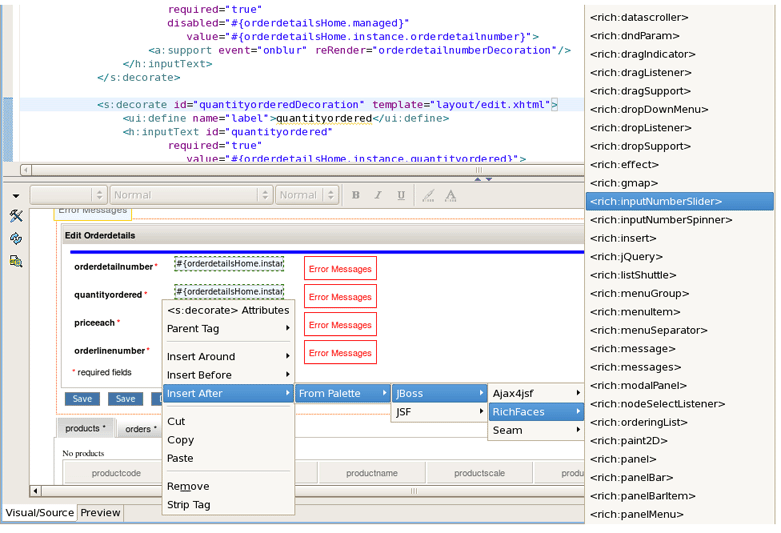
Also, replace the QTY Ordered input field with a inputNumberSlider. You can use the JBoss Developer Studio palette or right click on the form and insert the RichFaces component.
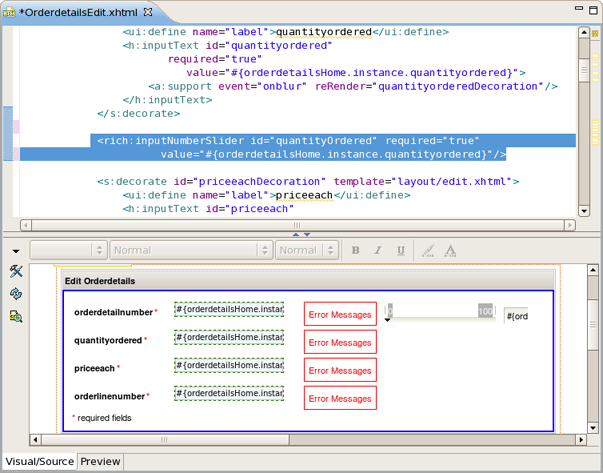
One the last option is to use the source view and manually copy the inputNumberSlider markup listed below:
<rich:inputNumberSlider id="quantityOrdered" required="true"
value="#{orderdetailsHome.instance.quantityordered}"/>The end result is an edit page that has better form labels and a new RichFaces control.
Congratulations! You have completed the JBoss Developer Studio lab.