Note:
We highly recommend developing in Seam. This chapter is for users who for some reason cannot use Seam.
In this chapter you'll find out how to create a simple JSP application using the JBoss Developer Studio. The application will show a classic "Hello World!" on the page.
We'll assume that you have already launched JBoss Developer Studio and also that the Web Development perspective is the current perspective. If not, make it active by selecting Window > Open Perspective > Web Development from the menu bar or by selecting Window > Open Perspective > Other... from the menu bar and then selecting Web Development from the Select Perspective dialog box.
The main purpose of this section is to tell you about creation a Dynamic Web Project.
Go to the menu bar and select File > New > Project...
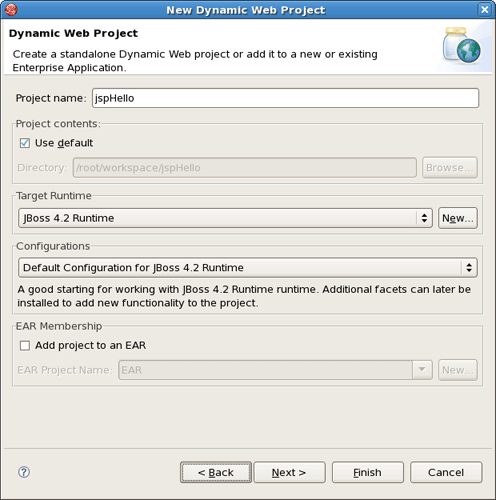
Select Web > Dynamic Web Project in the New Project dialog box
Click Next
Enter "jspHello" as a project name
Leave everything else as is, and click Finish
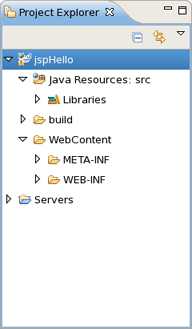
A jspHello node should appear in the upper-left Package Explorer view.
This section covers all the points how to create, edit and then preview JSP page.
In our simple application we need to create only one JSP page which displays a "Hello World!" message.
Right click WebContent > New > JSP.
Type "hello.jsp" for a file name and click the Next button.
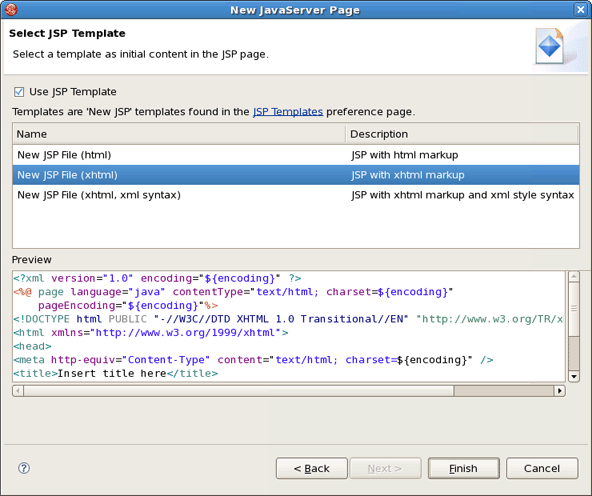
In the next window you can choose a template for your jsp page and see its preview.
Select New JSP File (xhtml) template and click Finish button.
Our hello.jsp page will now appear in Project Explorer.
Let's now make a little change so that a jsp page displays "Hello World!" message.
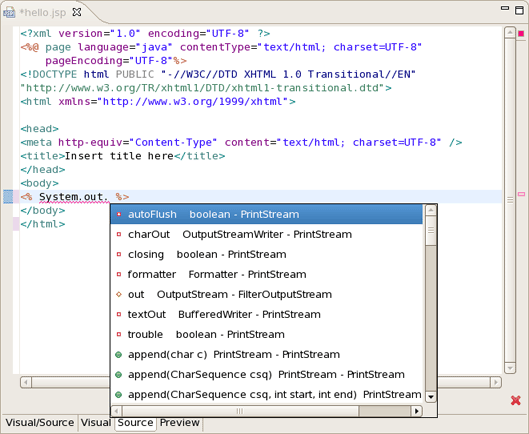
Insert this line inside the <body> </body> tag:
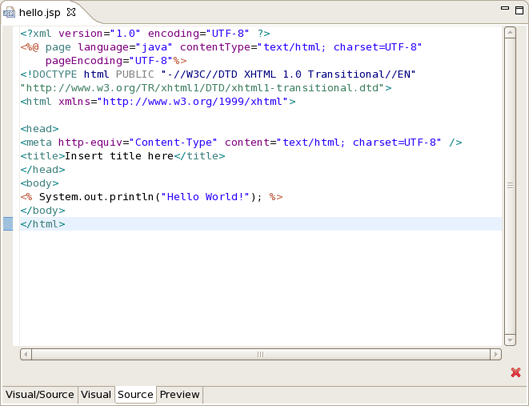
<% System.out.println("Hello World!"); %>
Notice that content assist functionality is always available when you are typing:
After changes made your hello.jsp page should look like this:
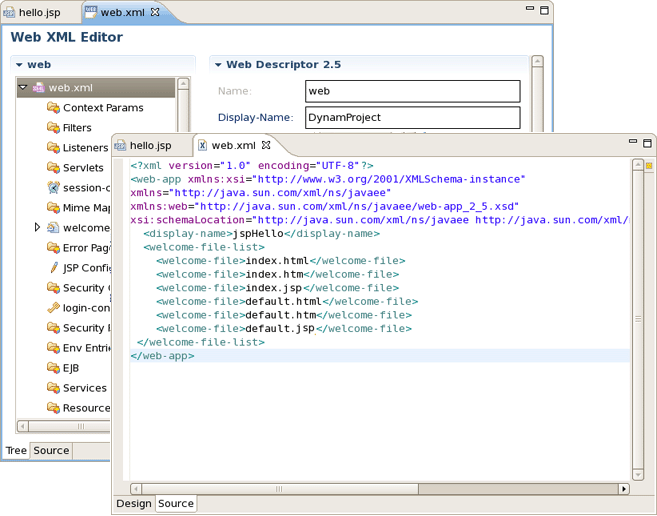
When you are creating web project the wizard creates the web.xml for you automatically. The web.xml file editor provided by JBoss Developer Studio is available in two modes: tree and source.
Both modes are fully synchronized. Let's add mapping to our hello.jsp page in web.xml file.
Switch to source mode.
Add the next code into <welcome-file-list> :
<welcome-file>hello.jsp</welcome-file>
If you come back to design mode you will see that the changes made are automatically reflected in that mode.
Actually you don't really need to do any configurations right now.
While creating any web project you could experience a pain writing ant scripts and managing the packaging even when writing the most trivial web applications. With JBoss Developer Studio you are saved from such a pain. All you need is to start JBoss server and launch your application in your favorite browser.
You can also create a war archive with JBDS's Archive Tools and export it to any web server.
Project archives managing is available through Project archives view.
Select Window > Show view > Other > JBoss Tools > Project archives from menu bar
Select a project in Package Explorer you want to be archived
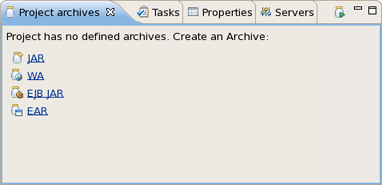
In Project Archives you will see available archive types for the project:
Click, for example, WAR option to create war archive
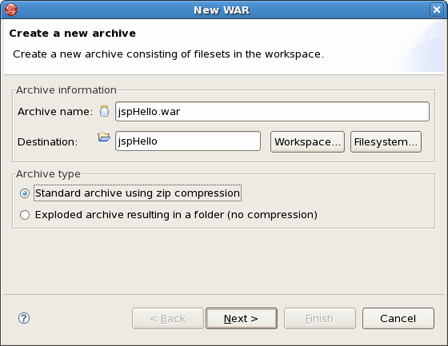
In the dialog New WAR you can see automatically selected default values
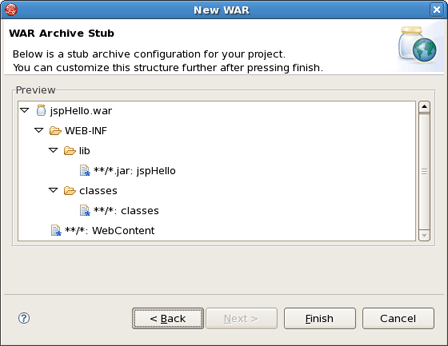
Click Next to see a stub archive configuration for your project:
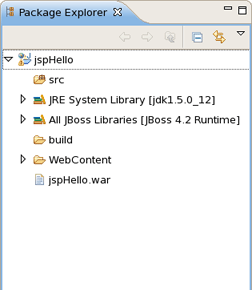
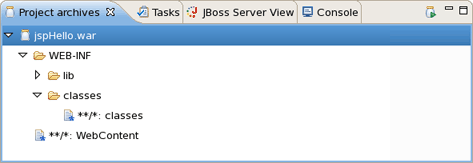
Click Finish. The .war file will appear in Package Explorer and in Project archives view as structure tree:
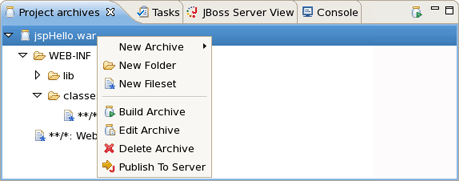
Via Project archives view you could now edit your archive, add new folders, publish to server, and so on:
When you are creating a web application and register it on JBoss server it is automatically deployed into /deploy directory of the server. JBDS comes with the feature of auto-redeploy. It means that you don't need to restart JBoss. Any changes made in the application in exploded format will trigger a redeployment on the server.
JBDS comes with JSP design-time preview features. When designing JSP pages you can easily preview how they will look during runtime. You can even attach your stylesheet to the preview.
Make a little change to hello.jsp page, e.g. put this code snippet:
<%= new java.util.Date() %>
Click Save button.
Switch to Preview page by clicking Preview tab at the bottom of the page. You will see how the page will look at runtime.
Let's now launch our project on server. We'll use JBoss server that is shipped with JBoss Developer Studio.
Start JBoss server from JBoss Server view by clicking the Start icon.
Click the Run icon or right click your project folder and select Run As > Run on Server. If you haven't made any changes in web.xml file or cleared it out you can launch the application by right clicking the hello.jsp page and selecting Run on the Server.
You should see the next page in a browser :